El Lienzo de canvas está formado por un eje de coordenadas que podemos utilizar para posicionar todos los dibujos que queramos colocar en el canvas.
Eje de coordenadas del canvas
Para posicionar elementos en el canvas tenemos que tener en cuenta su eje de coordenadas en dos dimensiones, que comienza en la esquina superior izquierda del lienzo.
El lienzo producido por canvas tendrá unas dimensiones indicadas con los atributos width y height en la etiqueta CANVAS. Por tanto, la esquina superior izquierda será el punto (0,0) y la esquina inferior derecha el punto definido por (width-1,height-1), osea, el punto máximo de coordenadas marcado por su anchura y altura.
Nota: Hemos indicado que el punto de la esquina inferior derecha es (width-1,height-1) porque las coordenadas comienzan en (0,0), luego la coordenada final en anchura y altura será 1 menos el tamaño máximo de width y height definido en la etiqueta CANVAS. Por ejemplo, si la anchura es 50 y la altura es 100, entonces las coordenadas van desde (0,0) hasta (49,99).
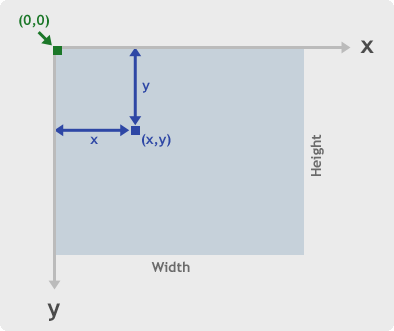
Podemos ver el siguiente diagrama para tener una idea exacta de las dimensiones y coordenadas en un canvas.

Cualquier punto dentro del canvas se calcula con la coordenada (x,y), siendo que la x crece según los pixel a la derecha y la y con los pixel hacia abajo.
Para dibujar cualquier tipo de forma en el canvas necesitaremos posicionarla con respecto a las coordenadas que acabamos de ver. En el ejemplo del artículo anterior, vimos que para dibujar un rectángulo necesitamos varios valores:
contexto.fillRect(10, 10, 100, 70);
Los dos primeros parámetros eran las coordenadas x e y de la esquina superior izquierda del rectángulo. Los dos últimos parámetros son los valores de anchura y altura del mismo.
Pero hay otras formas que se pueden dibujar en un canvas que requieren el uso de métodos con un poco más elaborados que el dibujo de un rectángulo. Lo veremos más adelante.
Segundo ejemplo de trabajo con canvas
Para seguir familiarizándonos con el elemento canvas y el procedimiento de dibujo mediante Javascript vamos a ver un segundo ejemplo, también sencillo.
Vimos que parte del código Javascript necesario era para realizar las comprobaciones pertinentes a fin de asegurarnos que el navegador es compatible con canvas cuando queremos extraer el contexto del canvas antes de empezar a dibujar. En este ejemplo realizaremos una función para resumir estas tareas que podremos utilizar a lo largo de este manual.
//Recibe un identificador del elemento canvas y carga el canvas
//Devueve el contexto del canvas o FALSE si no ha podido conseguise
function cargaContextoCanvas(idCanvas){
var elemento = document.getElementById(idCanvas);
if(elemento && elemento.getContext){
var contexto = elemento.getContext('2d');
if(contexto){
return contexto;
}
}
return FALSE;
}
//Devueve el contexto del canvas o FALSE si no ha podido conseguise
function cargaContextoCanvas(idCanvas){
var elemento = document.getElementById(idCanvas);
if(elemento && elemento.getContext){
var contexto = elemento.getContext('2d');
if(contexto){
return contexto;
}
}
return FALSE;
}
Podremos invocar esta función y evaluar su resultado para saber si se obtuvo o no el contexto del canvas.
var contexto = cargaContextoCanvas('micanvas');
if(contexto){
//Tengo el contexto, entonces dibujo sobre el canvas
}
if(contexto){
//Tengo el contexto, entonces dibujo sobre el canvas
}
En este ejemplo vamos a dibujar un par de rectángulos, uno azul y otro amarillo. Ya vimos en el anterior ejemplo cómo se hacían formas rectangulares y también aprendimos a cambiar el color de la forma. Para mostrar otra de las posibilidades del canvas vamos a mostrar cómo hacer un color semitransparente.
//cambio el color de dibujo a azul
contexto.fillStyle = '#6666ff';
//dibujo un rectángulo azul
contexto.fillRect(10,10,50,50);
//cambio el color a amarillo con un poco de transparencia
contexto.fillStyle = 'rgba(255,255,0,0.7)';
//pinto un rectángulo amarillo semitransparente
contexto.fillRect(35,35,50,50);
contexto.fillStyle = '#6666ff';
//dibujo un rectángulo azul
contexto.fillRect(10,10,50,50);
//cambio el color a amarillo con un poco de transparencia
contexto.fillStyle = 'rgba(255,255,0,0.7)';
//pinto un rectángulo amarillo semitransparente
contexto.fillRect(35,35,50,50);
Si nos fijamos, cuando se cambió el color a amarillo se especificó el color con RGBA, esto significa que estamos indicando también el canal Alpha, que indica el grado de transparencia desde 0 (totalmente transparente) a 1 (totalmente opaco).
Aclarmos de cualquier forma que todas estas funciones de dibujo las explicaremos con detenimiento más adelante.
El código completo de este segundo ejemplo se puede ver a continuación:
<html>
<head>
<title>Canvas segundo ejemplo</title>
<script>
//Recibe un identificador del elemento canvas y carga el canvas
//Devueve el contexto del canvas o FALSE si no ha podido conseguise
function cargaContextoCanvas(idCanvas){
var elemento = document.getElementById(idCanvas);
if(elemento && elemento.getContext){
var contexto = elemento.getContext('2d');
if(contexto){
return contexto;
}
}
return FALSE;
}
window.onload = function(){
//Recibimos el elemento canvas
var contexto = cargaContextoCanvas('micanvas');
if(contexto){
//Si tengo el contexto
//cambio el color de dibujo a azul
contexto.fillStyle = '#6666ff';
//dibujo un rectángulo azul
contexto.fillRect(10,10,50,50);
//cambio el color a amarillo con un poco de transparencia
contexto.fillStyle = 'rgba(255,255,0,0.7)';
//pinto un rectángulo amarillo semitransparente
contexto.fillRect(35,35,50,50);
}
}
</script>
</head>
<body>
<canvas id="micanvas" width="100" height="100">
Tu navegador no soporta canvas.
</canvas>
</body>
</html>
<head>
<title>Canvas segundo ejemplo</title>
<script>
//Recibe un identificador del elemento canvas y carga el canvas
//Devueve el contexto del canvas o FALSE si no ha podido conseguise
function cargaContextoCanvas(idCanvas){
var elemento = document.getElementById(idCanvas);
if(elemento && elemento.getContext){
var contexto = elemento.getContext('2d');
if(contexto){
return contexto;
}
}
return FALSE;
}
window.onload = function(){
//Recibimos el elemento canvas
var contexto = cargaContextoCanvas('micanvas');
if(contexto){
//Si tengo el contexto
//cambio el color de dibujo a azul
contexto.fillStyle = '#6666ff';
//dibujo un rectángulo azul
contexto.fillRect(10,10,50,50);
//cambio el color a amarillo con un poco de transparencia
contexto.fillStyle = 'rgba(255,255,0,0.7)';
//pinto un rectángulo amarillo semitransparente
contexto.fillRect(35,35,50,50);
}
}
</script>
</head>
<body>
<canvas id="micanvas" width="100" height="100">
Tu navegador no soporta canvas.
</canvas>
</body>
</html>
El ejemplo puede verse en marcha en una página aparte, pero tener en cuenta que hace falta disponer de compatibilidad con canvas en vuestro navegador.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario