
En este caso, lo primero que haremos sera duplicar la capa, para trabajar sobre esta.

Luego vamos a Filtros > Convertir para filtros inteligentes. Nos saldrá un mensaje de alerta avisándonos que vamos a modificar la capa.


Una vez hecho esto, no tenemos más que seleccionar los filtros que deseamos; yo utilicé un desenfoque gaussiano y bordes acentuados, antes apliqué una máscara con gradiente radial quedándome algo así:


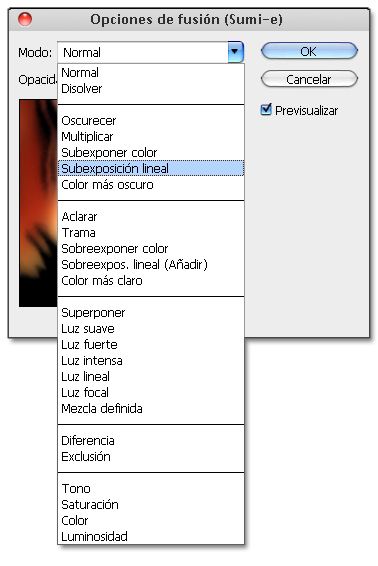
Ahora, como ya dije, podemos también fusionarlos. Para ello debemos hacer click derecho sobre el filtro y seleccionar las opciones de fusión...

y luego seleccionar el modo, para el ejemplo use Subexposicion lineal, antes cambie el filtro de bordes acentuados por Sumi-e

Quedando finalmente así

Esta es básicamente la forma en que funcionan, después queda en la creatividad de cada uno el cómo utilizarlos
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros





No hay comentarios:
Publicar un comentario