Estoy buscando algún script para crear el típico sistema de árbol para mostrar contenidos que se expanden y contraen al hacer clic en sus ramas, algo que sin duda habremos visto funcionando cientos de veces en otras páginas web o como interfaz de sistema operativo o de otras aplicaciones. Mi idea era encontrar el desarrollo ya creado, que poder implementar rápidamente en una aplicación web y he localizado un sistema ya listo que podría ser de utilidad.
El sistema para crear el árbol es un paquete de PEAR, un framework PHP bastante conocido y utilizado. En concreto el paquete se llama HTML_TreeMenu y lo podemos encontrar en la URL:
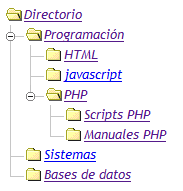
Para que se pueda ver la interfaz de árbol online, he colocado un ejemplo del HTML_TreeMenu en funcionamiento.

Como cualquier paquete PEAR, en principio tenemos que instalarlo a través del propio gestor de paquetes de PEAR, dado que sería lo más adecuado para llevar el mantenimiento de paquetes de nuestro sistema. Para ello tenemos que haber instalado antes PEAR en nuestro servidor, algo que ya comentamos en el manual de Instalar PEAR, para sistemas Windows.
Sin embargo, para los que no tengan PEAR instalado y que no quieran complicarse con esos pormenores, el paquete HTML_TreeMenu, como cualquier otro, tiene una opción de descarga e instalación manual. Además, para el caso que nos ocupa, lo mejor es que HTML_TreeMenu no tiene dependencias con otros paquetes, por lo que podemos instalarlo en cualquier lugar de nuestro servidor y funcionará de manera autónoma. Lo único es que tendremos que tener en cuenta es las rutas de los includes que habrá que colocar a esta librería.
Para obtener el paquete HTML_TreeMenu podemos ir a la página de download del paquete y descargar el link marcado como "Download", al lado del texto "For manual instalation only".
Con la descarga obtendremos un archivo comprimido con código, que en realidad, como no depende de otros paquetes PEAR, podemos colocar en cualquier directorio de nuestro servidor. El propio paquete de descarga tiene una carpeta llamada "docs" con el manual de uso y un ejemplo de uso en el fichero example.php. Este ejemplo está preparado para funcionar directamente, siempre que respetemos la estructura de directorios que tiene el paquete una vez descomprimido, así que lo deberíamos ver funcionando sin más problemas.
Nota: el único detalle que podremos encontrar que no queda del todo bien, es que este sistema está construido utilizando algún uso deprecado (obsoleto en PHP5) de PHP, por lo que encontraremos que, si lo corremos en una instalación de PHP actual, unos mensajes de alerta de tipo "Strict Standards". No son mensajes de error y la aplicación funcionará correctamente, pero claro que estos mensajes de error molestan bastante. Podemos eliminarlos simplemente con la línea de código: error_reporting(0);
Algunas funcionalidades interesantes que nos soporta este package de PEAR para la creación de árboles dinámicos son:
- Posibilidad de crear árboles dinámicos y árboles en un simple campo de formulario SELECT.
- DHTML Cross-Browser, es decir, compatible con todos los navegadores.
- Recuerda el estado del árbol (con sus ramas abiertas o cerradas) en accesos sucesivos, por medio de cookies.
- Posibilidad de configuración detallista de cada uno de los nodos, como la clase CSS que deben tener, habilidad para decir si deben aparecer abiertos o cerrados, los enlaces a los que deben dirigir, los eventos se desee aplicar, etc.
- Completo uso de CSS para aplicar estilos, que pueden asignarse a todos los nodos en global o a los nodos que se desee en particular.
- Diversas imágenes de carpetas, para personalizar el árbol a nuestro gusto. O la posibilidad de crear nuestras propias imágenes.
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario