En ocasiones queremos plasmar algunas ideas y volverlas artes digitales, sin embargo podemos pasar mucho tiempo si recurrimos directamente a nuestra pc, es por esto que aqui te presentamos una manera de ahorrar tiempo y detallar rapidamente lo que queremos ilustrar.
Algunas personas me han preguntado sobre el proceso, más específicamente sobre cómo hago para colorear las ilustraciones, y eso es lo que explicaré en este artículo. El tutorial está dirigido a personas con los conocimientos más básicos de Photoshop, así que si nunca has utilizado el programa esta es tu oportunidad de aprender algo nuevo.
Antes de empezar, necesitarán:
- Hoja de papel o cualquier material para dibujar que puedan escanear luego.
- Bolígrafo o marcador –son más efectivos que los lápices o creyones para este caso.
- Escáner o cámara, sobre un trípode o superficie firme.
- Photoshop, no importa la versión.
Ahora sí, empecemos.
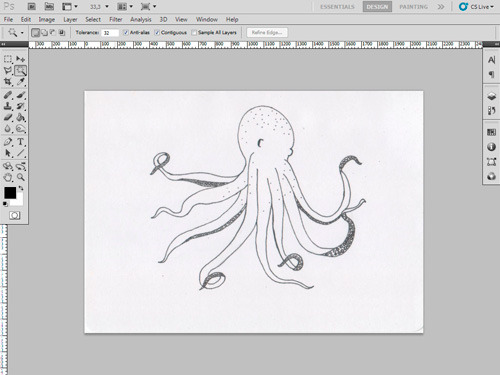
1. Una vez que tengan su dibujo hecho, procedan a escanearlo o fotografiarlo y abrirlo con Photoshop. Yo utilizaré como ejemplo el dibujo de mi animal favorito y ustedes pueden utilizarlo también haciendo clickacá -siempre y cuando no se me pongan locos y se les “olvide” quien lo hizo.

2. Para empezar, con la herramienta Magic Wand (Shift + W) seleccionamos el fondo de nuestro dibujo y deberá aparecer una línea punteada titilante. Es muy importante que las líneas del contorno estén completamente cerradas, ya que si queda algún punto abierto no se seleccionará bien el fondo.

3. Seguidamente elegimos el color que queremos colocar haciendo click en el cuadro negro del panel de la izquierda. Nos aparecerá una nueva ventana. Luego de elegir el color hacemos click en OK.

4. Ahora debemos crear una nueva capa. Para ello abrimos la ventanaLAYERS, en donde ya debe haber una capa por defecto llamada “Background”, y marcamos Shift + Ctrl + N para crear una nueva capa. Nos aparecerá una nueva ventana en donde podremos nombrar nuestra capa, “Azul” por ejemplo, y luego hacemos click en OK.


5. Para colorear el fondo seleccionamos la herramienta Paint Bucket(Shift + G) y, asegurándonos de que esté seleccionada la capa “Azul”, hacemos click en el fondo. Marcamos Ctrl + D para deseleccionar y debe verse algo así:

Como verán, hay zonas que quedan sin colorear entre los tentáculos del pulpo. Para seleccionarlos volvemos a pararnos sobre la capa “Background” y escogemos la Magic Wand (Shift + W) nuevamente.
Seleccionamos la primera zona y luego, manteniendo presionado Shift, seleccionamos el resto. Finalmente volvemos a la capa “Azul” y con el Paint Bucket (Shift + G) hacemos click en alguna de las zonas seleccionas y se deberían colorear todas automáticamente.

6. Lo que sigue es colorear el pulpo. Manteniéndonos en la capa “Azul” y con la Magic Wand (Shift + W) seleccionada hacemos click en el pulpo para seleccionarlo. Creamos una nueva capa marcando Shift + Ctrl + N y la llamamos “Rojo”.

Nos paramos sobre la capa “Rojo” y hacemos click en la zona del pulpo. Deseleccionamos con Ctrl + D y debe verse así:

7. Para terminar hacemos click en el menú desplegable de la ventanaLAYERS y seleccionamos la opción Multiply para ambas capas “Azul” y “Rojo”. ¡Y voilà! Pulpo coloreado.

8. Para generar algo de textura adicional hacemos click derecho en la capa “Background” y presionamos Duplicate Layer…; esto nos creará una copia de la capa, llamada “Background copy”, a la cual le aplicaremos el efecto Multiply que usamos en el paso anterior. Esto acentúa la textura del papel lo que a mi parecer le da un toque simpático a la imagen.

En el caso de que tengamos un dibujo con líneas abiertas en donde la selección de los contornos no es tan prolija-ver Paso 2- tendríamos que colorear toda la zona y luego borrar los sobrantes con la herramientaEraser (E).
"Desarrolla tus ideas con los Cursos, Diplomados y Maestría en Uneweb www.uneweb.edu.ve"





No hay comentarios:
Publicar un comentario