SELECTORES CSS
Ya sabemos cómo aplicar estilos CSS a todas las etiquetas HTML de un tipo, o bien a una parte del documento HTML con un nombre único (id). Pero muchas veces querremos aplicar una misma definición de estilos en distintos lugares de una página web. Para ello además del selector de etiqueta o palabra clave que ya conocemos y del selector # por id, podemos definir estilos para aplicarlos donde deseemos mediante el atributo class.
Trataremos ahora de definir estilos que podamos aplicar en diferentes lugares de una página o proyecto web, allá donde nosotros deseemos. Para ello haremos dos cosas:
a) En el documento HTML, habrá que identificar la parte del documento a la que queremos aplicar esos estilos incluyendo un atributo para la etiqueta que delimita el fragmento de código donde queremos aplicar estilos. Por ejemplo si queremos aplicar estilos dentro de un contenedor div la sintaxis sería <div class=”nombreIdentificativoElegido”> … </div>. Si quisiéramos aplicar estilos sólo a un párrafo la sintaxis sería <p class=”nombreIdentificativoElegido”> … </p>. Podemos comprobar que la sintaxis es casi igual a la empleada con el atributo id, pero ahora usando el término class.
b) En la declaración de estilos tendremosque declarar los estilos a aplicar a ese fragmento de código realizando la declaración usando esta sintaxis.
| .nombreIdentificativoElegido {
propiedad1ParaEseTipoDeElementos:valor;
propiedad2ParaEseTipoDeElementos:valor;
propiedad3ParaEseTipoDeElementos:valor;
…
propiedadnParaEseTipoDeElementos:valor;
} |
Mientras que para el id el símbolo CSS que se empleaba era la almohadilla ó #, para los class el símbolo CSS que empleamos es el . (punto).
Las propiedades se pueden definir en una sola línea o agrupándolas como nosotros queramos, el único requisito es separarlas con punto y coma.
Con un ejemplo lo veremos más claro. Partimos del código base HTML que estamos usando para el curso, en el cual tenemos un menú, tres párrafos, dos imágenes y un formulario. Vamos a definir un estilo CSS consistente en poner fondo naranja, texto en negrita y el texto un 100 % del tamaño normal con el fin de aplicarlo en dos puntos de nuestra página web: al primer párrafo y al texto “Si quieres contactar…” del formulario. A este estilo vamos a llamarlo “destacado” y lo definimos en nuestro archivo css de esta forma:
/* Curso CSS estilos aprenderaprogramar.com*/
.destacado { background-color: orange; font-weight:bold; font-size:100%; } |
Ahora tenemos que aplicar estilos CSS en las partes del documento HTML que nos interesan, el primer párrrafo:
<p class="destacado">Aprender a programar es un objetivo que se plantea mucha gente y que no todos alcanzan.</p>
|
Hemos indicado de esta forma que la caja contenedora definida por las etiquetas <p> … </p> del primer párrafo verá su estilo afectado por las reglas CSS que hemos definido.
Pero en el caso del formulario tenemos un problema. El código inicial es este:
<form method="get" action="accion.html">
Si quieres contactar con nosotros envíanos este formulario relleno: <br /><br />
Nombre: <input type="text" name="nombre" /><br />
Apellidos: <input type="text" name="apellidos" /><br />
Dirección: <input type="text" name="direccion" /><br />
Correo electrónico: <input type="text" name="correo" /><br />
Mensaje: <textarea name="mensaje" cols=30 rows=2></textarea><br /><br />
<input type="submit" value="Enviar">
<input type="reset" value="Cancelar">
</form>
|
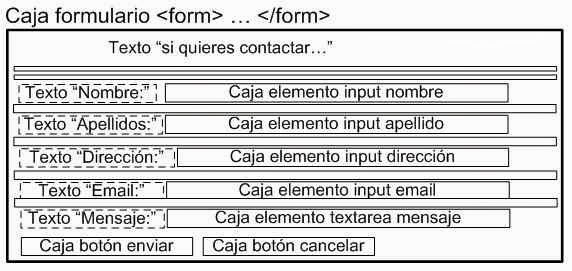
Y el texto al que queremos aplicar el estilo destacado es “Si quieres contactar con nosotros…”. ¿Cuál es el problema? Que dicho texto no tiene una caja específica, sino que es un texto “suelto” dentro de otra caja, en este caso la caja inmediata que lo enmarca es la caja del formulario. Podemos verlo en este esquema:

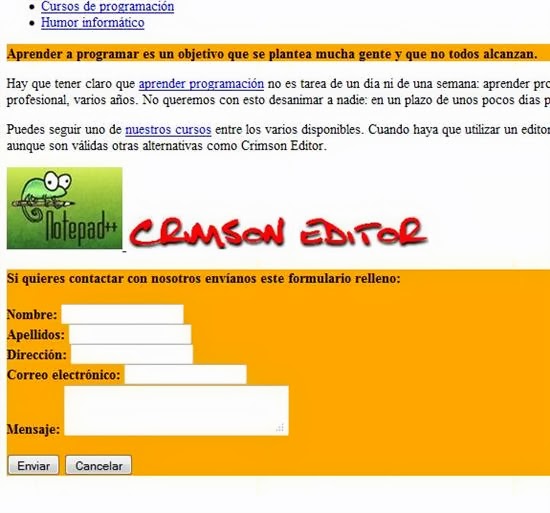
Si queremos aplicar estilos tenemos que hacerlo sobre etiquetas delimitadoras (una caja) y ahora mismo solo disponemos de <form> … </form>. Si escribimos <form class="destacado" method="get" action="accion.html"> el resultado sería este:

Obviamente el estilo se aplica a toda la caja del formulario, y no sólo al texto que nosotros deseamos.
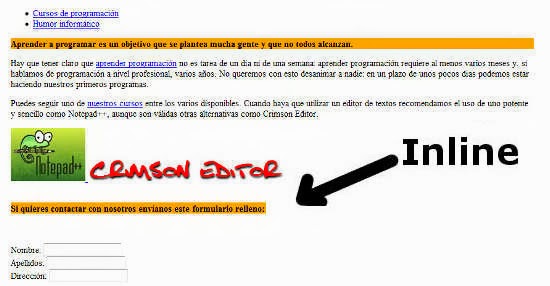
¿Qué solución podemos darle? Hemos de crear una caja específica para el texto ya que es sólo al texto a quien queremos aplicarle el estilo “destacado”. Esto podemos hacerlo de varias maneras: con un párrafo <p> … </p>, con un contenedor <div> … </div> o con un divisor <span> … </span>. Las diferencias entre las opciones son que el párrafo es un elemento de tipo block que lleva asociados un estilo predeterminado por el navegador. div es un elemento que crea una división o caja y es de tipo block, también ocupará la página web a todo lo ancho. div en principio no lleva estilos predeterminados asociados. Por último span es un elemento que crea unadivisión inline, por tanto no abarca todo el ancho de la página sino el espacio ocupado por aquello que contiene (en este caso el espacio ocupado por el texto) y tampoco tiene estilos predeterminados asociados. Fíjate en la diferencia entre aplicar un estilo a un elemento block o a un elemento inline.


Elegiremos aquel elemento divisor que nos parezca más adecuado en función de los criterios de diseño. En nuestro caso vamos a optar por un divisor <p> … </p>
El código del formulario en el documento HTML nos queda así:
<form method="get" action="accion.html">
<p class="destacado">Si quieres contactar con nosotros envíanos este formulario relleno:</p> <br /><br /> Nombre: <input type="text" name="nombre" /><br /> Apellidos: <input type="text" name="apellidos" /><br /> Dirección: <input type="text" name="direccion" /><br /> Correo electrónico: <input type="text" name="correo" /><br /> Mensaje: <textarea name="mensaje" cols=30 rows=2></textarea><br /><br /> <input type="submit" value="Enviar"> <input type="reset" value="Cancelar"> </form> |
Ejecuta el código. La visualización obtenida debe ser la tipo block que hemos indicado anteriormente.
EJERCICIO
Analiza el siguiente código HTML. En él encontrarás tres etiquetas div. Haz lo siguiente:
a) Establece atributos class para cada una de ellas con valores <<principal>> para la primera, y <<secundario>> para la segunda y la tercera.
b) Usando CSS establece como color de texto el rojo (red) y tamaño de fuente el 150% respecto de lo normal para los elementos cuyo valor class sea <<principal>>.
c) Usando CSS establece como color de texto el verde para los elementos y tamaño de fuente el 110% respecto de lo normal para los elementos cuyo valor class sea <<secundario>>.
d) Usando CSS establece como color de fondo para los párrafos dentro de elementos cuyo atributo class sea <<secundario>> el amarillo (yellow).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>Portal web - aprenderaprogramar.com</title>
<meta name="description" content="Portal web aprenderaprogramar.com">
<meta name="keywords" content="aprender, programar, cursos, libros"><meta charset="utf-8">
</head>
<body>
<div><h1>Novedades</h1><p>Aquí presentamos las novedades del sitio.</p></div>
<div>
<h3>Lanzamos el producto X-FASHION</h3>
<p>Este producto permite estirar la piel hasta dejarla como la de un bebé.</p>
<p><img src="http://i.imgur.com/tq5Bs.png" title="Imagen del producto" alt="imagen producto x-fashion" /></p>
</div>
<div>
<h3>Mejoramos el producto T-MOTION</h3>
<p>Hemos lanzado una nueva versión del producto T-MOTION</p>
<p><img src="http://i.imgur.com/SpZyc.png" title="Imagen del proudcto tmotion" alt="imagen producto tmotion" /></p>
</div>
</body>
</html> |
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario