El primer paso es, claro, crear un lienzo en blanco con las siguientes características:

Luego hacemos un degradado (G) en azules para nuestro cielo. Yo usé #167DAD, para el azul oscuro; y #74CBE8, para el azul más claro.

Luego creamos una nueva capa a la que llamaremos "base", y aplicamos el filtro nubes (filters > render > clouds o filtros > interpretar > nubes). Después vamos a filters > render > diference clouds o filtros > interpretar > nubes de diferencia, y lo aplicamos, podemos repetir esto último un par de veces (Ctrl + F) para un mejor resultado.
Por ahora debemos tener algo así:

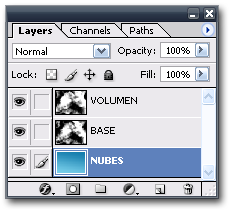
Ahora duplicamos esta capa (Ctrl + J) y lo llamamos "volumen", quedándonos tres capas:

Bien, en la capa "volumen", vamos a filters > stylize > extrude o filtros > estilizar > extrucion, y le damos los siguientes valores:

Quedándonos de esta manera:

Luego aplicamos un desenfoque gausiano (filters > blur > gaussian blur o filtros > desenfoque > desenfoque gausiano y le damos estos valores:

De lo que resulta lo siguiente:

Para terminar, cambiamos el modo de capa de "volumen" y "base" a trama o screen, lo que hará que las partes oscuras de cada capa se vuelvan trasparentes:

Y éste es el resultado:

Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
Cursos y Diplomados de Tecnología Web visita www.uneweb.edu.ve para más información





No hay comentarios:
Publicar un comentario