
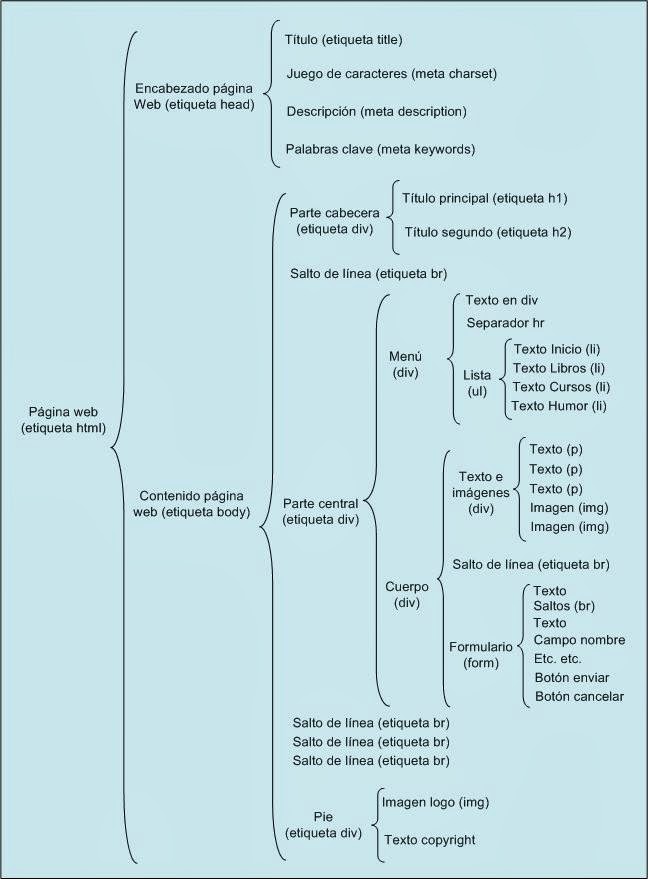
La organización conceptual que define HTML para nuestro ejemplo podríamos verla tal y como se refleja en el siguiente esquema.

Esquema 1. Organización conceptual basada en HTML
Dentro de la organización que define HTML podemos señalar algunas cosas que resultan significativas. Por ejemplo, en distintas partes del documento HTML encontramos texto. No obstante, las etiquetas dentro de las que se encuentra el texto informan en algunos casos del significado de dicho texto. Por ejemplo el texto dentro de etiquetas <h1> … </h1> sabemos que corresponde a un título prinicpal. El texto dentro de etiquetas <li> … </li> sabemos que corresponde a un elemento de una lista. El texto dentro de elementos <p> … </p> sabemos que corresponde a un párrafo. Hay ocasiones en que el texto no aparece dentro de etiquetas con un significado explícito. Por ejemplo un texto dentro de <div> … </div> es simplemente el texto dentro de un contenedor o espacio distinto de otros espacios, pero no tenemos más información acerca de su cometido.
Por otra parte en algunas partes aparece texto suelto sin estar delimitado por etiquetas, por ejemplo dentro del formulario aparece texto, sin estar incluido dentro de etiquetas específicas. Sabemos que dicho texto forma parte del formulario, pero nada más.
Otra cuestión que nos puede llamar la atención es que si bien la mayoría de las etiquetas tienen elemento de apertura y cierre (por ejemplo <h1> … </h1>), algunas etiquetas se abren y cierran en un mismo elemento, como <br/>, mientras que otras se incluyen aparentemente como si solo tuvieran apertura, como es el caso de <img …>. Todas estas particularidades de HTML debemos conocerlas.
MODELO DE CAJAS
Ya hemos visto cómo conceptualmente HTML define una organización donde todos los elementos están dentro de un elemento matriz (el elemento body) y a su vez cada elemento puede tener otros elementos dentro de él y así sucesivamente.
A partir del HTML, los navegadores tienen que realizar la interpretación del código y mostrar en pantalla una página web. Ahora bien, a partir de un documento HTML habría distintas formas de presentar la información en pantalla. Por ejemplo, podrían mostrarse los sucesivos elementos de izquierda a derecha, o bien de arriba abajo, o bien de derecha a izquierda… ¿Qué hacen los navegadores? Los navegadores actúan según unas reglas predefinidas aceptadas por todos (o casi todos) según la cual cada elemento HTML se considera que está delimitado por un rectángulo o caja invisible. De ahí que se hable de “modelo de cajas” para la web.
Cada caja puede ser o bien tipo <<block>> que podríamos considerar como “bloque a lo ancho” o bien tipo <<inline>> que podríamos considerar como “elemento dentro de una línea”. Cada caja se coloca dentro de la pantalla de la siguiente manera:
- Una caja debajo de otra, si son elementos block del documento HTML del mismo rango o nivel en la jerarquía. Muchas de las etiquetas HTML se tratan por defecto como elementos block. Por ejemplo los elementos <div> … </div> son elementos block. Igualmente son elementos block los formularios <form> … </form> o las listas <ul> … </ul>.
En el siguiente esquema reflejamos algunos elementos block dentro de nuestro ejemplo.

