En los dos siguientes artículos del Curso de Programación Android nos vamos a centrar en la creación de menús de opciones en sus diferentes variantes.
NOTA IMPORTANTE: A partir de la versión 3 de Android los menús han caido en desuso debido a la aparición de la Action Bar. De hecho, si compilas tu aplicación con un target igual o superior a la API 11 (Android 3.0) verás como los menús que definas aparecen, no en su lugar habitual en la parte inferior de la pantalla, sino en el menú desplegable de la action bar en la parte superior derecha. Por todo esto, lo que leerás en este artículo sobre menús y submenús aplica tan sólo a aplicaciones realizadas para Android 2.x o inferior. Si quieres conocer más detalles sobre la action bar tienes dos artículos dedicados a ello en el índice del curso. De cualquier forma, este artículo sigue siendo útil ya que la forma de trabajar con la action bar se basa en la API de menús y en los recursos que comentaremos en este texto.
En Android podemos encontrar 3 tipos diferentes de menús:
En este primer artículo sobre el tema veremos cómo trabajar con los dos primeros tipos de menús. En el siguiente, comentaremos los menús contextuales y algunos características más avanzadas.
Como casi siempre, vamos a tener dos alternativas a la hora de mostrar un menú en nuestra aplicación Android. La primera de ellas mediante la definición del menú en un fichero XML, y la segunda creando el menú directamente mediante código. En este artículo veremos ambas alternativas.
Veamos en primer lugar cómo crear un menú a partir de su definición en XML. Los ficheros XML de menú se deben colocar en la carpeta “res\menu” de nuestro proyecto y tendrán una estructura análoga a la del siguiente ejemplo (si hemos creado el proyecto con una versión reciente del plugin de Android para Eclipse es posible que ya tengamos un menú por defecto creado en esta carpeta, por lo que simplemente tendremos que modificarlo):
1
2
3
4
5
6
7
8
| <item android:id="@+id/MnuOpc1" android:title="Opcion1" android:icon="@android:drawable/ic_menu_preferences"></item> <item android:id="@+id/MnuOpc2" android:title="Opcion2" android:icon="@android:drawable/ic_menu_compass"></item> <item android:id="@+id/MnuOpc3" android:title="Opcion3" android:icon="@android:drawable/ic_menu_agenda"></item></menu> |
Como vemos, la estructura básica de estos ficheros es muy sencilla. Tendremos un elemento principal<menu> que contendrá una serie de elementos <item> que se corresponderán con las distintas opciones a mostrar en el menú. Estos elementos <item> tendrán a su vez varias propiedades básicas, como su ID (android:id), su texto (android:title) o su icono (android:icon). Los iconos utilizados deberán estar por supuesto en las carpetas “res\drawable-…” de nuestro proyecto (al final del artículo os paso unos enlaces donde podéis conseguir algunos iconos de menú Android gratuitos) o bien utilizar alguno de los que ya vienen “de fábrica” con la plataforma Android. En nuestro caso de ejemplo he utilizado esta segunda opción, por lo que haremos referencia a los recursos con el prefijo “@android:drawable/…“. Si quisiéramos utilizar un recurso propio escribiríamos directamente “@drawable/…” seguido del nombre del recurso.
Una vez definido el menú en el fichero XML, tendremos que implementar el eventoonCreateOptionsMenu() de la actividad que queremos que lo muestre (esto también es posible que lo tengamos ya incluido por defecto en nuestra actividad principal). En este evento deberemos “inflar” el menú de forma parecida a cómo ya hemos hecho otras veces con otro tipo de layouts. Primero obtendremos una referencia al inflater mediante el método getMenuInflater() y posteriormente generaremos la estructura del menú llamando a su método infate() pasándole como parámetro el ID del menu definido en XML, que mi nuestro caso será R.menu.activity_main. Por último devolveremos el valor true para confirmar que debe mostrarse el menú.
1
2
3
4
5
6
| @Overridepublic boolean onCreateOptionsMenu(Menu menu) { //Alternativa 1 getMenuInflater().inflate(R.menu.activity_main, menu); return true;} |
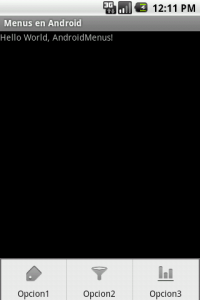
Y ya hemos terminado, con estos sencillos pasos nuestra aplicación ya debería mostrar sin problemas el menú que hemos construído, aunque todavía nos faltaría implementar la funcionalidad de cada una de las opciones mostradas.
