Una página web podemos verla como estructura o armazón, más estilos o apariencia, más acciones o respuestas dinámicas. En esta visión HTML es la estructura, CSS los estilos y JavaScript la respuesta dinámica. El código JavaScript se incluye en las páginas web de forma similar a como se hace con el código CSS: puede ir especificado en un apartado específico dentro del código HTML, en línea, o en un archivo externo.
JavaScript puede usarse con muchos fines, pero el más habitual es responder a una acción del usuario. Cuando el usuario hace click sobre un botón o sobre una imagen, por ejemplo, decimos que se ha producido “un evento” (¿Cuál es el evento? Que el usuario ha hecho click sobre el botón o imagen).
Nos interesa ahora ver cómo podemos incluir JavaScript dentro del código de una página web para que el navegador lo interprete y ejecute.
PRIMERA FORMA DE INCLUIR JAVASCRIPT EN WEBS
Crea un archivo HTML con este contenido, guárdalo con un nombre como ejemplo1.html y visualízalo en el navegador (puedes cambiar la ruta de la imagen si lo deseas):
| <html> <head> <title>Curso JavaScript - aprenderaprogramar.com</title> <meta charset="utf-8"> </head> <body> <div> <p>Aquí un párrafo de texto situado antes de la imagen, dentro de un div contenedor</p> <img src="http://i.imgur.com/afC0L.jpg" alt="Notepad++" title="Notepad++, un útil editor de texto"> <p>Aquí otro párrafo de texto. JavaScript es un lenguaje utilizado para dotar de efectos dinámicos a las páginas web. </p> </div> </body> </html> |
Podemos hacer click sobre la imagen y no obtendremos respuesta alguna.
Nuestro objetivo ahora es que cuando se pulse sobre la imagen aparezca un mensaje, por ejemplo: “Bienvenido al curso JavaScript de aprenderaprogramar.com”
Ahora vamos a ver la primera forma de introducir JavaScript: hacerlo en línea. Modifica el código y comprueba el resultado de hacer click sobre la imagen después de introducir esta modificación:
<img onclick="alert('Bienvenido al curso JavaScript de aprenderaprogramar.com')" src="http://i.imgur.com/afC0L.jpg" alt="Notepad++" title="Notepad++, un útil editor de texto">
Interpretamos lo que hace este código: le indica al navegador que cuando sobre el elemento img se produzca un click (evento denominado onclick), se muestre un mensaje de alerta al usuario cuyo contenido será “Bienvenido al curso de JavaScript de aprenderaprogramar.com”.
Una vez hacemos click sobre la imagen obtendremos un resultado. ¿Qué resultado? Aquí mostramos algunas posibilidades:

El código onclick="alert('Bienvenido al curso JavaScript de aprenderaprogramar.com')"es código JavaScript, aunque esté dentro de una línea de HTML. El navegador reconoce que se trata de código JavaScript, lo interpreta y se encarga de tener en cuenta ese código y generar las acciones que correspondan.
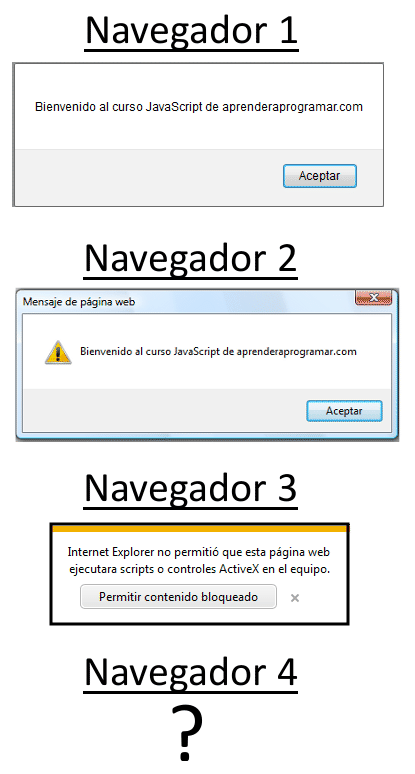
Si has visualizado la página web en tu navegador y haz hecho click sobre la imagen lo más probable es que te haya aparecido una ventana con un mensaje informativo, pero hemos indicado distintas posibilidades que podrían tener lugar en distintos navegadores o computadores:
Posibilidad 1 (navegador 1): se muestra una ventana informativa con el texto. En este caso no tiene aspa de cierre, ni márgenes ni título.
Posibilidad 2 (navegador 2): se muestra una ventana informativa con el texto. En este caso sí tiene aspa de cierre, márgenes y título.
Posibilidad 3 (navegador 3): al hacer click sobre la imagen no ocurre nada, aunque un mensaje nos avisa de que el navegador no permitió la ejecucion de scripts y nos da opción a permitir el contenido bloqueado.
Posibilidad 4 (navegador 4): al hacer click sobre la imagen no ocurre nada, y no aparece ningún mensaje avisando de nada.
¿Por qué es posible obtener diferentes respuestas ante un código tan simple? (Donde a priori parecería que todos los navegadores deberían mostrar un mismo resultado). Tenemos que indicar distintos motivos:
1) Cada navegador tiene su propia interfaz o apariencia para ciertos elementos. En este ejemplo, el navegador 1 muestra la ventana de mensaje con una apariencia y el navegador 2 con otra. Ambos resultados los podemos considerar “correctos”, la única diferencia está en la apariencia.
2) La ejecución de JavaScript en un navegador está ligada a la configuración de seguridad del navegador y al propio hecho de que JavaScript esté activado o no en el navegador. Hoy en día la mayor parte de los usuarios navegan con una configuración de seguridad estándar y con JavaScript activado, pero algunos usuarios pueden tener configuraciones de seguridad especiales (o incluso JavaScript desactivado). En el navegador 3 el propio navegador alerta que se está impidiendo la ejecución de un script (por su configuración de seguridad). En el navegador 4 posiblemente JavaScript esté desactivado (con lo cual JavaScript no se ejecuta y no podemos observar resultado alguno).
Nos gustaría que al incluir un código obtuviéramos siempre la misma respuesta, pero la realidad es que no siempre se obtiene la misma respuesta. El navegador que utilicemos (Firefox, Internet Explorer, Chrome, Safari, Opera, etc.) puede influir en los resultados que obtengamos. Y también puede influir la configuración de seguridad del navegador (que impida la ejecución de ciertas cosas para evitar que un virus, un hacker, o un programa indeseado pueda generarnos algún perjuicio).
También puede influir el sistema operativo (Windows, Macintosh, Linux…) e incluso qué tipo de dispositivo sea el que estemos usando: un computador “tradicional” (pc o portátil), un smartphone, una tablet, una consola de videojuegos, una smartv, etc.
En este curso vamos a centrarnos en aprender JavaScript básico, aplicable al 99 % de los usuarios, el 99 % de los navegadores y el 99 % de los dispositivos. No obstante, acostúmbrate a que siempre pueden existir pequeñas diferencias entre navegadores o a que en algún dispositivo concreto no se obtengan los resultados deseados. Para este curso consideramos que usaremos un computador “tradicional” (pc o portátil), con un navegador como Firefox, Internet Explorer, Chrome, Opera o Safari, y con la configuración de seguridad habitual (99 % de los usuarios).
No podemos (y no tiene sentido) estar considerando todas las posibles configuraciones de seguridad, todos los posibles dispositivos, todos los posibles navegadores, etc. para tratar de tener una página web que funcione correctamente en el 100 % de los dispositivos. Nos resignamos a que nuestra web funcione correctamente en el 99 %. Si tienes algún problema para visualizar los resultados y ejecutar el código con el que iremos trabajando a lo largo del curso te recomendamos que escribas una consulta en los foros de aprenderaprogramar.com (http://aprenderaprogramar.com/foros) para obtener ayuda.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario