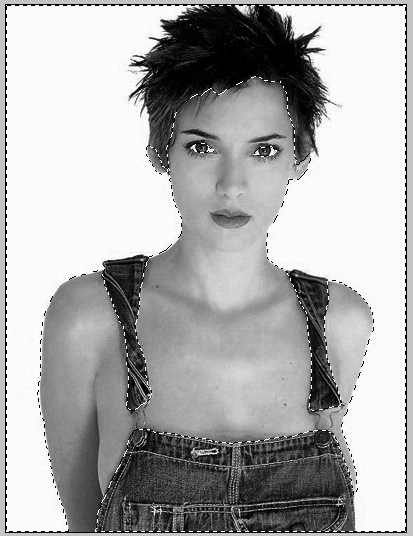
En primer lugar tomamos una imagen en blanco y negro, en este caso usaremos una imagen de la belleza de Winona Ryder.

yo siempre prefiero copiar el fondo para guardar una imagen en b/n por seguridad, asi que duplicamos el fondo (Ctrl+J)

Luego con la herramienta pincel (B), elegimos uno redondo y con bordes bien definidos

Habilitamos el modo de enmascarado rápido (Q)

...y pintamos/enmascaramos una sección a colorear; en este caso, la piel (debe tenerse sumo cuidado en los bordes, tratando de ser lo mas perfecto posible)

Luego cambiamos nuevamente el modo de máscara (Q)

El resultado sera una selección de todo lo que NO hemos pintado, por lo que debemos invertir la selección (Ctrl+Shift+I)

Después de esto vamos a guardar la selección, para ello vamos a selecion> guardar seleccion, y le damos un nombre.

Este procedimiento de seleccionado y guardado debe hacerse para cada sección a colorear.
Luego para colorear vamos a seleccion>cargar seleccion, y buscamos lo que queramos colorear.
Con el área seleccionada vamos a imagen>ajustes>variaciones y combinamos los tonos RGB y sus opuestos hasta lograr el tono deseado.

Luego, con mucha dedicación, y usando filtros de iluminación, curvas y variaciones tonales, podemos lograr algo así:

Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros





No hay comentarios:
Publicar un comentario