Si te fijas, las cajas que hemos representado son las divisiones principales dentro de “la caja que lo engloba todo” que es la definida por <body> … </body>.
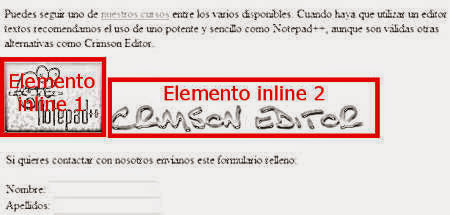
- Una caja al lado de otra, de izquierda a derecha de acuerdo con el orden con que aparezcan en el documento HTML, si son elementos inline del documento HTML del mismo rango o nivel en la jerarquía. Los elementos se mantienen uno al lado de otro (excepto en el caso de que ya no haya espacio para ubicarlos, en cuyo caso pasan a la siguiente línea). Algunas de las etiquetas HTML se tratan por defecto como elementos inline. Por ejemplo los elementos <img> son elementos inline. Gráficamente en nuestro ejemplo esto se visualiza porque distintos elementos <img> se colocan uno al lado de otro y no uno debajo de otro como harían elementos block, como vemos a continuación.

- Una caja dentro de otra, siendo la caja interior la de menor rango o jerarquía. Puede haber varias cajas dentro de cada caja, según se defina en el documento HTML. Por ejemplo dentro de la caja div que define la cabecera de nuestra web de ejemplo hay dos cajas, una correspondiente al título principal <h1>… </h1> y otra correspondiente al título segundo <h2> … </h2>.

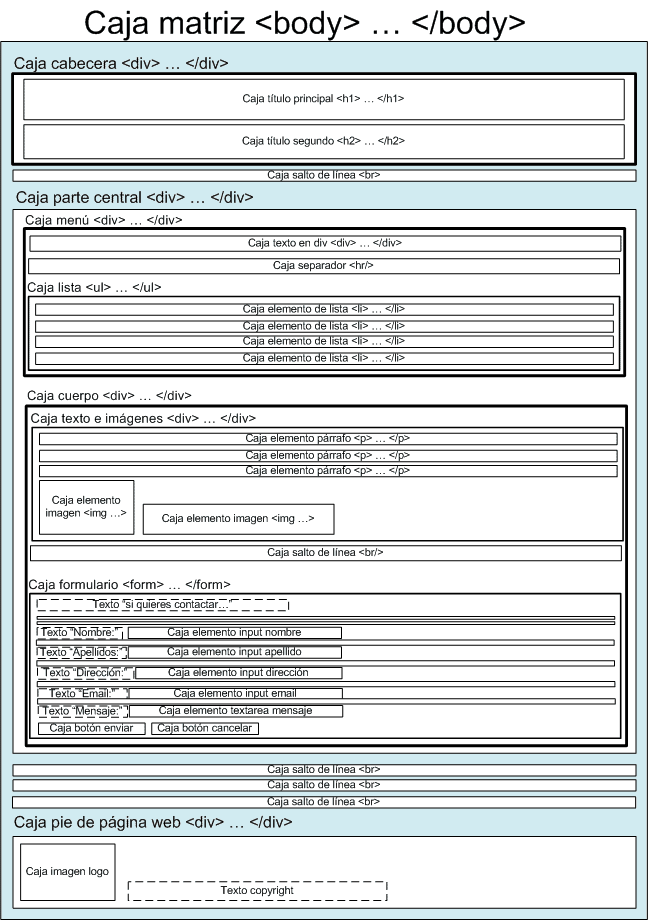
El siguiente esquema reflejaría el modelo de cajas del documento HTML de forma similar a como lo construye un navegador web como pueda ser Internet Explorer, Google Chrome o Mozilla Firefox, Safari, etc.

En este esquema comprobamos que una página web puede tener gran complejidad en su organización estructural y en su representación con modelo de cajas.
Hemos representado las cajas en general delimitadas con una línea contínua (que en el navegador se vuelve invisible) excepto aquellos elementos de texto que no están delimitados por etiquetas específicas, que constituyen casos especiales que representamos con línea discontínua.
Como veremos a lo largo del curso, CSS nos servirá para aplicar estilos (bordes, fondos, tipos de letra, interlineado, etc.) a todas las cajas de un mismo tipo si lo deseamos, o también a cajas concretas para las que deseemos tener un tratamiento especial.
EJERCICIO
Analiza el siguiente código HTML y crea dos esquemas. Un esquema de organización utilizando llaves como hemos visto anteriormente, y otro esquema que refleje las cajas que intervienen en el documento HTML, siguiendo el ejemplo visto anteriormente.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Portal web - aprenderaprogramar.com</title>
<meta name="description" content="Portal web aprenderaprogramar.com">
<meta name="keywords" content="aprender, programar, cursos, libros">
<meta charset="utf-8">
</head>
<body>
<p><a href="principal.html" title="Página principal" >Ir a la pagina principal</a></p>
<h1>Novedades</h1>
<p>Aquí presentamos las novedades del sitio.</p>
<h3>Lanzamos el producto X-FASHION</h3>
<p>Este producto permite estirar la piel hasta dejarla como la de un bebé.</p>
<p><img src="http://i.imgur.com/tq5Bs.png" title="Imagen del producto" alt="imagen producto x-fashion" /></p>
<h3>Mejoramos el producto T-MOTION</h3>
<p>Hemos lanzado una nueva versión del producto T-MOTION</p>
<p><img src="http://i.imgur.com/SpZyc.png" title="Imagen del proudcto tmotion" alt="imagen producto tmotion" /></p>
</body>
</html> |
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información





No hay comentarios:
Publicar un comentario