La herramienta de Títeres Warp se introdujo en Photoshop CS5, con el que se hizo este tutorial. En la medida de lo posible, esta es la única herramienta voy a discutir aquí, así que estoy empezando con una imagen de un flamenco que ya he enmascarado, copiado, y añadió una sólida capa de fondo.
La capa seleccionada se puede cambiar a un objeto inteligente antes de utilizar la herramienta de Títeres Warp, no destructiva distorsionar la imagen. Yo no lo he hecho aquí, pero quería hablar de ella como algo a considerar, dependiendo de la situación.
Además, Títeres Warp puede ser usado en la capa y vectoriales máscaras y texto, utilizando los mismos métodos utilizados en capas de imagen aquí. ( haga clic en cualquiera de las imágenes siguientes para abrir una versión más grande) Crédito de la foto: Robert Claypool
Títeres Warp es una transformada y distorsionar herramienta, como "Warp" y "Licuar" pero tiene su propio lugar en el menú CS5. Ir a Edición> Títeres Warp
Yo soy un fan de todo el que lo intenta.
Los dos componentes principales de la herramienta de Títeres Warp son "malla" y "pasadores". La malla cubre el objeto que se distorsiona, y los pasadores son las asas para mover con. Los pines también permiten la creación de una "capa dentro de una capa" efecto, que es algo único en Puppet Warp.
Tan pronto como se aplica Títeres Warp, la malla aparece en la capa activa entera (o una selección más pequeña, mediante el uso de cualquiera de las herramientas de selección antes de aplicar Títeres Warp). En primer lugar, vamos a discutir la malla, luego discutir los pines. (1) Aquí, bajé la opacidad de la capa de Flamingo a 50% para hacer la malla más fácil de ver. (2) Hay algunas maneras de modificar la malla para alterar sus propiedades. Esto muestra las opciones para hacer la malla más o menos flexible, dependiendo del resultado deseado. Por ahora, nos quedaremos con "Normal".
Vamos a utilizar densidad normal en la malla ahora.
Para hacer que el tamaño global de la malla más grande (o más pequeño) vaya a "expansión". Haga clic y utilice el control deslizante donde las flechas indican. Esta imagen muestra una expansión de malla de 80 píxeles.
Usaremos un valor de expansión de 2 píxeles por ahora.
Es posible ocultar la malla completamente desmarcando la casilla siguiente "Mostrar malla". Si nos desmarcamos que ahora, sin embargo, se acaba de parecerse a la imagen original, así que voy a esperar hasta más tarde para trabajar en otro ejemplo con una malla oculta. Yo prefiero ocultar la malla mientras se trabaja porque es más fácil ver los resultados de la transformación, pero los pasadores aún será visible. Si la malla es visible o no, mientras que en el modo de Títeres Warp, la flecha del cursor cambia su apariencia para parecerse a una push-pin.
Al hacer clic en él dentro de la malla será crear un nuevo pin.
Cada nuevo pasador será un círculo amarillo con un punto negro central. Este será ahora el pin "activo". Cuando se selecciona el siguiente punto "Nuevo Código", el pasador anterior se convierte en sólo un círculo amarillo y se convierte en un pin de "ancla". (Es posible cambiar el orden de la pin activo dentro de las anclas, y tener más de un pin activo, pero más sobre esto más adelante.)
Vamos a empezar con una transformación muy simple, por enderezar el cuello curvo del Flamingo.
En la siguiente imagen, los pines se crearon en el orden numérico mostrado. Los pines 1 y 2 son anclas mientras que la transformación se aplica al pin activo 3, haciendo clic y arrastrando en la dirección indicada por la flecha blanca.
La siguiente imagen muestra el resultado. Observe que todas las porciones no ancladas de la imagen se desplazan junto con el pin activo.
Los siguientes tres pasos son similares al último paso, así que les han combinado en una sola imagen.
Mediante la adición de nuevos pasadores y realizar transformaciones secuenciales que se muestran en la siguiente imagen como 1-2-3, obtenemos el siguiente resultado. Para guardar los cambios, haga clic en la marca de verificación se muestra en 4.
Títeres Warp ya no está activo y la malla y los pines desaparecer. Me he convertido la opacidad del Flamingo de nuevo al 100%. Podría utilizar algún recorte en el algunos ajustes de iluminación de fondo y, pero vamos a dejar las cosas así y continuar con el tutorial.
Este simple transformación probablemente podría haber hecho igual de bien con Licuar o incluso Warp, ¿por qué molestarse con Títeres Warp? Pues bien, el ejercicio anterior era sólo una introducción a los diversos aspectos de la propia herramienta. En el siguiente ejemplo vamos a ver algo que es único en Puppet Warp y no se puede hacer con cualquier otra herramienta (en CS5, al menos), es decir, la creación de una "capa dentro de una capa" efecto.
Al pulsar la tecla Alt (PC) u Opción (Mac) y luego hacer clic directamente sobre un pasador eliminará ese pin. Sin embargo, al pulsar la tecla Alt (Opción) y haciendo clic en otro lugar que los pasadores producirá el mecanismo de "rotar pin" alrededor del pin activo, que se muestra en la siguiente imagen. (Voy a estar trabajando sin una malla visible a partir de ahora.) Al hacer clic y arrastrar provocará la rotación alrededor del eje activa de las partes no anclados de la imagen. Para mostrar esto, la imagen original se baja al 50% de opacidad, que subyace a la rotada imagen, que es a plena opacidad. Tenga en cuenta que el pin activo y los pernos de anclaje están en las mismas posiciones en ambas imágenes. Las partes no anclados de la imagen, me han rotado -76 grados alrededor del pin activo. La información acerca de la rotación (óvalo rojo) cambiado automáticamente a medida que realicé la rotación, pero también es posible escribir un número aquí para obtener el deseado rotación.
