En este tutorial te enseñaremos como de una manera bastante sencilla podrás hacer gotas de agua realistas sobre cualquier tipo de imagen. Logrando un efecto profesional en tu trabajo.
1º paso:
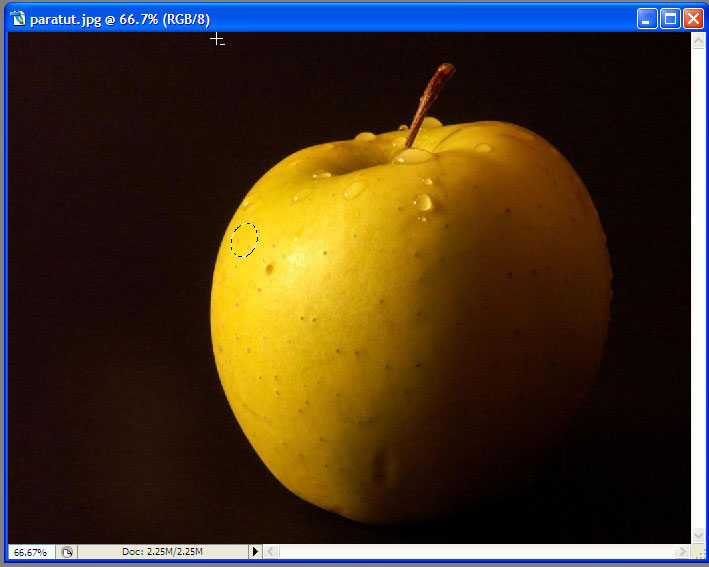
Primero elegimos una imagen en la que realizaremos el efecto, en este caso, es una manzana. Bien ahora en nuestra barra de herramientas seleccionamos"elliptical Marquee tool" y donde queramos que vaya nuestra gota dibujamos un óvalo (o un círculo esto depende de como quieras la gota).
Nota: Si quieres que el óvalo o círculo tenga ángulo ve a: SELECT / TRANSFORM SELECTION y podrás hacerlo.

2º paso:
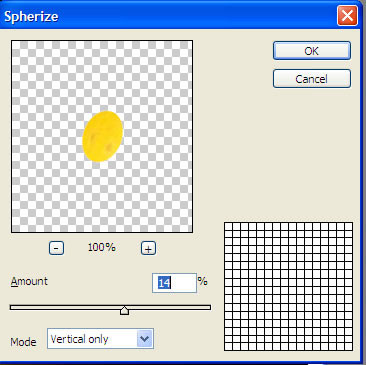
Presiona ctrl+J para copiar y pegar tu selección en su propia capa (si en este paso perdiste tu selección, solamente con presianar ctrl, haz click en la nueva capa y recuperarás tu selección), ahora ve a: FILTER / DISTORT / SPHERIZE y ponlo como te guste, en este caso lo dejé como puedes ver en la imagen pero no es necesario.

Ahora, SIN dejar de seleccionar el óvalo, nos vamos a: LAYER / LAYER STYLE / DROP SHADOW y modifica los ajustes que muestra la imagen (puedes modificarlos a tu gusto).

3º paso:
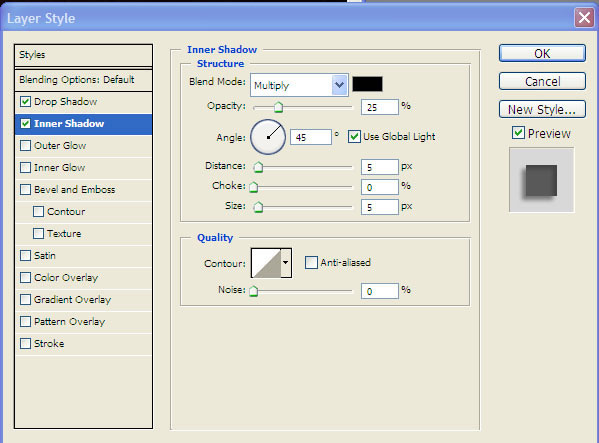
Sin salir de esta ventana, (si saliste no hay problema, vuelve a entrar) vamos ahora a: INNER SHADOW y ponemos los ajustes como muestra la imagen (también puedes modificarlos a tu gusto).

4º paso:
Sin la selección ya activa vamos a nuestra barra de herramientas y seleccionamos la "blur tool" the tamaño medio con la fuerza al 50% y le damos suavidad a los bordes.
5º paso:
Recupera la selección, ahora crea una nueva capa (no lo hagas con el ctrl+j debe estar vacía) y de la barra de herramientas toma la "gradient tool" y ponla en un blanco translucido, y en diagonal aplicalo sobre nuestra nueva capa dentro de nuestra selección.

6º paso:
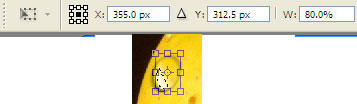
Ahora vamos a: EDIT / TRANSFORM / SCALE y reducimos el tamaño a un 80% y después, con el cursor, movemos nuestro gradiente hasta que quede bien situado en el óvalo. Y ya tienes tu gota.

Fuente:enlace
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros
información.





No hay comentarios:
Publicar un comentario