
Crea un archivo HTML con un editor de texto como Notepad++ o similar con el siguiente contenido:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!—Código base para el curso de javascript desde cero de aprenderaprogramar.com --> <html> <head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8"> <meta name="description" content="Portal web aprenderaprogramar.com"> <meta name="keywords" content="aprender, programar, cursos, libros"> <link rel="stylesheet" type="text/css" href="estilosA.css"> </head> <!-- Contenido de la página web --> <body> <!-- Cabecera de la página web --> <div id="cabecera"> <h1>Portal web aprenderaprogramar.com</h1> <h2>Didáctica y divulgación de la programación</h2> </div> <!-- Fin de la cabecera de la página web --> <!-- Contenedor para la parte central --> <div id="central"> <!-- menu --> <div id="menu"> <div class="txtPresentaMenu">Menú</div> <hr/> <ul class="itemsMenu"> <li><a href="#">Inicio</a></li> <li> <a href="libros.html">Libros de programación</a> </li> <li> <a href="cursos.html">Cursos de programación</a> </li> <li> <a href="humor.html">Humor informático</a> </li> </ul> </div> <!-- fin menu --> <!-- cuerpo --> <div id="cuerpoCentral"> <!-- Texto con imágenes --> <div class="txtConImg"> <p>Aprender a programar es un objetivo que se plantea mucha gente y que no todos alcanzan.</p> <p>Hay que tener claro que <a href="http://www.aprenderaprogramar.com">aprender programación</a> no es tarea de un día ni de una semana: aprender programación requiere al menos varios meses y, si hablamos de programación a nivel profesional, varios años. No queremos con esto desanimar a nadie: en un plazo de unos pocos días podemos estar haciendo nuestros primeros programas.</p> <p>Puedes seguir uno de <a href="http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=57&Itemid=86">nuestros cursos</a> entre los varios disponibles. Cuando haya que utilizar un editor de textos recomendamos el uso de uno potente y sencillo como Notepad++, aunque son válidas otras alternativas como Crimson Editor.</p> <a href="http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=205&catid=57:herramientas-informaticas&Itemid=179"> <img src="http://i.imgur.com/afC0L.jpg" alt="Notepad++" title="Notepad++, un útil editor de texto"> </a> <img src="http://www.crimsoneditor.com/images/logo.jpg" alt="Crimson" title="Crimson, un editor de texto alternativo"> </div> <!-- Fin del texto con imágenes --> <!-- Formulario de contacto --> <form name ="formularioContacto" class="formularioTipo1" method="get" action="accion.html"> <div class="form-content"> <h2>Formulario de contacto</h2> <p>Si quieres contactar con nosotros envíanos este formulario relleno:</p> <label for="nombre"><span>Nombre:</span> <input id="nombre" type="text" name="nombre" placeholder="Tu nombre..." /></label> <label for="apellidos"><span>Apellidos:</span> <input id="apellidos" type="text" name="apellidos" placeholder="Tus apellidos..."/></label> <label for="direccion"><span>Dirección:</span> <input id="direccion" type="text" name="direccion" placeholder="Tu dirección..."/></label> <label for="email"><span>Correo electrónico:</span> <input id="email" type="text" name="email" placeholder="Tu email..."/></label> <label for="mensaje"><span>Mensaje:</span> <textarea id="mensaje" name="mensaje" cols=30 rows=2 placeholder="Tu mensaje..."