Ya hemos dicho que CSS nos permite separar el contenido de una página web de su presentación o aspecto. Una de las aplicaciones más ampliamente extendida de CSS está en dotar de un aspecto atractivo a las aplicaciones web, dentro de las que destacan los Gestores de Contenidos o CMS (Content Management Systems). Un CMS es software que se instala en el servidor y sirve para publicar contenidos en una página web fácilmente.
El concepto de aplicación web (programa que se aloja en un servidor remoto o hosting y al que accedemos a través de internet) es muy amplio, de hecho con el paso de los años se ha hecho tan amplio como los programas de ordenador o las actividades que realiza el ser humano. Las aplicaciones web se han popularizado en los últimos años gracias a que buena parte de estas aplicaciones se comenzaron a distribuir y utilizar de forma gratuita, con una comunidad de usuarios y desarrolladores de software en torno a ellas.
Muchas de estas aplicaciones sirven para que personas que no tienen conocimientos de informática gestionen páginas web como tiendas de comercio electrónico, foros, portales de contenidos, periódicos digitales, etc.
Las aplicaciones web se podrían clasificar de varias maneras. De hecho es difícil realizar una clasificación debido a que los campos en que se utilizan las distintas aplicaciones muchas veces se solapan. Vamos a hacer una clasificación común, que es basándonos en el tipo de página web para el que son más habitualmente usados:
CLASIFICACIÓN
|
EJEMPLOS
|
DESCRIPCIÓN
|
Gestores de Contenidos
|
Joomla, Drupal, OpenCMS, Plone, WordPress, b2evolution, Geeklog, Serendipity, Textpattern, CMS Made Simple, concrete5, Contao, ImpressPages, liveSite, Nucleus, PyroCMS, TYPO3, Chamilo, Moodle, phpMyFAQ, e107, Mahara, Mambo, ocPortal, PHP-Fusion, PHP-Nuke, Tiki Wiki, Xoops, Zikula
|
Orientados a crear portales web de muy diferentes temáticas, desde un periódico digital hasta una tienda on-line o un blog, página personal, etc.
|
Foros y libros de visitas
|
phpBB, SMF, fluxBB, MyBB, Vanilla Forums, XMB Forums, GBook, Lazarus GuestBook,
|
Pensados para la creación de sistemas de foros donde los usuarios participan intercambiándose mensajes o para libros de visitas
|
Wikis
|
MediaWiki, DocuWiki, PmWiki, WikkaWiki, TikiWiki, PikiWiki
|
Pensados para mantener un sistema de información entre una comunidad de usuarios. Este sistema puede ser generalista como wikipedia o estar especializado en un área o campo de conocimiento concreto.
|
Tiendas y comercio electrónico
|
Magento, PrestaShop, CubeCart, OpenCart, osCommerce, TomatoCart, Zen Cart,
|
Pensadas para crear tiendas electrónicas y galerías de productos destinadas al comercio electrónico.
|
Utilidades varias
|
ExtCalendar, phpScheduleit, WebCalendar, phpFreeChat, phpMyChat, DadaMail, PHPList, SiteRecommender, OpenX, OSClass, QuickSell Classifieds, Help Center Live, Hesk, osTicket
|
Permiten crear calendarios, galerías de imágenes, Chats, Sistemas de envío de correo electrónico, sistemas de anuncios, sistemas de soporte a usuarios
|
MILLONES DE DESCARGAS, MILLONES DE WEBS DISTINTAS
Vamos a centrarnos ahora en lo que permite mostrar una aplicación web a los usuarios. Por ejemplo, para un diario digital diremos que existe una parte denominada BackEnd donde escriben los articulistas y otra parte denominada FrontEnd que es la página web en sí del diario. Aplicaciones web que pueden servir para este propósito son Joomla, Drupal o WordPress. Si cientos de diarios digitales utilizan Drupal, por ejemplo, ¿Cómo consiguen tener un aspecto diferente unos de otros si el punto de partida es siempre el mismo?
La respuesta está en que estas herramientas incorporan código CSS avanzado mediante el que se crean aspectos distintos. La aplicación web suele contar con una parte para la gestión de contenidos mientras que otra parte denominada plantilla, template, theme, skin, etc. se encarga de controlar el aspecto.
El template o theme actúa como una piel sobre los contenidos. Fíjate cómo aplicando un filtro una fotografía puede cambiar:

