Después de instalar nuestro entorno de desarrollo para Android y comentar la estructura básica de un proyecto y los diferentes componentes software que podemos utilizar ya es hora de empezar a escribir algo de código. Y como siempre lo mejor es empezar por escribir una aplicación sencilla.
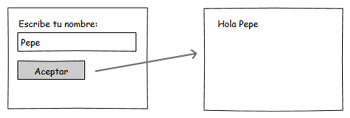
En un principio me planteé analizar en este capítulo el clásico Hola Mundo pero más tarde me pareció que se iban a quedar algunas cosas básicas en el tintero. Así que he versionado a mi manera el Hola Mundotransformándolo en algo así como un Hola Usuario, que es igual de sencilla pero añade un par de cosas interesantes de contar. La aplicación constará de dos pantallas, por un lado la pantalla principal que solicitará un nombre al usuario y una segunda pantalla en la que se mostrará un mensaje personalizado para el usuario. Así de sencillo e inútil, pero aprenderemos muchos conceptos básicos, que para empezar no está mal.
Por dibujarlo para entender mejor lo que queremos conseguir, sería algo tan sencillo como lo siguiente:
Vamos a partir del proyecto de ejemplo que creamos en un apartado anterior, al que casualmente llamamosHolaUsuario.
Como ya vimos Eclipse había creado por nosotros la estructura de carpetas del proyecto y todos los ficheros necesarios de un Hola Mundo básico, es decir, una sola pantalla donde se muestra únicamente un mensaje fijo.
Lo primero que vamos a hacer es diseñar nuestra pantalla principal modificando la que Eclipse nos ha creado por defecto. Aunque ya lo hemos comentado de pasada, recordemos dónde y cómo se define cada pantalla de la aplicación. En Android, el diseño y la lógica de una pantalla están separados en dos ficheros distintos. Por un lado, en el fichero /res/layout/activity_main.xml tendremos el diseño puramente visual de la pantalla definido como fichero XML y por otro lado, en el fichero /src/paquete.java/MainActivity.java, encontraremos el código java que determina la lógica de la pantalla.
Vamos a modificar en primer lugar el aspecto de la ventana principal de la aplicación añadiendo los controles (views) que vemos en el esquema mostrado al principio del apartado. Para ello, vamos a sustituir el contenido del fichero activity_main.xml por el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/LblNombre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/nombre" /> <EditText android:id="@+id/TxtNombre" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="text"> </EditText> <Button android:id="@+id/BtnHola" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hola" /></LinearLayout> |
En este XML se definen los elementos visuales que componen la interfaz de nuestra pantalla principal y se especifican todas sus propiedades. No nos detendremos mucho por ahora en cada detalle, pero expliquemos un poco lo que vemos en el fichero.
Lo primero que nos encontramos es un elemento LinearLayout. Los layout son elementos no visibles que determinan cómo se van a distribuir en el espacio los controles que incluyamos en su interior. Los programadores java, y más concretamente de Swing, conocerán este concepto perfectamente. En este caso, un LinearLayout distribuirá los controles simplemente uno tras otro y en la orientación que indique su propiedad android:orientation, que en este caso será “vertical”.
Dentro del layout hemos incluido 3 controles: una etiqueta (TextView), un cuadro de texto (EditText), y un botón (Button). En todos ellos hemos establecido las siguientes propiedades:
- android:id. ID del control, con el que podremos identificarlo más tarde en nuestro código. Vemos que el identificador lo escribimos precedido de “@+id/”. Esto tendrá como efecto que al compilarse el proyecto se genere automáticamente una nueva constante en la clase R para dicho control. Así, por ejemplo, como al cuadro de texto le hemos asignado el ID TxtNombre, podremos más tarde acceder al él desde nuestro código haciendo referencia a la constante R.id.TxtNombre.
- android:layout_height y android:layout_width. Dimensiones del control con respecto al layout que lo contiene. Esta propiedad tomará normalmente los valores “wrap_content” para indicar que las dimensiones del control se ajustarán al contenido del mismo, o bien “match_parent” para indicar que el ancho o el alto del control se ajustará al ancho o alto del layout contenedor respectivamente.
Además de estas propiedades comunes a casi todos los controles que utilizaremos, en el cuadro de texto hemos establecido también la propiedad android:inputType, que indica qué tipo de contenido va a albergar el control, en este caso texto normal (valor “text”), aunque podría haber sido una contraseña (textPassword), un teléfono (phone), una fecha (date), ….
Por último, en la etiqueta y el botón hemos establecido la propiedad android:text, que indica el texto que aparece en el control. Y aquí nos vamos a detener un poco, ya que tenemos dos alternativas a la hora de hacer esto. En Android, el texto de un control se puede especificar directamente como valor de la propiedadandroid:text, o bien utilizar alguna de las cadenas de texto definidas en los recursos del proyecto (como ya vimos, en el fichero strings.xml), en cuyo caso indicaremos como valor de la propiedad android:textsu identificador precedido del prefijo “@string/”. Dicho de otra forma, la primera alternativa habría sido indicar directamente el texto como valor de la propiedad, por ejemplo en la etiqueta de esta forma:
1
2
3
4
5
| <TextView android:id="@+id/LblNombre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Escribre tu nombre:" /> |
Y la segunda alternativa, la utilizada en el ejemplo, consistiría en definir primero una nueva cadena de texto en el fichero de recursos /res/values/strings.xml, por ejemplo con identificador “nombre” y valor “Escribe tu nombre:”.
1
2
3
4
5
6
7
8
9
| <resources> . . . <string name="nombre">Escribe tu nombre:</string> . . .</resources> |
Y posteriormente indicar el identificador de la cadena como valor de la propiedad android:text, siempre precedido del prefijo “@string/”, de la siguiente forma:
1
2
3
4
5
| <TextView android:id="@+id/LblNombre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/nombre" /> |
Esta segunda alternativa nos permite tener perfectamente localizadas y agrupadas todas las cadenas de texto utilizadas en la aplicación, lo que nos podría facilitar por ejemplo la traducción de la aplicación a otro idioma.Con esto ya tenemos definida la presentación visual de nuestra ventana principal de la aplicación. De igual forma definiremos la interfaz de la segunda pantalla, creando un nuevo fichero llamadoactivity_saludo.xml, y añadiendo esta vez tan solo una etiqueta (TextView) para mostrar el mensaje personalizado al usuario.
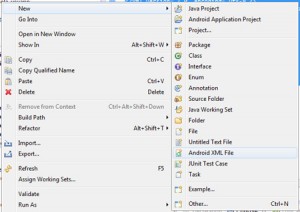
Para añadir el fichero, pulsaremos el botón derecho del ratón sobre la carpeta de recursos /res/layout y pulsaremos la opción “New Android XML file”.
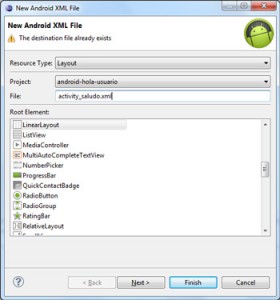
En el cuadro de diálogo que nos aparece indicaremos como tipo de recurso “Layout”, indicaremos el nombre del fichero (con extensión “.xml”) y como elemento raíz seleccionaremos LinearLayout. Finalmente pulsamos Finish para crear el fichero.
Eclipse creará entonces el nuevo fichero y lo abrirá en el editor gráfico, aunque como ya indicamos, nosotros accederemos a la solapa de código para modificar directamente el contenido XML del fichero.
Para esta segunda pantalla el código que incluiríamos sería el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/TxtSaludo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" /></LinearLayout> |
Una vez definida la interfaz de las pantallas de la aplicación deberemos implementar la lógica de la misma. Como ya hemos comentado, la lógica de la aplicación se definirá en ficheros java independientes. Para la pantalla principal ya tenemos creado un fichero por defecto llamado MainActivity.java. Empecemos por comentar su código por defecto:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| package net.sgoliver.android.holausuario;import android.os.Bundle;import android.app.Activity;import android.view.Menu;public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; }} |
Como ya vimos en un apartado anterior, las diferentes pantallas de una aplicación Android se definen mediante objetos de tipo Activity. Por tanto, lo primero que encontramos en nuestro fichero java es la definición de una nueva clase MainActivity que extiende a Activity. El único método que modificaremos de esta clase será el método onCreate(), llamado cuando se crea por primera vez la actividad. En este método lo único que encontramos en principio, además de la llamada a su implementación en la clase padre, es la llamada al método setContentView(R.layout.activity_main). Con esta llamada estaremos indicando a Android que debe establecer como interfaz gráfica de esta actividad la definida en el recursoR.layout.activity_main, que no es más que la que hemos especificado en el fichero/res/layout/activity_main.xml. Una vez más vemos la utilidad de las diferentes constantes de recursos creadas automáticamente en la clase R al compilar el proyecto.
Además del método onCreate(), vemos que también se sobrescribe el método onCreateOptionsMenu(), que se utiliza para definir menús en la aplicación. Por el momento no tocaremos este método, más adelante en el curso nos ocuparemos de este tema.
Ahora vamos a crear una nueva actividad para la segunda pantalla de la aplicación análoga a ésta primera, para lo que crearemos una nueva clase FrmSaludo que extienda también de Activity y que implemente el método onCreate() pero indicando esta vez que utilice la interfaz definida para la segunda pantalla enR.layout.activity_saludo.
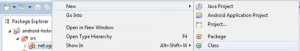
Para ello, pulsaremos el botón derecho sobre la carpeta /src/tu.paquete.java/ y seleccionaremos la opción de menú New / Class.
En el cuadro de diálogo que nos aparece indicaremos el nombre (Name) de la nueva clase y su clase padre (Superclass) como android.app.Activity.
Pulsaremos Finish y Eclipse creará el nuevo fichero y lo abrirá en el editor de código java.
Modificaremos por ahora el código de la clase para que quede algo análogo a la actividad principal:
1
2
3
4
5
6
7
8
9
10
11
12
| package net.sgoliver.android.holausuario;import android.app.Activity;import android.os.Bundle;public class FrmSaludo extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_saludo); }} |
NOTA: Todos los pasos anteriores de creación de una nueva pantalla (layout xml + clase java) se puede realizar también mediante un asistente de Eclipse al que se accede mediante el menú contextual “New / Other… / Android / Android Activity”. Sin embargo, he preferido explicarlo de esta forma para que quedaran claros todos los pasos y elementos necesarios.
Sigamos. Por ahora, el código incluido en estas clases lo único que hace es generar la interfaz de la actividad. A partir de aquí nosotros tendremos que incluir el resto de la lógica de la aplicación.
Y vamos a empezar con la actividad principal MainActivity, obteniendo una referencia a los diferentes controles de la interfaz que necesitemos manipular, en nuestro caso sólo el cuadro de texto y el botón. Para ello utilizaremos el método findViewById() indicando el ID de cada control, definidos como siempre en la clase R. Todo esto lo haremos dentro del método onCreate() de la clase MainActivity, justo a continuación de la llamada a setContentView() que ya comentamos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| . . .import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;. . .public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Obtenemos una referencia a los controles de la interfaz final EditText txtNombre = (EditText)findViewById(R.id.TxtNombre); final Button btnHola = (Button)findViewById(R.id.BtnHola); . . . }}. . . |
Como vemos, hemos añadido también varios import adicionales para tener acceso a todas las clases utilizadas.
Una vez tenemos acceso a los diferentes controles, ya sólo nos queda implementar las acciones a tomar cuando pulsemos el botón de la pantalla. Para ello, continuando el código anterior, y siempre dentro del método onCreate(), implementaremos el evento onClick de dicho botón, veamos cómo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| . . .import android.content.Intent;. . .public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { . . . //Obtenemos una referencia a los controles de la interfaz final EditText txtNombre = (EditText)findViewById(R.id.TxtNombre); final Button btnHola = (Button)findViewById(R.id.BtnHola); //Implementamos el evento “click” del botón btnHola.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //Creamos el Intent Intent intent = new Intent(MainActivity.this, FrmSaludo.class); //Creamos la información a pasar entre actividades Bundle b = new Bundle(); b.putString("NOMBRE", txtNombre.getText().toString()); //Añadimos la información al intent intent.putExtras(b); //Iniciamos la nueva actividad startActivity(intent); } }); }}. . . |
Como ya indicamos en el apartado anterior, la comunicación entre los distintos componentes y aplicaciones en Android se realiza mediante intents, por lo que el primer paso será crear un objeto de este tipo. Existen varias variantes del constructor de la clase Intent, cada una de ellas dirigida a unas determinadas acciones. En nuestro caso particular vamos a utilizar el intent para llamar a una actividad desde otra actividad de la misma aplicación, para lo que pasaremos a su constructor una referencia a la propia actividadllamadora (MainActivity.this), y la clase de la actividad llamada (FrmSaludo.class).
Si quisiéramos tan sólo mostrar una nueva actividad ya tan sólo nos quedaría llamar a startActivity()pasándole como parámetro el intent creado. Pero en nuestro ejemplo queremos también pasarle cierta información a la actividad llamada, concretamente el nombre que introduzca el usuario en el cuadro de texto de la pantalla principal. Para hacer esto vamos a crear un objeto Bundle, que puede contener una lista de pares clave-valor con toda la información a pasar entre las actividades. En nuestro caso sólo añadiremos un dato de tipo String mediante el método putString(clave, valor). Tras esto añadiremos la información al intent mediante el método putExtras(bundle).
Con esto hemos finalizado ya actividad principal de la aplicación, por lo que pasaremos ya a la secundaria. Comenzaremos de forma análoga a la anterior, ampliando el método onCreate() obteniendo las referencias a los objetos que manipularemos, esta vez sólo la etiqueta de texto. Tras esto viene lo más interesante, debemos recuperar la información pasada desde la actividad principal y asignarla como texto de la etiqueta. Para ello accederemos en primer lugar al intent que ha originado la actividad actual mediante el método getIntent() y recuperaremos su información asociada (objeto Bundle) mediante el métodogetExtras().
Hecho esto tan sólo nos queda construir el texto de la etiqueta mediante su método setText(texto) y recuperando el valor de nuestra clave almacenada en el objeto Bundle mediante getString(clave).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| package net.sgoliver.android.holausuario;import android.app.Activity;import android.os.Bundle;import android.widget.TextView;public class FrmSaludo extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_saludo); //Localizar los controles TextView txtSaludo = (TextView)findViewById(R.id.TxtSaludo); //Recuperamos la información pasada en el intent Bundle bundle = this.getIntent().getExtras(); //Construimos el mensaje a mostrar txtSaludo.setText("Hola " + bundle.getString("NOMBRE")); }} |
Con esto hemos concluido la lógica de las dos pantallas de nuestra aplicación y tan sólo nos queda un paso importante para finalizar nuestro desarrollo. Como ya indicamos en un apartado anterior, toda aplicación Android utiliza un fichero especial en formato XML (AndroidManifest.xml) para definir, entre otras cosas, los diferentes elementos que la componen. Por tanto, todas las actividades de nuestra aplicación deben quedar convenientemente recogidas en este fichero. La actividad principal ya debe aparecer puesto que se creó de forma automática al crear el nuevo proyecto Android, por lo que debemos añadir tan sólo la segunda.
Para este ejemplo nos limitaremos a incluir la actividad en el XML mediante una nueva etiqueta <Activity>, indicar el nombre de la clase java asociada como valor del atributo android:name, y asignarle su título mediante el atributo android:label, más adelante veremos que opciones adicionales podemos especificar. Todo esto lo incluiremos justo debajo de la definición de la actividad principal dentro del ficheroAndroidManifest.xml:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| package="net.sgoliver.android.holausuario" android:versionCode="1" android:versionName="1.0" > . . . <activity android:name=".MainActivity" android:label="@string/title_activity_main" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".FrmSaludo" android:label="@string/title_activity_saludo" > </activity> </application></manifest> |
Como vemos, el título de la nueva actividad lo hemos indicado como referencia a una nueva cadena de caracteres, que tendremos que incluir como ya hemos comentado anteriormente en el fichero/res/values/strings.xml
Llegados aquí, y si todo ha ido bien, deberíamos poder ejecutar el proyecto sin errores y probar nuestra aplicación en el emulador.
La forma de ejecutar y depurar la aplicación en Eclipse es análoga a cualquier otra aplicación java, pero por ser el primer capítulo vamos a recordarla.
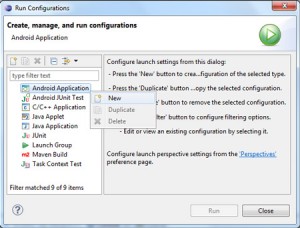
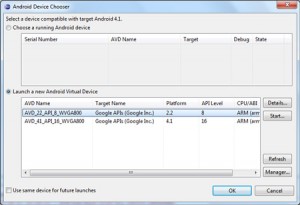
Lo primero que tendremos que hacer será configurar un nuevo “perfil de ejecución”. Para ello accederemos al menú “Run/ Run Configurations…” y nos aparecerá la siguiente pantalla.
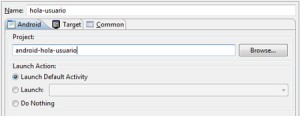
Sobre la categoría “Android Application” pulsaremos el botón derecho y elegiremos la opción “New” para crear un nuevo perfil para nuestra aplicación. En la siguiente pantalla le pondremos un nombre al perfil, en nuestro ejemplo “hola-usuario”, y en la pestaña “Android” seleccionaremos el proyecto que queremos ejecutar.
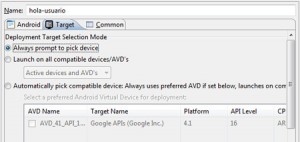
El resto de opciones las dejaremos por defecto y pasaremos a la pestaña “Target”. En esta segunda pestaña podremos seleccionar el AVD sobre el que queremos ejecutar la aplicación, aunque suele ser práctico indicarle a Eclipse que nos pregunte esto antes de cada ejecución, de forma que podamos ir alternando fácilmente de AVD sin tener que volver a configurar el perfil. Para ello seleccionaremos la opción “Always prompt to pick device”.
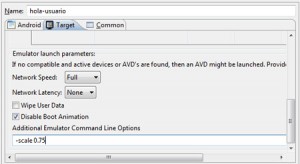
Un poco más abajo en esta misma pestaña es bueno marcar la opción “Disable Boot Animation” para acelerar un poco el primer arranque del emulador, y normalmente también suele ser necesario reducir, o mejor dicho escalar, la pantalla del emulador de forma que podamos verlo completo en la pantalla de nuestro PC. Esto se configura mediante la opción “Additional Emulator Command Line Options”, donde en mi caso indicaré la opción “-scale 0.75”, aunque este valor dependerá de la resolución de vuestro monitor y de la configuración del AVD.
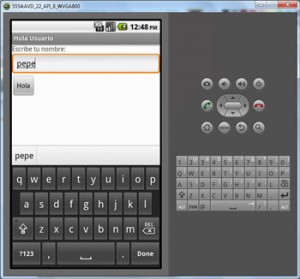
Tras esto ya podríamos pulsar el botón “Run” para ejecutar la aplicación en el emulador de Android. Eclipse nos preguntará en qué dispositivo queremos ejecutar y nos mostrará dos listas. La primera de ellas con los dispositivos que haya en ese momento en funcionamiento (por ejemplo si ya teníamos un emulador funcionando) y la siguiente con el resto de AVDs configurados en nuestro entorno. Elegiré en primer lugar el emulador con Android 2.2. Es posible que la primera ejecución se demore unos minutos, todo dependerá de las posibilidades de vuestro PC, así que paciencia.
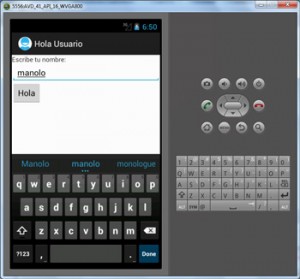
Si todo va bien, tras una pequeña espera aparecerá el emulador de Android y se iniciará automáticamente nuestra aplicación. Podemos probar a escribir un nombre y pulsar el botón “Hola” para comprobar si el funcionamiento es el correcto.
Sin cerrar este emulador podríamos volver a ejecutar la aplicación sobre Android 4.2 seleccionando el AVD correspondiente. De cualquier forma, si vuestro PC no es demasiado potente no recomiendo tener dos emuladores abiertos al mismo tiempo.
Y con esto terminamos por ahora. Espero que esta aplicación de ejemplo os sea de ayuda para aprender temas básicos en el desarrollo para Android, como por ejemplo la definición de la interfaz gráfica, el código java necesario para acceder y manipular los elementos de dicha interfaz, y la forma de comunicar diferentes actividades de Android. En los apartados siguientes veremos algunos de estos temas de forma mucho más específica.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros

















No hay comentarios:
Publicar un comentario