Illustrator nos permite crear una página web completa de forma gráfica. Podemos crear un documento con imágenes, texto, etc. y luego exportarlo a una página web. Ahora bien, sería muy ineficiente que toda la página fuese una única imagen, con un mapa de imagen. Por eso Illustrator nos permite dividir el documento en sectores, que pueden generar imágenes de distintos formatos, o directamente texto html.
Imaginemos una página web completa con el aspecto de la siguiente imagen:

Para el tamaño del ejemplo, no merecería la pena dividirlo en sectores. Crearíamos una única imagen. Pero si lo tomamos como una página web lo más lógico sería utilizar una imagen jpg para la fotografía de la montaña, utilizar gif para los iconos de dos colores, e introducir el texto como html. Ése será el primer paso: identificar las distintas áreas, que formarán los sectores.
Ahora, crearemos los sectores. Podemos hacerlo seleccionando uno o varios objetos y pulsando en el menú Objeto → Sector → Crear o trazando el sector manualmente con la herramientaSector  . Al final lo que hará Illustrator con los sectores será crear una tabla, y cada sector será una celda de esta tabla. Por eso, sólo pueden ser cuadrados, y al crear uno, Illustrator generará subsectores para mantener la estructura de la tabla.
. Al final lo que hará Illustrator con los sectores será crear una tabla, y cada sector será una celda de esta tabla. Por eso, sólo pueden ser cuadrados, y al crear uno, Illustrator generará subsectores para mantener la estructura de la tabla.
Los sectores con rojo intenso son los creados por nosotros, los de color más tenue, son los generados por Illustrator.
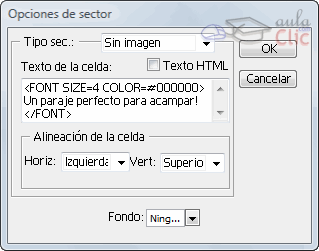
Una vez creados los definimos. Para seleccionar un sector, utilizamos la herramienta Seleccionar sector  . Con el sector seleccionado, pulsamos en el menú Objeto → Sector → Opciones de sector, para acceder a la ventana Opciones de sector.
. Con el sector seleccionado, pulsamos en el menú Objeto → Sector → Opciones de sector, para acceder a la ventana Opciones de sector.


Lo más importante de esta ventana es elegir el tipo de sector: imagen, si queremos que Illustrator cree una imagen con el contenido del sector, pudiendo hacer que sea un enlace web, y sin imagen o texto cuando el contenido del sector queramos que sea sólo html. La diferencia entre ambos es que en sin imagen podemos introducir el código que queramos, mientras que en texto no, y está enlazado con el elemento de texto sobre el que hayamos creado el sector.
Esto podemos hacerlo también desde el diálogo Guardar para web y dispositivos. Iríamos sector por sector:
- Si hay un color plano de fondo, lo tomaremos con el Cuentagotas.
- Cuando sea un sector de imagen, ajustaremos el sector al formato de imagen más adecuado. Si usamos transparencias, hemos de indicar el color de fondo.
- Cuando sea un sector sin imagen, lo estableceremos así y en Fondo elegiremos cuentagotas.
- Cuando sea de texto, estableceremos el fondo al cuentagotas.
Una vez que hayamos configurado cada sector, lo guardamos como imágenes y html. Obtendremos una página web con una tabla que forma la ilustración.
No obstante, hay que decir que el código fuente generado por Illustrator es algo antiguo. Por eso recomendamos que si es posible, aunque se utilice este sistema para generar los archivos de imagen, se utilice un programa como Dreamweaver para crear la página web.
Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información






No hay comentarios:
Publicar un comentario