CSS permite especificar que los elementos tengan un fondo con una imagen y además, con algunos atributos como background-position o background-repeat podemos definir cosas como la posición de la imagen de fondo se traslade a otro lugar o que se forme un mosaico. Esas propiedades son bastante utilizadas en el diseño de páginas web y quizás ya las dominemos. Ahora bien, con CSS 3 tenemos la posibilidad de especificar nuevos estilos o modos de comportamiento de las imágenes.
En este artículo exploraremos el nuevo atributo background-origin, que forma parte de la nueva especificación de Hojas de Estilo en Cascada. Veremos también ejemplos sobre cómo utilizar este atributo, dentro de las explicaciones que estamos presentando en el Manual de CSS 3.
Qué es background-origin
Cuando colocamos una imagen de fondo en un elemento de HTML se posiciona dentro del espacio de ese elemento. Por defecto una imagen de fondo aparece como un mosaico, repitiendo la imagen a lo largo de todo el espacio de ese elemento. Pero para colocar esa imagen el navegador utiliza un origen de coordenadas, que veríamos más fácilmente si hacemos que la imagen no se repita, es decir, que no se haga un mosaico en el fondo.
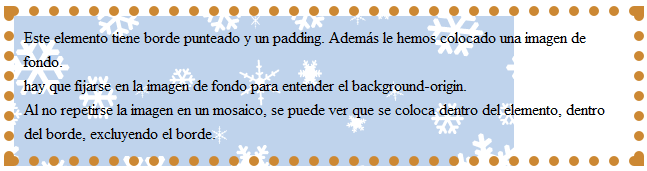
Observar el ejemplo de la siguiente imagen:

Se ha colocado una imagen de fondo a ese elemento, pero la imagen no se repite. Se puede ver el amarillo del fondo de color asignado al elemento y la imagen de fondo en azul. Ahora apreciemos dónde comienza la imagen. Veremos que está colocada dentro del elemento, dentro del cuerpo y sin tener en cuenta el borde. Sabemos que con background-position podríamos cambiar esa posición, pero en CSS 3 existe el atributo background-origin que también nos servirá para trasladar esa imagen pero de otra manera.
Con background-origin podemos definir el origen de coordenadas sobre el que se va a colocar la imagen de fondo, para que sea el borde del elemento, su padding o su contenido. Veamos sus posibles valores con una explicación:
border-box:
Este valor significa que el origen de coordenadas de la imagen será el borde del elemento. En este caso estamos indicando que la imagen empiece donde empieza el borde del elemento, si es que tiene borde.
background-origin: border-box;
padding-box:
Este valor es el utilizado por defecto en CSS 3 y es tal como se posiciona la imagen en navegadores que sólo entienden CSS 2 o inferior. Cuando indicamos background-origin: padding; queremos que el eje de coordenadas donde se va a colocar la imagen sea el espacio destinado al elemento, incluyendo su posible padding y sin contar el posible borde.
background-origin: padding-box;
content-box:
El tercero de los posibles valores de background-origin sirve para que el origen de coordenadas para la posición de la imagen de fondo sea el lugar donde empieza el contenido del elemente, osea, sin tener en cuenta sus posibles bordes y padding.
background-origin: content-box;
Para hacernos una idea más clara sobre los distintos valores de background-origin hemos hecho un ejemplo, pero se ha de ver con navegadores compatibles con CSS (en seguida explicamos esto).
Nota: Si background-attachment tiene el valor "fixed" este atributo se ignorará.
Compatibilidad de background-origin
En el momento de escribir este artículo los navegadores aun no han implementado todas las nuevas características de las CSS. En la mayoría de casos apenas están a modo de prueba, hasta que las especificaciones de CSS 3 estén recomendadas para su implementación.
Por ello, los navegadores que han comenzado a soportar las CSS utilizan algunos prefijos para los nombres de las propiedades. En Mozilla Firefox debemos utilizar el atributo -moz-background-origin, en navegadores basados en webkit (como Chrome o Safari) se debe utilizar el atributo -webkit-background-origin.
Además, en navegadores basados en webkit y Mozilla no tienen en cuenta la terminación "-box" al final de los valores de los atributos, por lo que hay que eliminarla.
Por su parte, en Opera ya tienen implementada la funcionalidad con el nombre de atributo definitivo, y sus valores con la correspondiente terminación "-box", que es como aparece en la especificación actual del modelo de caja de CSS 3.
Este sería el código CSS para aplicar distintos valores de background-origin y que los entiendan todos los navegadores más modernos.
Nota: El Internet Explorer 8, el más actual de los navegadores de Microsoft, en estos momentos, las CSS 3 no están implementadas de ningún modo, así que no podremos ver estos ejemplos en funcionamiento.
#pruebasfondo1{
-moz-background-origin: border;
-webkit-background-origin: border;
background-origin: border-box;
}
#pruebasfondo2{
-moz-background-origin: padding;
-webkit-background-origin: padding;
background-origin: padding-box;
}
#pruebasfondo3{
-moz-background-origin: content;
-webkit-background-origin: content;
background-origin: content-box;
}
-moz-background-origin: border;
-webkit-background-origin: border;
background-origin: border-box;
}
#pruebasfondo2{
-moz-background-origin: padding;
-webkit-background-origin: padding;
background-origin: padding-box;
}
#pruebasfondo3{
-moz-background-origin: content;
-webkit-background-origin: content;
background-origin: content-box;
}
Así pues, ya hemos aprendido a cambiar el eje de posicionamiento de la imagen de fondo con background-origin, pero volvemos a comentar que la posición de la imagen definitiva también la podemos marcar con background-position. De hecho, con el atributo background-origin estamos definiendo el eje de coordenadas sobre el que se va a aplicar el background-position para colocar definitivamente la imagen.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario