En ocasiones nos topamos con imágenes realmente buenas que aunque parecen díficiles de hacer una vez abierto el photoshop, son realmente fáciles y logradas a través de efectos. ¡Anímate a realizar este diseño!
Paso 1
Este tutorial se compone de tres partes: el fondo, el texto en sí, y algunos efectos adicionales finales. Así que en primer lugar vamos a hacer un fondo. Para ello creamos un nuevo documento en Photoshop. Hice la mía 1920 x 1200 porque quiero que esta imagen se siente en mi fondo portátil.
Comenzamos dibujando un degradado radial con la herramienta de degradado (G) al pasar de un color amarillo-verde claro (# adbf41) a un verde de gama media (# 328a26). Me pregunto si alguna vez he escrito un tutorial que no se inicia con un degradado radial. :-)

Paso 2
Ya por esta imagen que queremos crear un fondo realmente textura, se asemeja ligeramente el papel. Así que lo primero que necesitamos es ... una textura de papel!
Afortunadamente usted puede tomar algunas realmente impresionantes texturas de papel sucio de Bittbox y son bonitas y grandes también, lo cual es bueno porque se trata de un enorme lienzo.
Así que no puedo recordar qué textura utilicé primero, pero agarrar uno, desaturar (Ctrl + Shift + U) y se extienden a través de la parte superior para ajustar el lienzo.

Paso 3
Ahora ponemos la capa de superposición y el 70% de opacidad para mezclar la textura con nuestro fondo verde agradable.

Paso 4
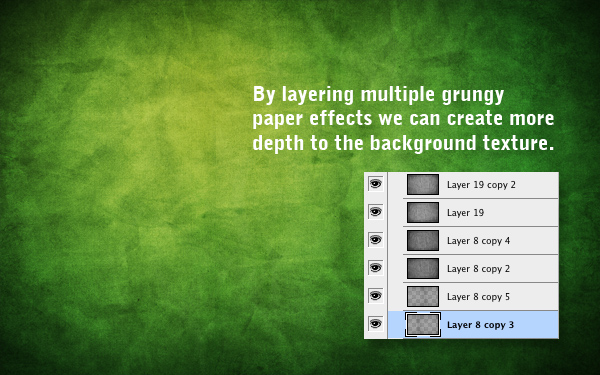
Ahora, para tener una visión más angustiado, entonces me copié esta capa, la hizo girar 180 'y ponerlo en un 20%. Entonces me trajo un par de capas más de textura de papel (utilizando diferentes texturas, sobre todo de Bittbox) y se los puse a desmayarse superposiciones, uno encima del otro.
Esto fue en parte por el daño extra, pero también porque me di cuenta de que las texturas se parecía un poco granulosa y no es pequeño y agudo. Así que mediante la combinación de texturas extra y luego desapareciendo todo de nuevo, puedo conseguir un aspecto más agradable más definida.
De todos modos como se puede ver en la captura de pantalla hay seis capas aquí. No se olvide, si usted es un miembro de Plus se puede descargar el archivo PSD para este tutorial y echar un vistazo allí mismo!

Paso 5
Ahora Yo duplicado el gradiente de fondo original, coloqué la capa duplicada por encima de todas las texturas y la puse al 40% de opacidad-este tonifica la espalda la textura así que no es tan sucio!

Paso 6
Ahora vamos a crear una nueva capa en la parte superior y el uso de un pincel grande, suave, negro, añadir un poco de negro hasta los bordes. Vale la pena tonificación de nuevo la opacidad al 30% y de superposición. A continuación, puede duplicar la capa y ejecutar un pesado gaussiano sobre él (conjunto a cerca de 32px). De esa manera los bordes realmente suavizar a cabo.

Paso 7
Bien, ahora tenemos un bonito fondo!

Paso 8
Bien, ahora estamos listos para hacer un poco de texto hierba. Para ello, vamos a necesitar un poco de hierba bastante agradable para cortar. Después de mucho buscar, finalmente encontré esta hermosa foto en Flickr de la hierba .
Así que descargue la imagen en tamaño completo, con copia a su lienzo.

Paso 9
Lo siguiente que necesitamos algún tipo. Así que seleccione un tipo de letra que desea cortar con. Elegí 924BT Suiza, que es el tipo de grasa y condensada. Me pareció que estaba muy bien y grandes. Y yo he escrito el texto "TIERRA". Eso es porque estoy haciendo cinco de estos fondos de pantalla-tierra, agua, fuego, aire, espíritu ... es como esa caricatura solía ver cuando era niño, el Capitán Planeta!
De todas formas, por lo que acaba de establecer el texto en blanco y lo puso a Overlay y al igual que el 50% de opacidad. Esta capa no se mostrará en realidad, al final, es sólo una capa de guía.

Paso 10
OK, así que aquí está el texto en la parte superior de la hierba llegamos antes.
Ahora un poco de planificación! Para hacer que el texto de la hierba, no va a ser suficiente con stencil la hierba. Más bien necesitamos que se vea todo áspero, con briznas de hierba que salen de los bordes. Para ello, vamos a utilizar las formas de las letras como una guía aproximada y luego traza aproximadamente alrededor de ellos y sobresalir periódicamente para trazar alrededor briznas de hierba.
Te advierto ahora, es muy pesado!

Paso 11
OK, así que aquí estamos rastreando. Usted debe usar la herramienta Pluma (P) y, francamente, si usted no es hábil con él antes de empezar, usted será el final!
Observe cómo en las partes donde mi camino se adentra, de alguna manera sigue hojas de pasto. De esta forma cuando usted tiene la última desconexión que se verá como pedazos de hierba que salen.

Paso 12
Cuando haya terminado su camino, lo mejor es guardarlo en la paleta Trazados. Usted puede hacer esto por el cambio a que la paleta y luego haciendo clic en la pequeña flecha hacia abajo y eligiendo Guardar trazado. De esta forma si usted necesita la ruta de nuevo más tarde, puede agarrarlo.
De todos modos, haga doble clic en la ruta para llegar a la selección y volver a la capa de hierba. Duplicar la capa de hierba por lo que aún tiene más pasto para las otras cartas, y luego invertir la selección (Ctrl + Shift + I) y se corta el exceso de hierba. En la captura de pantalla que he desvaneció de nuevo la capa de césped duplicado para que pueda ver la parte "E" cortada.

Paso 13
OK, así que aquí tenemos nuestro "E" en el fundamento final. Como se puede ver, se ve sólo ligeramente mejor que si hubiéramos sólo utilizamos la carta a stencil la hierba sin preocuparse de rastrear. Pero eso está bien, lo que necesita es un poco más de profundidad. Después de todo, si esa carta fue realmente sentado allí, deberíamos ver alguna sombra y los lados a la misma.

Paso 14
En primer lugar, sin embargo, vamos a añadir algunos estilos de capa para darle un poco más de una mirada tridimensional. Los estilos se muestran a continuación.

Aquí está la primera serie de estilos de capa ...


Paso 15
Ahora duplicar esa capa, a continuación, desactive el estilo de capa de la doble ejemplar, por lo que podemos añadir algunos más estilos. Esta vez agregar los estilos que se muestran a continuación ...

Esta es la segunda serie de estilos de capa ... (Tenga en cuenta que es el 51% de opacidad por lo que va a mezclarse con la capa anterior)



Paso 16
Así que todo esto era sólo experimental, y un poco se ve bien, pero obviamente tiene un largo camino por recorrer. Ahora vamos a añadir un poco de sombra. Para eso vamos a utilizar una técnica que he demostrado en un tutorial anterior, el uso de luz y sombra que debe traer Texto a la Vida
La idea es hacer una mirada tridimensional. Así Ctrl-clic en la capa de hierba y luego en una nueva capa debajo, lo rellenamos de negro. A continuación, pulse la flecha hacia abajo una vez y la flecha hacia la derecha una vez y llenarlo de nuevo, a continuación, repetir una y otra vez hasta obtener un efecto similar a la indicada. Creo que fue alrededor de 15 pasos de llenado.

Paso 17
Ahora corremos un Filtro> Blur> Motion Blur en nuestra sombra con un 'ángulo de 45 y una distancia de alrededor de 30. A continuación, establezca el texto a una baja opacidad de alrededor de 50%. Usted debe tener algo que se parece a la siguiente imagen.

Paso 18
Ahora mueve la capa de sombra hacia abajo y hacia la derecha y la magia sucede!De repente parece que la carta está proyectando una sombra. Bastante limpio!

