Las clases CSS que define este framework CSS son bastante sencillas de entender y de utilizar en nuestros diseños. Además, dado que son realmente pocas, no tendremos problemas en dominarlas todas y utilizarlas con soltura. En este artículo queremos ofrecer unas explicaciones detalladas sobre las distintas clases que incorpora 960 Grid System, para que podamos utilizar el framework sin problemas y podamos entender también los próximos artículos, en los que veremos un ejemplo de diseño.
En los anteriores capítulos publicados en DesarrolloWeb.com en el Manual de 960 Grid System, ya explicamos qué es un framework CSS y ofrecimos unas primeras notas sobre éste, que incluían la descripción de las clases más importantes como container_xx y grid_xx. Convendría sin duda leer desde el principio este manual, pero de cualquier forma vamos a explicar todas las clases disponibles para que ofrecer una documentación completa.
Class container_xx:
Esta clase sirve para definir un contenedor, donde colocaremos luego todos los contenidos de nuestro diseño. Existen dos tipos de contenedores, de 12 y 16 columnas, que se forman con las clases container_12 y container_16.
Class grid_xx:
La clase grid_xx define un elemento del diseño que será colocado en un contenedor y ajustado a la rejilla que forma 960 Grid System. El valor "xx", de grid_xx, expresa el tamaño de la rejilla que se está definiendo. A un número mayor, más anchura se dedicará a este elemento. En los diseños con el container_12 se tienen doce columnas y con grid_xx conseguiremos también doce distintos anchos de columnas. Por ejemplo, con grid_1 se obtendrá un elemento con una anchura igual a un doceavo del espacio total de la página, con grid_8, obtendríamos un elemento de anchura igual a 8 doceavos del espacio y así.. En el caso del container_16 tendríamos hasta 16 tipos de elementos con distintas anchuras, desde grid_1 hasta grid_16.
Estas son las clases principales, que ya explicamos con mayor detalle en el artículo Lo básico sobre el uso de 960 grid
Ahora veamos otras clases que sin lugar a dudas también nos vendrán bien y tendremos que saber utilizar para implementar diseños medianamente avanzados con el framework CSS.
Class alpha y class omega:
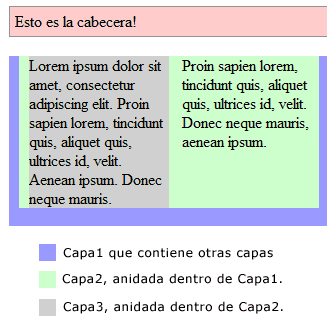
Estas dos clases sirven cuando estamos anidando unos grid dentro de otros, para ajustar los márgenes de los distintos elementos anidados. Como deberíamos saber ya, porque se dijo en el primer artículo de este manual, las clases grid_xx tienen un margen de 10 píxeles a la izquierda y la derecha. Por ejemplo grid_12 que utiliza todo el ancho de la página, en realidad tiene 940 píxeles, que es el resultado de a 960 restarle 10 píxeles de margen a la izquierda y otros 10 a la derecha. Si metemos unos grid_xx dentro de otros, los márgenes de los grid_xx anidados van incrementándose y esto nos haría que los espacios disponibles no fueran suficientes para contener todos los elementos. Con las clases alpha y omega lo podremos solucionar. Quizás logre explicarlo mejor a la vista de una imagen.

En la imagen anterior vemos 4 capas, a las que les hemos puesto un color de fondo para saber dónde están. La primera, arriba del todo con fondo rosa es la cabecera, que no nos interesa mucho para la explicación, pero nos viene bien verla para hacernos una idea de los espacios. Luego tenemos la Capa1, con color azul, que contiene a la Capa2, con color verde, que a su vez contiene a la Capa3, con color de fondo gris. Quizás en mi maquetación desearía que la Capa3 estuviera alineada en la vertical con la capa de cabecera, pero realmente debido a los márgenes de las capas 2 y 3, se deja ver un espacio vacío que tiene los fondos de las capas que se están por debajo de la Capa 3.
Estos espacios vacíos seguramente no nos molesten sólo estéticamente, sino que podría ocurrir que las distintas grid que hemos colocado en el diseño no tengan el espacio suficiente para posicionarse correctamente. Al perder 10 + 10 píxeles por esos márgenes, puede que no quepan todas las cajas colocadas en el diseño con las clases grid_xx.
En fin, que para solucionar este problema, se deben colocar las clases alpha y omega. La clase alpha sirve para eliminar el margen de 10 píxeles a la izquierda y la clase omega para eliminar el margen de 10 píxel de la derecha. Estas dos clases debemos utilizarlas siempre que tengamos un grid_xx que tenga a su vez otros grid_xx anidados. El primer grid_xx hijo debería tener también la clase alpha y el que coloquemos como último debe tener también la clase omega.
Class prefix_xx:
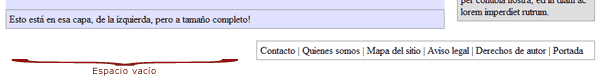
Esta clase sirve para anclar una grid_xx dejando un espacio vacío a la izquierda. Por ejemplo, prefix_1 haría que la grid tuviera el espacio libre de la anchura de 1 columna a la izquierda. Esto nos sirve en el momento que queramos dejar un espacio antes de meter una capa con grid_xx que no queremos que empiece a la izquierda del todo. Veamos esta imagen:

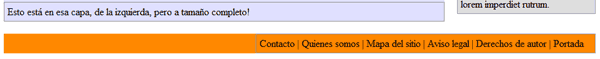
Observamos el espacio vacío a la izquierda de la capa que aparece abajo con fondo blanco y borde gris. Ese espacio vacío lo hemos conseguido metiendo la clase prefix_5 a la capa. Ahora bien, este espacio vacío también se cuenta como espacio de la capa, lo que veremos mejor si colocamos un color de fondo a la capa sobre la que hemos aplicado el prefix_5, como aparece en esta imagen:

Esta capa que hemos visto en la imagen tiene definidas las clases grid_7, porque el área donde meteremos los contenidos ocupa sólo el espacio de 7 columnas, y prefix_5, para que deje 5 columnas de espacio vacío a la izquierda, antes de poner los contenidos. (En mi diseño con container_12, llego a las 12 columnas entre la anchura del elemento grid_7 y el espacio vacío que he colocado con prefix_5)
Class suffix_xx:
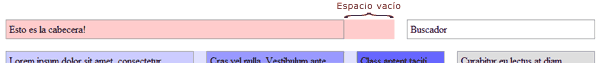
De una manera similar a prefix_xx, la clase sufix_xx sirve para colocar un espacio vacío a la derecha de la capa. La capa tendrá una anchura definida con la clase grid_xx y luego con suffix_xx podremos hacer que tenga espacio adicional vacío a la derecha. Lo veremos mejor con una imagen.

En la imagen anterior podemos ver como el contenido de la capa de fondo rosa se coloca dejando un espacio vacío a la derecha. Al definir la capa hemos colocado una clase grid_8, para una anchura de 8 columnas y luego una clase suffix_1, para un espacio en blanco a la derecha de 1 columna. En la práctica, el espacio total que estoy ocupando es 9 columnas (8 por definir grid_8 mas 1 por definir suffix_1), luego la siguiente capa, donde he puesto la palabra "buscador" tal como se ve en la imagen, tendrá una anchura de 3 columnas. Esto para mi diseño de container_12, que estará ocupando la anchura completa, sumando el grid_8 + suffix 1 de la primera capa, mas el grid_3 de la segunda.
Ahora ya conoces todas las class CSS del framework 960 Grid
Con esto ya hemos visto todas las distintas clases CSS que tiene 960 Grid System. Esperamos que hayáis podido entenderlas bien y que ahora no resulte difícil aplicarlas para la consecución de vuestros objetivos de diseño. No obstante, en el siguiente artículo veremos un ejemplo de maquetación CSS en el que utilizaremos todos los tipos de class CSS disponibles. Aun será un ejemplo simplificado, pero suficiente para que podamos ver las aplicaciones prácticas de lo aprendido hasta ahora.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información

.jpg)




No hay comentarios:
Publicar un comentario