JpGraph es una librería PHP para crear imágenes de gráficas dinámicas desde páginas PHP que me sacó de un apuro hará un par de años y que ahora de nuevo me vuelve a solucionar la papeleta.
Es una librería que existe hace años, el sistema está muy depurado y soporta multitud de funcionalidades, por lo que seguramente encontraremos solución a casi cualquier necesidad en el ámbito de creación de gráficas. Se pueden crear gráficas lineales, gráficas de barras, tartas, etc. Además, la mayoría de las configuraciones de las gráficas vienen con opciones por defecto, así que resulta bastante sencillo obtener resultados rápidamente.
Es necesario tener conocimientos de la programación orientada a objetos (clases) para entender el funcionamiento de esta librería y en concreto el ejemplo que vamos a ilustrar.
Para añadir estas gráficas a nuestra página lo primero que tendremos que hacer es descargar la librería JpGraph.
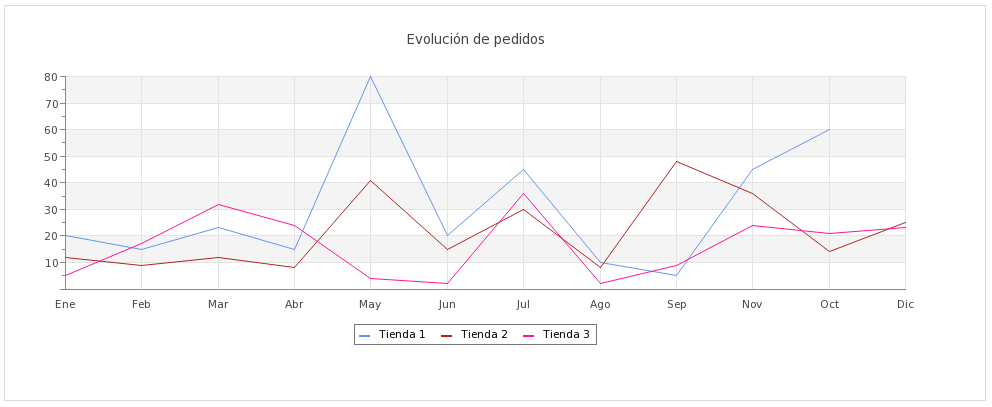
En nuestro ejemplo vamos a mostrar el volumen de ventas mensual de nuestras 3 tiendas. Vamos a utilizar una gráfica lineal donde en el eje de las Y nos va a representar el número de pedidos y el eje de las X nos va a indicar los meses del año. Tendremos una leyenda indicando el color de la línea de cada tienda.

Para conseguir este efecte tendremos que desarrollar 2 archivos.
Tendremos un archivo principal donde crearemos una imagen con la etiqueta <img> de la siguiente forma:
<img src="linear_plot.php" alt="" border="0">
Tal como podemos observar, en el atributo src estamos colocando la ruta del script PHP que se encargará de generar la gráfica. En el archivo linear_plot.php que generará la gráfica tendremos que incluir las librerías apropiadas para el tipo de gráfica que deseemos realizar, también habrá que instanciar el objeto JpGraph correspondiente, cargar los datos a visualizar y llamar a los métodos adecuados para mostrar la imagen.
require_once ('src/jpgraph.php');
require_once ('src/jpgraph_line.php');
$datay1 = array(20,15,23,15,80,20,45,10,5,45,60);
$datay2 = array(12,9,12,8,41,15,30,8,48,36,14,25);
// Setup the graph
$datay3 = array(5,17,32,24,4,2,36,2,9,24,21,23);
$graph = new Graph(900,350);
$graph->img->SetAntiAliasing(false);
$graph->SetScale("textlin");
$theme_class=new UniversalTheme;
$graph->SetTheme($theme_class);
$graph->yaxis->HideZeroLabel();
$graph->title->Set('Evolución de pedidos');
$graph->SetBox(false);
$graph->img->SetAntiAliasing();
$graph->yaxis->HideLine(false);
$graph->xaxis->SetTickLabels(array('Ene','Feb','Mar','Abr', 'May', 'Jun', 'Jul', 'Ago', 'Sep', 'Nov', 'Oct', 'Dic'));
$graph->yaxis->HideTicks(false,false);
$graph->xgrid->Show();
$graph->xgrid->SetLineStyle("solid");
$graph->xgrid->SetColor('#E3E3E3');
// Create the first line
$graph->Add($p2);
$p1 = new LinePlot($datay1);
$graph->Add($p1);
$p1->SetColor("#6495ED");
$p1->SetLegend('Tienda 1');
// Create the second line
$p2 = new LinePlot($datay2);
$p2->SetColor("#B22222");
// Output line
$p2->SetLegend('Tienda 2');
// Create the third line
$p3 = new LinePlot($datay3);
$graph->Add($p3);
$p3->SetColor("#FF1493");
$p3->SetLegend('Tienda 3');
$graph->legend->SetFrameWeight(1);
$graph->Stroke();
JpGraph es una herramienta muy potente para la generación de gráficos en nuestras páginas Web. Es una librería totalmente gratuita (para uso no comercial), de fácil instalación y manejo. Incluye una completa documentación con multitud de ejemplos de los distintos gráficos que se pueden generar. Además de generar diversos tipos de gráficos, permite personalizar casi todo lo que se ve, resultando esto muy útil para integrar perfectamente el gráfico con el aspecto de nuestra Web.
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros









No hay comentarios:
Publicar un comentario