En este estudio profundo de los degradados de color en CSS3 ahora vamos a tratar de explicar los degradados con repetición, que se pueden hacer para conseguir un degradado entre dos o más colores que se repite varias veces a lo largo de todo el fondo del elemento al que se le coloque.
Los degradados con repetición se realizan de manera similar a los que vimos al tratar los degradados lineares normales. La diferencia es que utilizaremos el nombre de atributo repeating-linear-gradient y que, para que se produzcan las repeticiones tendremos que utilizar paradas de color.
La sintaxis es exactamente la misma que ya conocemos de los degradados lineales:
repeating-linear-gradient(origen, colores)
Siendo que en origen podremos colocar, tanto la posición inicial donde comienza el degradado, como el ángulo que debe formar el gradiente. Luego, los colores, como también vimos, se indican separados por comas. Sin embargo, ahora, para que realice la repetición, estamos obligados a señalar una parada de color.
Nota: las paradas de color, que también conocemos como "color stop", se explicaron con detalle en el anterior artículo donde se trataron los degradados lineales con CSS3.
La parada de color la podremos hacer en cualquiera de los colores del degradado, pero claro, tendremos que asegurarnos que el último color tenga una parada de color menor que el tamaño del elemento, o si trabajamos con porcentajes, menor que el 100%. Así, en el espacio del elemento que sobre después de la última parada de color, comenzará la repetición del degradado.
Vamos ahora a mostrar varios ejemplos de degradados con repetición para que se puedan entender perfectamente. Si dispones de un navegador compatible con los degradados CSS podrías ver el ejemplo en marcha.
background: repeating-linear-gradient(#fff, #666 25%);
Este degradado comienza en blanco y termina en gris. Como no se indicó nada, irá de arriba a abajo, en un gradiente vertical en línea recta. Pero lo importante en este caso es que el segundo color tiene una parada al 25%. Eso quiere decir que se llegará al gris en el primer 25% del espacio del elemento y que a partir de ese punto comenzará de nuevo el degradado. El segundo degradado ocupará otro 25% de la imagen y entonces se volverá a repetir. Por tanto, en la práctica veremos que este degradado de blanco a gris se repetirá por 4 veces en el fondo del elemento donde lo coloquemos.
Nota: Volvemos a insistir en que las CSS 3 todavía, en el momento de escribir estas líneas, están en fase borrador, por lo que no todos los navegadores las implementan. Además, los que lo hacen, utilizan atributos propietarios. Por ello, para que se vea ese degradado en los navegadores, tendríamos que utilizar los atributos propios de cada familia de browsers y la declaración de estilos nos quedaría como sigue:
.midegradado{
background: -webkit-repeating-linear-gradient(#fff, #666 25%);
background: -moz-repeating-linear-gradient(#fff, #666 25%);
background: -o-repeating-linear-gradient(#fff, #666 25%);
background: repeating-linear-gradient(#fff, #666 25%);
}
La primera declaración (con el prefijo -webkit-) sería para navegadores como Chrome o Safari, la segunda, (-moz-) para Firefox, la tercera (-o-) para Opera y la última es para todos los navegadores, que empezarán a entenderla cundo esto de las CSS3 sea un estándar.
background: repeating-linear-gradient(left, #ffc, #f96 30%, #963 40%, #630 51%);
En este segundo ejemplo tenemos otro degradado, esta vez con 4 colores. Como se puede ver, se le han asignado varias paradas de color, en lugar de solo una al último elemento. Como el último color stop está al 51% del elemento, el degradado se verá solo dos veces.
background: repeating-linear-gradient(45deg, red, blue, red 50px);
Esta es otra declaración de estilos, con un degradado en un gradiente oblicuo. Además, tiene la particularidad que se va de rojo a azul y luego de nuevo a rojo. Con ello conseguimos que las repeticiones del degradado siempre estén suavizadas y no se note cuando comienza y acaba una repetición, como nos ocurría en los dos ejemplos anteriores. Además, como se puede ver, la parada de color la hemos colocado en 50px, lo que quiere decir que el degradado se repetirá cada 50 píxeles, de modo que, el número de repeticiones variará dependiendo del tamaño del contenedor donde se asigne este fondo.
background: repeating-linear-gradient(left, #f00, #f80, #ff0, #0f0, #00f, #60f, #c0f, #f00 100px);
Este último ejemplo tiene los colores del arcoiris repetidos cada 100 píxeles.
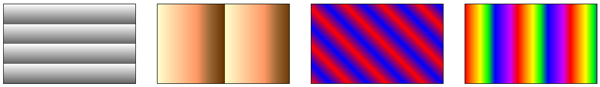
Podemos ver el ejemplo en un navegador accediendo a este enlace, pero si tu cliente web aun no es compatible, puede ver los distintos degradados realizados en la siguiente imagen.

Como se ha podido ver, los degradados con repetición no tienen ningún misterio. Así que sin más tardar, podemos pasar a ver losdegradados radiales.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información





No hay comentarios:
Publicar un comentario