Objetivo
Nota: Este tutorial usa la misma técnica de modelaje y texturizado descrita en el conocido tutorial MAX de Adam Baroody. El único propósito de este tutorial es hacer esta técnica mas popular entre los usuarios de Blender explicando como conseguir el mismo resultado con Blender.
El objetivo de este tutorial es crear un ojo de mirada pixar. Una de las principales razones por la que los personajes de Pixar transmiten vida es por sus ojos. Tienen profundidad y puedes ver como el ojo no solo brilla si no que "recoge" la luz. Puedes llegar a pensar que no puedes llegar a alcanzar este efecto sin raytracing pero entonces estarías equivocado.El secreto de esta profundidad está en el modelado del ojo. ¡Permiteme enseñarte como funciona!
Partes del ojo
En este dibujo tu puedes ver los "ingredientes" de un modelo de ojo. La malla azul de la izquierda es la cornea. Su forma permite un pequeño punto de luz especular que aparece una vez que la luz está en una posición lejana.
La siguiente malla es el iris. Es un pequeño pedazo cóncavo. Es la única parte difícil (la forma del iris permite una suave y pequeña luz especular aparezca en el lado opuesto de la dirección de la lámpara. Este engaño de luz refractada desde la cornea crea la ilusión de "recoger" luz y crear profundidad.
La siguiente malla es la pupila (un simple círculo). El tamaño de la pupila es el mismo que el del agujero del iris. Puedes colocarlo cerca del lado interno del diafragma.
Por ultimo, el globo ocular. Es una simple esfera con un agujero dentro.
El siguiente resultado, es un esquema visual de como deben quedar finalmente las partes del ojo con mirada Pixar:
Modelado
Esclerótica
Para crear la esclerótica (parte blanca del ojo), presiona NumPad3 para ir a la vista lateral y añade una esfera UV con 8 segmentos y 8 anillos. Para crear el agujero de enfrente de la córnea, borra las 8 caras triangulares cuyas aristas serán el extremo de la córnea. Ctrl+Tab+3 para entrar en modo de selección de caras, B para entrar en modo de selección de bordes y selecciona los 8 triángulos centrales como se muestra en la imagen. Para eliminarlas pulsa Supr o el botón X y el BIR en Faces.
El agujero que resulta estará limitado por 8 vértices (Si te sientes capaz, podrías extruirlos varias veces para formar el resto del ojo, aunque se explica a continuación una forma alternativa más sencilla de hacerlo).
Recuerda suavizar.
Iris
El iris está formado por un círculo con 8 vértices.
- Selecciona vertices opuestos en el círculo y únelos pulsando FKEY. Mientras creas estas líneas, subdivide cada nueva arista usando subdivide multi con 2 cortes (pulsa la tecla W, entonces subdivide multi, marca número de cortes = 2, y pulsa OK).
- Selecciona los nuevos vértices de dos en dos vértices adyacentes y únelos usando FKEY. Así se irá formando un anillo que será el agujero de la pupila.
- Cambia a selección de aristas (CTRL + TAB) y selecciona las aristas internas donde estará la pupila. Elimina estas aristas (botón X y pulsa Edges).
- Cambia a selección de vértices y selecciona los vértices internos del agujero de la pupila. Cambia a una visión frontal y mueve los vértices un poco hacia atrás para conseguir una forma cóncava (Selecciona los vertices, pulsa G para arrastrar (grab) y arrastralos con BIR alejándolos de la apertura de la cornea)
- Escala el iris al mismo tamaño que el agujero en la cornea y colócalo en el agujero (Pulsa S y después arrastra).
Recuerda suavizar.
Pupila
La pupila es un círculo de 8 vértices con la misma forma cóncava que el iris. Recuerda suavizar.
Cornea
La cornea es simplemente un casquete esférico que encaja en el agujero en la esclerótica. Recuerda suavizar.
Materiales
Los materiales no tienen mucha complicación, vamos a ellos.
Debes tener en cuenta que es mejor que unas las cuatro mallas antes de ajustar las coordinadas de las texturas, ya que al unirlas cambia el espacio de texturas y tendrás que repetir el trabajo hecho.
Córnea
La córnea usa un material transparente:
Iris
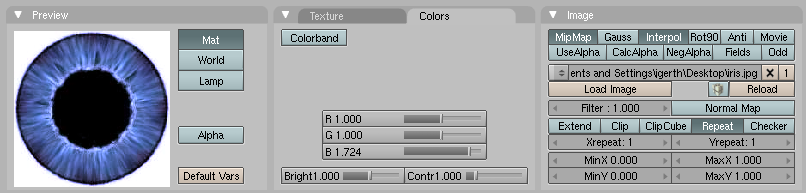
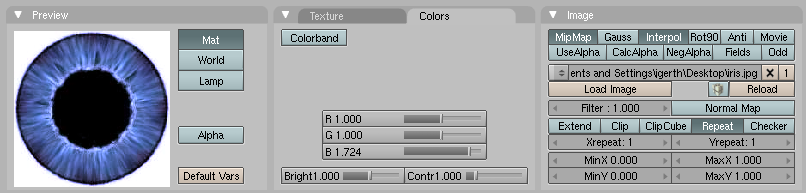
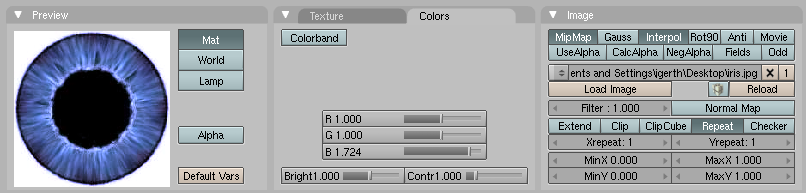
Crea un nuevo material y añádele la textura del iris (F6 o haz click en el icono del muro con puntos, escoje Image como el tipo de textura y entonces presiona el botón Load Image). La textura debe ser texturizado plano (el botón encima a derecha del botón preview) y ponerla como plana en la pestaña Map Input. Todo lo que falta ahora es ajustar un poco el tamaño usando los valores Xsize y Ysize en la pestaña Map Input, y escalar el tamaño del agujero de la pupila en el modo Edición.