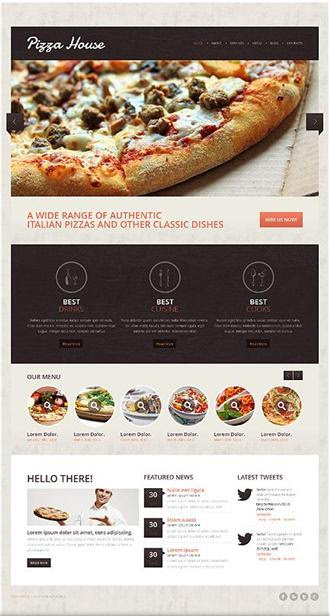
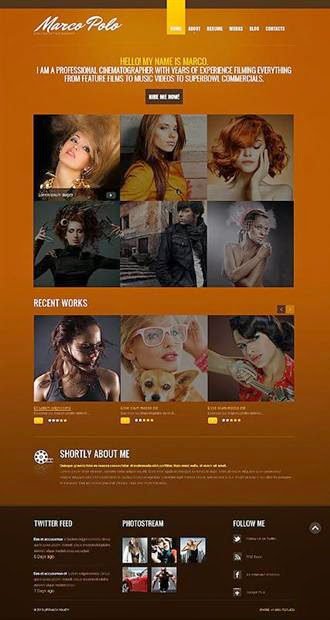
Con CSS avanzado la idea es similar: aplicamos distintos tipos de fuentes, tamaños de fuentes, imágenes de fondo, colores, etc. para conseguir distintos aspectos. Fíjate en estas imágenes, que corresponden a themes o plantillas del gestor de contenidos Drupal.


Aquí vemos cómo usando CSS se pueden conseguir muy distintos aspectos. Esto ha permitido el éxito de gestores de contenidos como Joomla, Drupal o WordPress, con los que se puede crear desde una página dedicada al comercio electrónico hasta una web de un restaurante o un periódico digital. Gracias a los templates o themes también se puede cambiar el aspecto de páginas web cada cierto tiempo.
Si te fijas en las imágenes anteriores se puede argumentar que realmente no tienen el mismo contenido debajo. Efectivamente, en este caso no tienen el mismo contenido. Pero ten en cuenta que quizás el aspecto de una peluquería deba ser un poco diferente al aspecto de un restaurante.
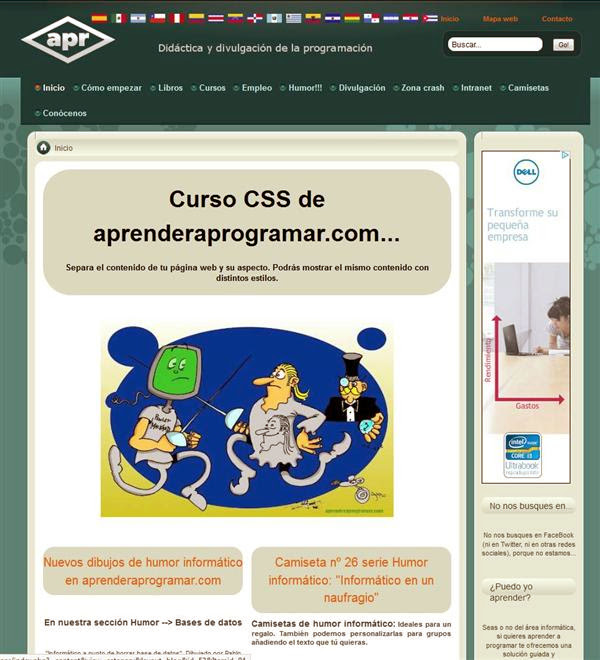
En las siguientes imágenes te mostramos un mismo contenido con un cambio de theme:


En este caso el contenido sí es el mismo (excluyendo el espacio publicitario). Fíjate en los cambios: cambia la imagen de fondo que aparece en la cabecera de la web. Cambia el color de los elementos (letras, fondos), cambia la forma en que aparece el menú, cambia el espaciado entre líneas, etc. Pero la información que hay debajo es la misma.
Todo esto es posible gracias a CSS, la técnica y lenguaje que permite separar contenidos y presentación.
Realmente las páginas web tienen una gran variedad de aspectos no solo gracias a distintos colores e imágenes, sino también gracias a que las técnicas CSS permiten crear muy distintos aspectos.
Existen muchos estudios de diseño y programación donde se trabaja en la creación de templates o themes prediseñados. Hay muchos de distribución gratuita, pero la mayoría de los templates o themes de calidad son de pago (cosa lógica, ya que tienen un gran trabajo detrás).
Hemos querido con esta aproximación al uso de CSS en aplicaciones web remarcar la importancia que ha adquirido esta técnica en los desarrollos web. No vamos a entrar de momento en cuestiones relacionadas con templates o themes, sino a centrarnos en cuestiones básicas de CSS. La realidad en torno a los templates o themes de aplicaciones web es bastante compleja, ya que actualmente se tiende no sólo a permitir cambiar el aspecto de un mismo contenido, sino a permitir completamente la personalización de la presentación de páginas web (por ejemplo permitir usar dos módulos laterales y una columna central, o por el contrario dos columnas centrales sin módulos laterales, etc.). Esto ya supone el uso de programación al mismo tiempo que CSS, y también suele suponer la participación de distintos especialistas (diseñadores, maquetadores, expertos en CSS, programadores, etc.) para la creación de los templates o themes profesionales de las aplicaciones web.
Lo primero es lo primero, así que empecemos con los fundamentos de CSS.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información

.jpg)




No hay comentarios:
Publicar un comentario