Como hemos comentado antes, este mismo menú también lo podríamos crear directamente mediante código, también desde el evento onCreateOptionsMenu(). Para ello, para añadir cada opción del menú podemos utilizar el método add() sobre el objeto de tipo Menu que nos llega como parámetro del evento. Este método recibe 4 parámetros: ID del grupo asociado a la opción (veremos qué es esto en un próximo artículo, por ahora utilizaremos Menu.NONE), un ID único para la opción (que declararemos como constantes de la clase), el orden de la opción (que no nos interesa por ahora, utilizaremos Menu.NONE) y el texto de la opción. Por otra parte, el icono de cada opción lo estableceremos mediante el métodosetIcon() pasándole el ID del recurso. Veamos cómo quedaría el código utilizando esta alternativa, que generaría un menú exactamente igual al del ejemplo anterior:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| private static final int MNU_OPC1 = 1;private static final int MNU_OPC2 = 2;private static final int MNU_OPC3 = 3;//...@Overridepublic boolean onCreateOptionsMenu(Menu menu) { //Alternativa 2 menu.add(Menu.NONE, MNU_OPC1, Menu.NONE, "Opcion1") .setIcon(android.R.drawable.ic_menu_preferences); menu.add(Menu.NONE, MNU_OPC2, Menu.NONE, "Opcion2") .setIcon(android.R.drawable.ic_menu_compass); menu.add(Menu.NONE, MNU_OPC3, Menu.NONE, "Opcion3") .setIcon(android.R.drawable.ic_menu_agenda); return true;} |
Construido el menú, la implementación de cada una de las opciones se incluirá en el eventoonOptionsItemSelected() de la actividad que mostrará el menú. Este evento recibe como parámetro el item de menú que ha sido pulsado por el usuario, cuyo ID podemos recuperar con el métodogetItemId(). Según este ID podremos saber qué opción ha sido pulsada y ejecutar unas acciones u otras. En nuestro caso de ejemplo, lo único que haremos será modificar el texto de una etiqueta (lblMensaje) colocada en la pantalla principal de la aplicación.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| @Overridepublic boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.MnuOpc1: lblMensaje.setText("Opcion 1 pulsada!"); return true; case R.id.MnuOpc2: lblMensaje.setText("Opcion 2 pulsada!");; return true; case R.id.MnuOpc3: lblMensaje.setText("Opcion 3 pulsada!");; return true; default: return super.onOptionsItemSelected(item); }} |
Ojo, el código anterior sería válido para el menú creado mediante XML. Si hubiéramos utilizado la implementación por código tendríamos que sustituir las constantes R.id.MnuOpc_ por nuestras constantesMNU_OPC_.
Con esto, hemos conseguido ya un menú completamente funcional. Si ejecutamos el proyecto en el emulador comprobaremos cómo al pulsar el botón de ‘menu‘ del teléfono aparece el menú que hemos definido y que al pulsar cada opción se muestra el mensaje de ejemplo.
Pasemos ahora a comentar los submenús. Un submenú no es más que un menú secundario que se muestra al pulsar una opción determinada de un menú principal. Los submenús en Android se muestran en forma de lista emergente, cuyo título contiene el texto de la opción elegida en el menú principal. Como ejemplo, vamos a añadir un submenú a la Opción 3 del ejemplo anterior, al que añadiremos dos nuevas opciones secundarias. Para ello, bastará con insertar en el XML de menú un nuevo elemento <menu>dentro del item correspondiente a la opción 3. De esta forma, el XML quedaría ahora como sigue:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <item android:id="@+id/MnuOpc1" android:title="Opcion1" android:icon="@android:drawable/ic_menu_preferences"></item> <item android:id="@+id/MnuOpc2" android:title="Opcion2" android:icon="@android:drawable/ic_menu_compass"></item> <item android:id="@+id/MnuOpc3" android:title="Opcion3" android:icon="@android:drawable/ic_menu_agenda"> <menu> <item android:id="@+id/SubMnuOpc1" android:title="Opcion 3.1" /> <item android:id="@+id/SubMnuOpc2" android:title="Opcion 3.2" /> </menu> </item></menu> |
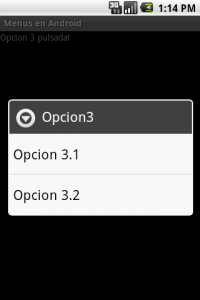
Si volvemos a ejecutar ahora el proyecto y pulsamos la opción 3 nos aparecerá el correspondiente submenú con las dos nuevas opciones añadidas. Lo vemos en la siguiente imagen:
Comprobamos como efectivamente aparecen las dos nuevas opciones en la lista emergente, y que el título de la lista se corresponde con el texto de la opción elegida en el menú principal (“Opcion3“).
Para conseguir esto mismo mediante código procederíamos de forma similar a la anterior, con la única diferencia de que la opción de menú 3 la añadiremos utilizando el método addSubMenu() en vez de add(), y guardando una referencia al submenu. Sobre el submenú añadido insertaremos las dos nuevas opciones utilizando una vez más el método add(). Vemos cómo quedaría:
1
2
3
4
5
6
7
8
9
10
11
| //Alternativa 2menu.add(Menu.NONE, MNU_OPC1, Menu.NONE, "Opcion1") .setIcon(android.R.drawable.ic_menu_preferences);menu.add(Menu.NONE, MNU_OPC2, Menu.NONE, "Opcion2") .setIcon(android.R.drawable.ic_menu_compass);SubMenu smnu = menu. addSubMenu(Menu.NONE, MNU_OPC1, Menu.NONE, "Opcion3") .setIcon(android.R.drawable.ic_menu_agenda);smnu.add(Menu.NONE, SMNU_OPC1, Menu.NONE, "Opcion 3.1");smnu.add(Menu.NONE, SMNU_OPC2, Menu.NONE, "Opcion 3.2"); |
En cuanto a la implementación de estas opciones de submenú no habría diferencia con todo lo comentado anteriormente ya que también se tratan desde el evento onOptionsItemSelected(), identificándolas por su ID.
Por tanto, con esto habríamos terminado de comentar las opciones básicas a la hora de crear menús y submenus en nuestras aplicaciones Android. En el siguiente artículo veremos algunas opciones algo más avanzadas que, aunque menos frecuentes, puede que nos hagan falta para desarrollar determinadas aplicaciones.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información








No hay comentarios:
Publicar un comentario