En el momento de trabajar con videos una de las limitantes es que los mapas de bits no deben escalarse a dimensiones mayores de las que este trae por defecto, ya que esto provoca que el resultado no presente la calidad necesaria. Unas de las facilidades que tiene After Effects es la posibilidad de trabajar con ficheros de Illustrator, este tipo de gráficos al estar generados por medio de vectores pueden ser escalados sin que sufran pérdida de calidad. A continuación trataré de explicar por medio de la realización de la animación de una mariposa, cómo realizar este tipo de tarea.
Para desarrollar todo el tutorial he trabajado con un trace automático para facilitar la realización en menos tiempo del mismo, pero es importante resaltar que los vectores para que tengan la máxima calidad deben construirse haciendo los trace necesarios manualmente.
Proceso en Illustrator
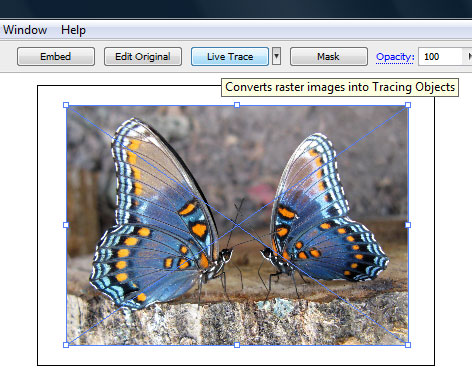
Comenzaremos con una imagen de mariposas de las que intentaré extraer un ala.

Llevamos la imagen a Illustrator File > Place, la seleccionamos y presionamos en la barra superior Live Trace.

Por defecto Illustrator hará un trace de la imagen en blanco y negro, así que con la imagen todavía seleccionada presionaremos Tracing Options Dialog.

Nos saldrá un menú del cual marcaremos la opción Preview para ir observando los cambios que va sufriendo nuestra imagen, cambiaremos el Mode a Color y Max Colors a 32, si la imagen se ve bastante cercana a la original presionamos Trace.

Y nuestra imagen estará representada ahora por pequeñas manchas que simulan una apariencia bastante cercana al bitmap original.

Ahora para convertir este objeto a vectores editables presionaremos Expand.

El resultado será un grupo de disímiles vectores, los desagrupamos CTRL+SHIFT+G e iremos borrando todo lo que sobre, excepto el ala que necesitamos.

Cuando tengamos el ala lo más limpia posible, procederemos a rotarla para darle la inclinación necesaria con respecto a la horizontal.

Lo siguiente será hacer una copia reflejada del ala, vamos a Object > Transform > Transform Each.

Y nos saldrá un menu como el siguiente, del cual marcaremos Preview para ver los cambios, y Reflect X para que nuestra ala se refleje con respecto al eje de las "x", marcamos también entre estas dos opciones el centro de nuestra ala, escogeremos al punto medio derecho y a continuación presionamos Copy.

Nos debe quedar algo como esto:

Seleccionamos las dos alas, damos click derecho y del menú emergente marcamos Transform > Reset Bounding Box.

Procedemos entonces a cambiar la escala en las "x" de las alas para darle una mejor apariencia, obteniendo como resultado algo así:

Creamos un nuevo layer.

Le ponemos un nombre para identificarlo y presionamos OK.

Ahora cortamos el ala derecha CTRL+X y la pegamos en el layer que hemos creado nuevo, seleccionamos el layer y presionamos CTRL+F.

De la misma manera creamos un nuevo layer por debajo de las dos alas, le llamamos cuerpoV y dibujamos un cuerpo más o menos como el siguiente:

Duplicamos el layer de cuerpoV arrastrándolo hacia el icono de Create New Layer, Al nuevo layer resultante le llamamos cuerpoH.

A continuación dibujaremos las antenas de la mariposa, para ello utilizaremos la herramienta Spiral Tool.

Trazaremos una espiral en la escena y sin soltar el mouse presionamos los botones de arriba y abajo para incrementar o decrecer las espirales y ayudándonos de CTRL haremos que esta adquiera una apariencia más alargada.

Haremos el mismo proceso de duplicar el layer de la antena y le ponemos un nombre que lo identifique a cada uno.

A continuación ocultamos los layers de las alas y dibujamos tres pares de patas y los separamos en dos layers (patas izquierdas y patas derechas), tal y como se muestra en la figura.

Después de trasladadas las patas a sus respectivos layers volvemos a mostrar los layers de las alas y salvamos el documento, en mi caso lo nombrémariposa 01.ai
Proceso en After Effects
Lo primero que debemos hacer es crear una nueva composición, nos dirigimos a Composition > New Composition.

Nos saldrá una ventana donde configuraremos nuestra composición, de nombre escogeré movimiento, como el sistema que uso es el NTSC configuro elPreset en NTSC DV, y escojo como duración del video 30 segundos.

Vamos ahora a la pestaña Advanced, aquí solo cambiamos el Shutter Angle a 360, esto provocará que el blur producido por los movimientos aumente y tratándose de la animación de una mariposa es algo que nos favorecerá en gran medida, al culminar presionamos OK.

Ahora vamos a la ventana Project y damos doble click en el espacio vacío que esta presenta, de esta manera nos abrirá el cuadro de importar, lo cual se logra también por medio de File > Import > File.

Buscaremos entonces nuestro fichero de Illustrator con la mariposa, lo seleccionaremos y presionamos Open, nos saldrá una pequeña ventana en la que escogeremos como Import Kind Composition y presionamos OK.