></textarea></label> <label> <input type="submit" value="Enviar"> <input type="reset" value="Cancelar"> </label> </div> </form> <!-- Fin del formulario de contacto --> </div> <!-- fin cuerpo --> </div> <!-- fin contenedor para la parte central --> <!-- Pie de página o footer --> <div id="pieDePagina"> <img src="http://lh5.ggpht.com/_PeVwghrmOec/TMkzEonRrcI/AAAAAAAAAHc/IxL8g0fTYtk/an_oliva_png.png" alt="logo apr" title="Logo aprenderaprogramar.com"> Copyright 2006-2038 aprenderaprogramar.com </div> <!-- Fin del pie de página o footer --> </body> <!-- Fin del contenido de la página web --> </html> |
Crea un archivo CSS (cuyo nombre debe ser estilosA.css) con un editor de texto como Notepad++ o similar con el siguiente contenido:
| /* CSS para curso JavaScript aprenderaprogramar.com*/ body {font-family: sans-serif; background-color: yellow; font-size: 14px;} h1 {color: blue;} a {text-decoration: none;} label {color: maroon; display:block; padding:5px;} .itemsMenu{ padding: 3px 0px; border-bottom: 1px solid #778; font: bold 16px Verdana, sans-serif; } .itemsMenu li { list-style: none; display: inline; margin-left:10px;} .itemsMenu li a { padding: 3px 1em; border: 1px solid #778; border-bottom: none; background: #DDE; text-decoration: none; } .itemsMenu li a:link { color: #448; } .itemsMenu li a:hover {color: #000; background: #AAE; border-color: #227; } .itemsMenu li a#actual { background: #AAE; } |
El código anterior es HTML y CSS y lo usaremos a lo largo del curso para poner diferentes ejemplos, por lo que lo denominaremos "código base HTML del curso" o “código base CSS del curso”. Para seguir este curso debes ser capaz de comprender todo el código HTML y CSS que hemos usado, su significado y sintaxis. Si no comprendes el código anterior no continues avanzando, dirígete a la web aprenderaprogramar.com y en la sección cursos busca los cursos “Curso básico del programador web: HTML desde cero” y “Curso básico del programador web: CSS desde cero” y realízalos. Si no lo haces así no entenderás o no le sacarás todo el partido posible a este curso.
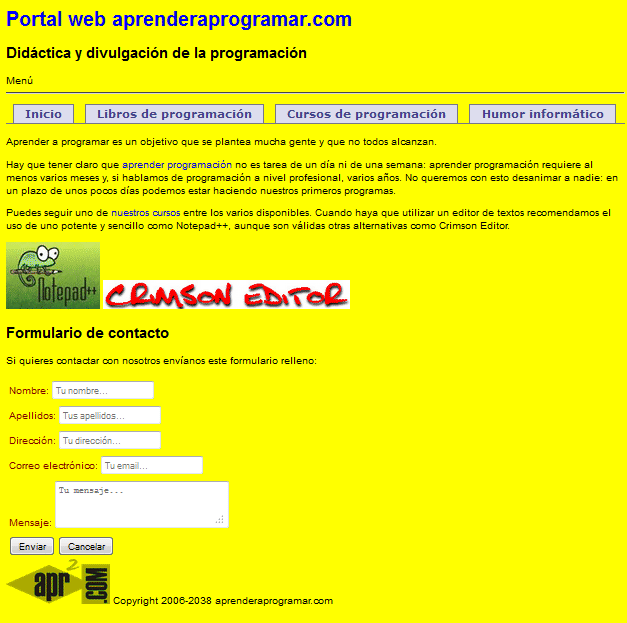
Visualiza el documento HTML en un navegador. Debes obtener un resultado similar a este (si te falla alguna imagen puedes cambiar las rutas y poner otra imagen que tú desees):

En este documento tenemos varios elementos como etiquetas de título h1 y h2, links, listas con elementos dentro de las listas, imágenes, formularios, botones, texto, etc. Todo ello nos va a servir para usar JavaScript y ver las posibilidades que nos ofrece JavaScript para crear efectos y procesos dinámicos en nuestras páginas web. En este curso nos vamos a centrar en tratar de aprender los aspectos más importantes de JavaScript y la lógica de JavaScript. El objetivo será saber hacer un buen diseño de código JavaScript, un buen uso de JavaScript y comprender lo que hacemos. Por el contrario, no vamos a tratar de aprender o conocer todas las propiedades, posibilidades o instrucciones de JavaScript ya que si logramos comprender cómo funciona y su lógica, nos bastará con realizar búsquedas en internet para encontrar aquella propiedad o sintaxis que podamos necesitar en un momento dado. “Aprende a pescar, no te conformes con que te den peces”.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información





No hay comentarios:
Publicar un comentario