Me desharé de la imagen original y mantengo el girado. (También cambié la expansión de malla 2--1 para deshacerse de un borde oscuro.)
En primer lugar, noto que, por defecto, el proyecto de ley (que era menos anclado y se gira más) se superpuso el cuello (que era más anclado y girada menos). Recuerde que esto está ocurriendo en una sola capa.
Además, ahora es posible cambiar las posiciones relativas de las partes superpuestas de la capa mediante el uso de los controles "Profundidad Pin". La flecha blanca indica el control para que el proyecto de ley se solapa del cuello. Como ya he dicho, esto sucedió por defecto cuando hicimos la transformación, pero que tendrá que hacer clic aquí para volver a esta posición después de haber hecho el cuello superponer el proyecto de ley. Y lo hacemos haciendo clic en el control que se muestra por la flecha roja. Tenga en cuenta que, en este caso, no hay patillas reales a cada parte de la factura o en el cuello que se superponen.
Y ahora el cuello de solapa con el proyecto de ley, y podemos alternar todo lo que desee. Esta es la "capa dentro de una capa de" efecto. Intente hacer eso con la herramienta Licuar.
Hmmmm .... tal vez Títeres Warp puede ser útil para la toma de ani-gifs, también.
Una vez más, estas imágenes podrían beneficiarse de algunos cambios adicionales en la iluminación y sombreado, etc, pero en su lugar, vamos a hacer algo más con Títeres Warp!
Es posible tener múltiples pasadores activos. Vaya a cualquier perno de anclaje y pulse Mayúsculas + clic, y se convierte en activo, además del pin activo ya existente.
Otro atajo útil es hacer clic derecho sobre un punto para conseguir este menú para diversas funciones abajo.
Ahora, para el último ejemplo, voy a tomar mi foto de una, oxidado, barras de refuerzo de acero recta y doblar en una figura 8 con dos puntos de solape diferentes, a continuación, utilizar la profundidad pin para conseguir un efecto de capa, de nuevo en sólo un de una sola capa.
Usando el mismo método básico Utilicé encima para enderezar el cuello del Flamingo, añadí alfileres en el orden que se indica a continuación. Pines 1 + 2 se añadieron como anclas primero, y luego con el pin 3 activa, empecé la transformación. Sin rotación se utilizó en esta ocasión, sólo hacer clic y arrastrar sobre las sucesivas pines activas para moverlos en su posición. Yo no voy a mostrar todos los pasos intermedios. (Fue realmente mucho más fácil y más rápido de lo que parece.) Después de conseguir pasador 19 en su lugar, volví a los pines 10 y 14, que están en las zonas en las que los dos "brazos" de la superposición de barras de refuerzo. Al hacer clic en cada uno a la vez y luego usar los controles de profundidad pin, tengo los brazos de entrelazar alternativamente como se muestra. (Al utilizar los controles de profundidad pin, puede ser necesario hacer clic en cada control más de una vez para obtener la superposición que desea.)
Después de hacer clic para confirmar los cambios, Títeres Warp cierra y este es el resultado. He añadido un poco de sombra y en ángulo de los extremos de la barra de refuerzo. Se podría utilizar un poco más pulido, pero no hay necesidad de ir más lejos aquí.
Yo quería escribir una adición aquí que implica un ejemplo donde se requiere el uso de expansión de malla con el fin de llevar a cabo una transformación exitosa con la función de Títeres Warp. (Gracias especiales a kr43m0r por preguntar algunas preguntas acerca de esto!)
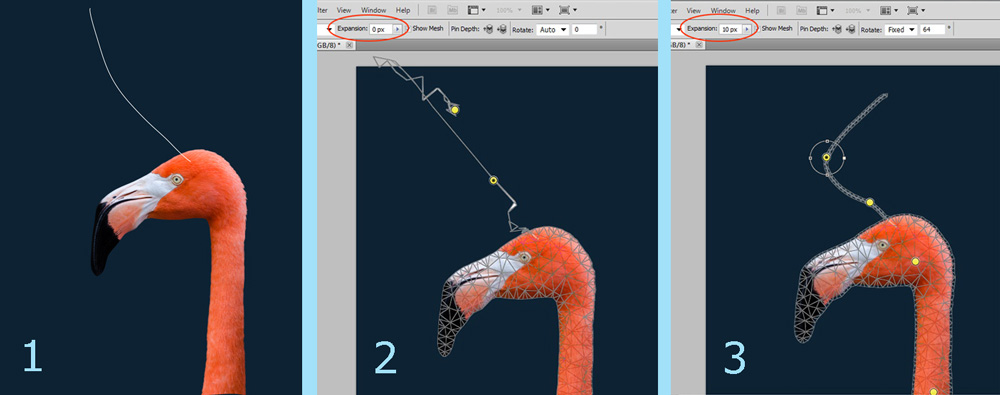
Al utilizar esta herramienta en un objeto que tiene zonas muy delgadas (como cuerdas, mechones de pelo o antenas de insectos, por ejemplo) la ampliación de la malla será necesario. En el siguiente ejemplo, he dibujado una línea que es un par de píxeles de ancho en la misma capa con el Flamingo. Cuando se aplica Títeres Warp usando expansión malla cero, la malla cubre la línea bien, pero intenta colocar alfileres en que hacen que se descomponga. Mediante el uso de una expansión de malla de 10, los pasadores se pueden colocar, y la transformación se puede realizar.

Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información





















No hay comentarios:
Publicar un comentario