Ahora puedes modificar los valores RGB así como el brillo y el contraste hasta conseguir el aspecto deseado. Usa un valor bajo para Hard (sobre 50) para evitar que parezca demasiado brillante en vez de un suave efecto especular que imite la refracción de luz en iris. El valor Spec dependerá de la energía y la distancia de la luz que lo ilumine. Normalmente tendras que tener cuidado con que la luz refractada por el iris no debe ser más brillante que la mitad del brillo del pequeño punto especular de la cornea, ya que sino obtendras dos puntos especulares distintos. Además debes activar la opción Shadeless.
Pupila
El material para la pupila no es más que color negro con la opción Shadeless activada.
Esclerótica
La esclerótica tiene color blanco y unos valores altos para Spec y Hard. A parte, puedes usar un mapa de reflexión para hacerla parecer más húmeda.
Asegurate que las sombras están desactivadas o hará mucha sombra sobre el iris.
Cambiar el color del ojo
Puedes cambiar el color del ojo tanto cambiando el color de la cornea como cambiando el color del iris.
Cambiar el color de la cornea
Para cambiar el color de la cornea, debes hacer lo siguiente:
- En al malla usada para la cornea pon el valor alfa a 0,2 (o incluso más si lo deseas)
- Cambia el color de la malla al color que quieras
Desactiva traceable

- Renderiza!
Ojo azul con cornea azul.
Ojo azul con cornea verde.
Ojo azul con cornea roja.
Cambiar el color del iris
Para cambiar el color del iris puedes o bien editar la imagen del iris de forma externa con una aplicación de edición de imágenes o bien alterar los valores RGB en Blender.

Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros

 Participantes hasta 8 cupos
Participantes hasta 8 cupos  Bs. 18000
Bs. 18000