Paso 19
Ahora Yo duplicado esta capa tres veces. Cada vez que he borrado un poco de basura de manera que a medida que la sombra se acerca más al texto que se oscurece. Me puse estas capas a Multiplicar.

Paso 20
Así que este texto se ve bastante bien, pero para los que poco más de profundidad que debería agregar algunos trozos de hierba en el área de fondo / shadow. En lugar de cortar más hierba, sólo podemos usar esta carta actual transformado alrededor de modo que no es obvio que estamos hackear juntos.
Así como se puede ver a continuación he creado unos trozos de hierba. Ellos simplemente se cortan trozos de nuestra carta principal.

Paso 21
Ahora moviendo las piezas en las zonas de sombra, podemos hacer que parezca que no hay hierba se pega hacia fuera y es un objeto real en 3D de hierbas!
Debido a que estos nuevos trozos de césped están en la sombra, es posible que desee utilizar la herramienta de grabación (O) para oscurecer de manera apropiada.

Paso 22
Así yay, una carta sobre la mesa ... cuatro para ir! Lo bueno es que no elegimos una palabra larga como erm no sé ... laborioso!

Paso 23
Utilizando la misma técnica ... aquí está el A;

Paso 24
y el R y T ... se obtiene la imagen.

Paso 25
Y, por último, toda la palabra! La única cosa extra que hice aquí fue para mover las cartas aparte un poco. Cada letra está en su propio grupo de capas que hace que cambiarlo de sitio mucho más fácil.

Paso 26
Ahora bien, ya que está buscando, nuestro texto es un poco solitaria y monótona. Así que en esta última sección vamos a añadir algunos elementos más en el diseño.Nótese que no queremos exagerar, sin embargo, porque yo quiero que esto sea un fondo de escritorio, por lo que el espacio es importante (para todos mis iconos!).
Así que por primera vez, vamos a añadir un poco de texto adicional. Aquí he puesto una cita agradable sobre la tierra y la unidad tomada de la fe Baha'i (que es mi religión!). Me encantan las citas, porque significa que tenemos tres piezas para decorar-la cita, las comillas y la fuente.
El texto está en una variación de Suiza, el cual es más delgada, pero todavía condensa. El uso de múltiples fuentes de la misma familia (pesado, ligero, etc) es una apuesta buena y segura para mantener su tipo en busca coherente.
Así que aquí me he fijado la cita de superposición y el 50%, entonces el texto duplicado y la puse a la pantalla y el 50%. Luego he añadido las comillas en la misma fuente de Suiza, pero los hice extra grande y una sombra brillante de color verde. Por último, la fuente de la cita es en letras pequeñitas y centrada verticalmente. Y, por supuesto, todo el presupuesto se ha medido a cabo lo que es exactamente la longitud del texto principal "TIERRA".

Paso 27
Luego agregaremos un poco de un toque de luz a la escena. Para ello, cree una nueva capa por encima de todas las demás, y el uso de la herramienta de degradado (G), dibuja un degradado de blanco -> transparente en la parte superior izquierda. A continuación, establezca la capa a Soft Light y el 50%. Esto lo convertirá en un buen poco sutil de la iluminación.

Paso 28
Ahora vamos a añadir dos elementos llamativos para compensar todo el verde. Estos serán una mariposa azul brillante y una pequeña mariquita roja. He utilizado el excelente everystockphoto sitio web que busca en una tonelada de stock libres de los sitios Web para usted para encontrar dos imágenes impresionantes a utilizar: Ladybug| Butterfly

Paso 29
La colocación de las imágenes es bastante fácil. En primer lugar la mariposa.Simplemente abrimos la imagen en Photoshop, utilice la herramienta Magic Wand (W) para seleccionar toda la zona blanca, y luego ir a Selección> Modificar> Expandir y ampliar la selección a 1px para asegurarse de que lo tenemos todo. A continuación, pulse Ctrl + Shift + I para invertir la selección y copiar a la mariposa a nuestro lienzo principal.
La mariquita debe estar seleccionado para ser cortado de su imagen. Para ello he utilizado la herramienta Pluma (P) y recorrí todo el pequeño chico y luego simplemente le recorté esa manera.
Fuente:enlace
"Desarrolla tus ideas con los Cursos, Diplomados y Maestría en Uneweb www.uneweb.edu.ve"






No hay comentarios:
Publicar un comentario