Podremos ver que a nuestra ventana de proyecto se ha añadido una nueva composición con el nombre de nuestro documento de Illustrator y una carpeta la cual contiene cada uno de los layers presentes en el mismo.

Daremos doble click entonces en la nueva composición (mariposa 01) para abrirla, notaremos que esta está compuesta por todas las capas de nuestro Illustrator listas para ser animadas por separado.

Marcaremos en todas las capas las opciones de Continuously Rasterize, Motion Blur y 3D Layer.

Mas tarde seleccionamos con la ayuda de SHIFT todos los layers.

En el visor de la composición a la imagen de la mariposa le saldrán alrededor unos nodos de edición, entonces la achicaremos arrastrando uno de los nodos de las esquinas e inmediatamente presionando SHIFT para que la escala se realice a partir del centro y de manera proporcional, realizamos esta operación hasta que nuestra mariposa se encuentre pequeña.

Mas tarde desplegaremos las transformaciones del layer cuerpoH y en YRotation situaremos 90º.

Desplegamos el layer patas der y ponemos su propiedad de YRotation en -60º.

De esta misma manera realizamos las siguientes transformaciones:
- En el layer patas izq ponemos la propiedad de YRotation en 60º.
- En el layer antena izq ponemos la propiedad de YRotation en -40º.
- En el layer antena der ponemos la propiedad de YRotation en 40º.
Después seleccionaremos con la ayuda de SHIFT los dos layers de las alas y al desplegar las transformaciones del primero también se desplegarán las del segundo, presionamos el icono de Time-Vary en la sección de YRotation del primero y en los dos se creará un KeyFrame en el primer frame (tiempo 0).

Ahora seleccionamos solo el KeyFrame del layer ala derecha (Debemos estar seguros de que no está seleccionado ala izquierda) y ponemos su propiedad de YRotation en -70º, más tarde seleccionamos el de ala izquierda y ponemos su propiedad de YRotation en 70º. Podemos ver entonces como las alas de la mariposa se han trasladado hacia abajo.

Presionamos el botón de Current Time y ponemos 0;00;00;05 o nos despalzamos en la línea de tiempo hasta el frame 5. Ya situados en el frame 5 presionamos el boton de Add KeyFrame perteneciente a YRotation del layer ala derecha, esto nos creará un nuevo KeyFrame.

Ponemos la propiedad de YRotation en 70º, de la misma manera situados en este mismo frame vamos al layer ala izquierda y ponemos la propiedad deYRotation en -70º.

Hemos creado una animación de las dos alas desde abajo hacia arriba, ahora necesitamos repetir esta animación a lo largo de la línea de tiempo, empezaremos con ala derecha, seleccionamos con la ayuda de SHIFT los dos KeyFrames y presionamos CTRL+C, después vamos al frame 15 y pegamos la animación CTRL+V, después al frame 25 y pegamos otra vez CTRL+V y así consecutivamente, cuando tengamos la cantidad de segundos que necesitamos de animación en ala derecha entonces vamos al frame ala izquierda y realizamos la misma operación.

Si trasladamos el cursor por la línea de tiempo se debe ver la mariposa en vista superior aleteando.
Ya terminamos la animación de las alas de la mariposa, ahora debemos centrarnos en la animación de la mariposa en si, para ello nos debemos dirigir a la composición movimiento.
Ya terminamos la animación de las alas de la mariposa, ahora debemos centrarnos en la animación de la mariposa en si, para ello nos debemos dirigir a la composición movimiento.

Estando en la composición le cambiamos el color de fondo a blanco para que se vea el colorido de la mariposa CTRL+SHIFT+B.

Arrastramos la composición mariposa 01 desde la ventana Project hacia la composición en que estamos (movimiento), cuando se haya añadido marcamos las opciones de Constinuously Rasterize, 3D Layer y Enables Motion Blur.

Desplegamos entonces las transformaciones del layer mariposa 01 y presionamos todas las transfromaciones con que vamos a trabajar, vamos a rotar la mariposa en cualquiera de sus ejes y a trasladarla a cualquier posición de la pantalla y ella dentro tendrá la animación de las alas moviéndose.

La filosofía de trabajo es desplazarse en la línea de tiempo al tiempo que se desea, después arrastrar con el mouse la mariposa hasta las coordenadas de la pantalla que querramos pudiendo variar con los nodos la curvatura que queremos que tome su recorrido y después variamos las rotaciones de la mariposa, automáticamente los KeyFrames se irán creando a medida que realicemos las transformaciones en la línea de tiempo, a continuación pueden ver en las imágenes un proceso de animar la mariposa de un punto a otro.




Ya lo que falta es creatividad y habilidad para ir situando KeyFrames e ir animando poco a poco a la mariposa.
Trabajar con vectores tiene la gran ventaja de que la calidad de la imagen es impecable y no presenta ninguna dificultad a la hora de editar, al igual que cualquier otro elemento se puede variar en cualquier momento y la animación se actualizaría con la edición que sobre ellos se realizara, solo tendríamos que ir a la ventana Project, abrir la carpeta que contiene los Illustrators, seleccionar uno cualquiera y presionar CTRL+E, automáticamente se abriría Illustrator con el fichero original, podremos cambiar lo que querramos y al salvar y volver a AfterEffects estaría toda nuestra animación con el nuevo cambio realizado.
Para culminar el trabajo después de realizada la animación solo faltaría añadir esta a una cola de render para exportar el video CTRL+SHIFT+/. Aqui se configura la salida, formato, calidad entre otras cosas de nuestro video final.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros





No hay comentarios:
Publicar un comentario