Para ver cómo CSS nos sirve para dotar de aspecto a un documento HTML vamos a partir de un código HTML que representa la estructura básica de una página web. En esta estructura la página web queda dividida en: cabecera con el título y mensaje breve, menú, texto con algunas imágenes, formulario de contacto y un pie de página con información sobre los autores o el copyright.
Crea un documento HTML con un editor de texto como Notepad++ con el siguiente contenido:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- Código base para el curso CSS --> <html> <head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8"> <meta name="description" content="Portal web aprenderaprogramar.com"> <meta name="keywords" content="aprender, programar, cursos, libros"> </head> <!-- Contenido de la página web --> <body> <!-- Cabecera de la página web --> <div> <h1>Portal web aprenderaprogramar.com</h1> <h2>Didáctica y divulgación de la programación</h2> </div> <!-- Fin de la cabecera de la página web --> <br /> <!-- Contenedor para la parte central --> <div> <!-- menu --> <div> <div>Menú</div> <hr/> <ul> <li><a href="#">Inicio</a></li> <li> <a href="libros.html">Libros de programación</a> </li> <li> <a href="cursos.html">Cursos de programación</a> </li> <li> <a href="humor.html">Humor informático</a> </li> </ul> </div> <!-- fin menu --> <!-- cuerpo --> <div> <!-- Texto con imágenes --> <div> <p>Aprender a programar es un objetivo que se plantea mucha gente y que no todos alcanzan.</p> <p>Hay que tener claro que <a href="http://www.aprenderaprogramar.com">aprender programación</a> no es tarea de un día ni de una semana: aprender programación requiere al menos varios meses y, si hablamos de programación a nivel profesional, varios años. No queremos con esto desanimar a nadie: en un plazo de unos pocos días podemos estar haciendo nuestros primeros programas.</p> <p>Puedes seguir uno de <a href="http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=57&Itemid=86">nuestros cursos</a> entre los varios disponibles. Cuando haya que utilizar un editor de textos recomendamos el uso de uno potente y sencillo como Notepad++, aunque son válidas otras alternativas como Crimson Editor.</p> <a href="http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=205&catid=57:herramientas-informaticas&Itemid=179"> <img src="http://i.imgur.com/afC0L.jpg" alt="Notepad++" title="Notepad++, un útil editor de texto"> </a> <img src="http://www.crimsoneditor.com/images/logo.jpg" alt="Crimson" title="Crimson, un editor de texto alternativo"> </div> <!-- Fin del texto con imágenes --> <br/> <!-- Formulario de contacto --> <form method="get" action="accion.html"> Si quieres contactar con nosotros envíanos este formulario relleno: <br /><br /> Nombre: <input type="text" name="nombre" /><br /> Apellidos: <input type="text" name="apellidos" /><br /> Dirección: <input type="text" name="direccion" /><br /> Correo electrónico: <input type="text" name="correo" /><br /> Mensaje: <textarea name="mensaje" cols=30 rows=2></textarea><br /><br /> <input type="submit" value="Enviar"> <input type="reset" value="Cancelar"> </form> <!-- Fin del formulario de contacto --> </div> <!-- fin cuerpo --> </div> <!-- fin contenedor para la parte central --> <br /> <br /> <br /> <!-- Pie de página o footer --> <div> <img src="http://lh5.ggpht.com/_PeVwghrmOec/TMkzEonRrcI/AAAAAAAAAHc/IxL8g0fTYtk/an_oliva_png.png" alt="logo apr" title="Logo aprenderaprogramar.com"> Copyright 2006-2038 aprenderaprogramar.com </div> <!-- Fin del pie de página o footer --> </body> <!-- Fin del contenido de la página web --> </html> |
El código anterior es HTML y lo usaremos a lo largo del curso para poner diferentes ejemplos, por lo que lo denominaremos "código base del curso". Para seguir este curso debes ser capaz de comprender todo el código HTML que hemos usado, su significado y sintaxis. Si no comprendes el código anterior no continues avanzando, dirígete a la web aprenderaprogramar.com y en la sección cursos busca el “Curso básico del programador web: HTML desde cero” y realízalo. Si no lo haces así no entenderás o no le sacarás todo el partido posible a este curso.
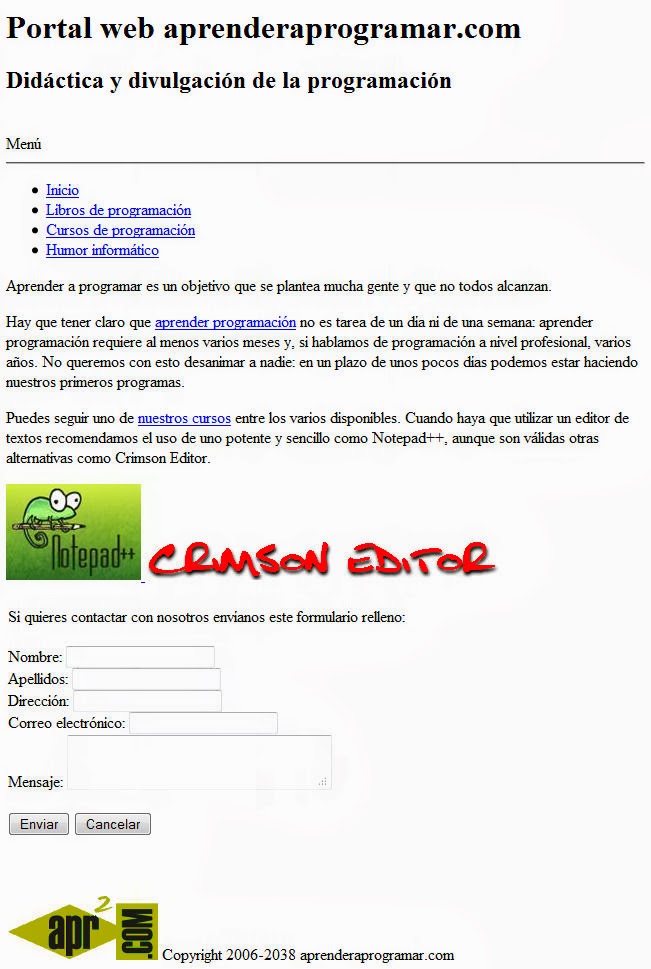
Visualiza el documento HTML en un navegador. Debes obtener un resultado similar a este (si te falla alguna imagen puedes cambiar las rutas y poner otra imagen que tú desees):

En este documento tenemos varios elementos como etiquetas de título h1 y h2, links, listas con elementos dentro de las listas, imágenes, formularios, botones, texto, etc. Todo ello nos va a servir para usar CSS y ver las posibilidades que nos ofrece CSS para dar formato a nuestras páginas web. En este curso nos vamos a centrar en tratar de aprender los aspectos más importantes de CSS y la lógica de CSS. El objetivo será saber hacer un buen diseño de CSS, un buen uso de CSS y comprender lo que hacemos. Por el contrario, no vamos a tratar de aprender o conocer todas las propiedades, posibilidades o instrucciones de CSS ya que si logramos comprender cómo funciona y su lógica, nos bastará con realizar búsquedas en internet para encontrar aquella propiedad o sintaxis que podamos necesitar en un momento dado. “Aprende a pescar, no te conformes con que te den peces”.
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario