Seguramente ya les ocurrió de ingresar en una página web, hacer scroll para abajo y no llegar nunca a recorrer el total de la misma. Yo no se si decir “Lamento que te haya sucedido” o “¡Qué buena idea!” así que mejor poner las cartas sobre la mesa y analizar el tema.
Para aquellos quienes todavía no se han topado con una web de este estilo, les cuento que básicamente este diseño web le permite al usuario navegar por el contenido a través del scroll en vez de recurrir al mecanismo tradicional. De esta forma el contenido va cargándose a medida que uno va bajando, evitando tener que hacer clic en “Next” para obtener más información.
Lo cierto es: Este tipo de diseños no se adapta a todas las páginas. Este tipo de diseño web funciona genial en redes sociales como Facebook, Twitter y Pinterest, pero no quiere decir que vaya a funcionar en todos los casos. La razón principal por la cual funciona esta técnica en las redes sociales se debe a la cantidad de contenido generado y la actualización constante del mismo. En este caso, el scroll infinito demuestra ser la mejor solución para el usuario. Entonces nos planteamos lo siguiente:
¿Cuales son los beneficios?
*La familia Touchscreen lo agradece:
Ya todos estamos al tanto de la importancia de darle una buena experiencia al usuario al recorrer nuestra página. Ya conocemos los beneficios del responsive web design (Te recomiendo que visites nuestra webwww.mdmarketingdigital.com desde distintos dispositivos!) y, siendo que la mayoría de las tablets y smartphones funcionan con touchscreen, habríamos encontrado un beneficio. Acá es donde el infinite scrolling es considerado un amigo fiel. El tamaño diminuto de las pantallas del celular, y no me miren con mala cara yo los veo cuando se ponen chinitos mirando las noticias en el celular, exige que el display del contenido sea lo más práctico posible. Intentar hacer clic en un botón minúsculo para seguir leyendo puede sacarle canas verdes a más de uno.
*Contenidos visualmente atractivos e interactivos:
Como fanática que soy de Pinterest puedo decirles que uno de los grandes beneficios de esta red social es el infinite scroll, evitando la distracción al buscar dónde hacer clic para seguir saciando mi sed de imágenes en buena calidad.
*Contenido al alcance de un scroll:
Sin importar qué tipo de contenido vayas a ofrecer en tu página web, todos sabemos que lo más importante es el display del mismo. ¿Nuestra meta? Lograr la mayor cantidad de impresiones posibles. En el caso de los mecanismos tradicionales, el lector no verá el contenido total sino hasta hacer clic en “¡Por favor no se vaya de mi website! Continué leyendo aquí.”
*Navegación fácil y rápida:
Las páginas infinitas, generalmente, son más prácticas. El usuario hace scroll para abajo, cargando más contenido automáticamente en la misma página, eliminando la necesidad de hacer un clic y aguardar a que se cargue nuevamente el contenido. Esto ahorra tiempo, algo bueno no solo para el usuario sino también para el SEO.
*Un espacio para la creatividad:
Con esta técnica tenemos la posibilidad de explotar nuestras herramientas creativas, logrando un diseño web diferente y atractivo.
Algunos ejemplos:
Nos sentimos sirenitas scrolleando por la página lostworldsfairs.com:

http://lostworldsfairs.com/atlantis/
Buscamos un wallpaper personalizado en cyclemon.com:

http://cyclemon.com/
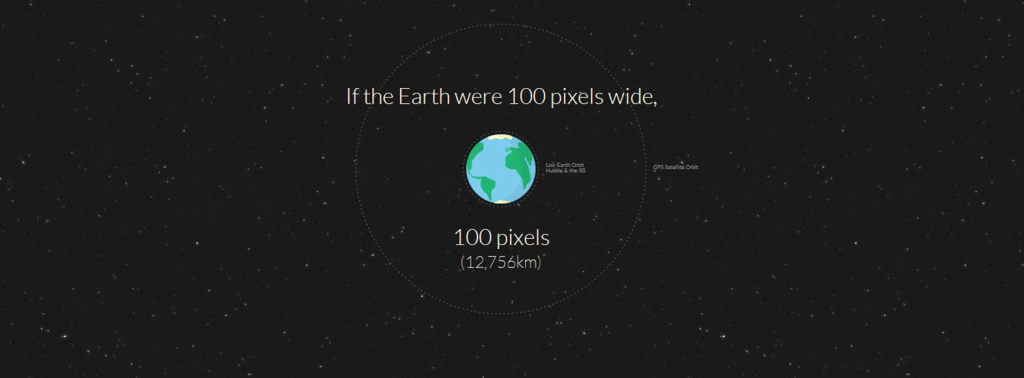
Viajamos a Marte, un pixel a la vez:

http://www.distancetomars.com
¿Y las contras?
Ya sabemos los beneficios. Ahora planteemos el lado no tan beneficioso.
*¿Hay un Footer ahí? No lo veo:
Buscar información en el footer y no poder llegar nunca puede ser un poco estresante. Para una página de e-commerce, dónde el footer generalmente contiene información vital, por lo menos para mi, que no tengo paciencia, esta es una gran contra, obligandome que estar atenta de apurarme y hacer clic en el micro-segundo en el que aparece el footer, porque cuando cargó más información, ¡soné!.
*La inmensidad abrumadora:
¿Vos sos de los que les agarra un poco de presión en el pecho al pensar en la inmensidad del espacio o del océano? Esto es casi lo mismo. Si el diseño de la página web y la información no están expuestos de forma ordenada, vas a sentir una sensación similar.
*¡Te pediste dentro del website!:
Uno de los principios básicos del UX habla sobre la necesidad de brindarle al usuario la seguridad de saber en dónde se encuentra. Si, como en los mapas donde encontrás una flecha gigante que señala un “Usted se encuentra aquí.” Esto no siempre sucede con las webs infinitas. Cualquier falta de orden visual va a acentuar la carencia de orientación característica de esta tendencia, logrando que los usuarios nos topamos ante la dificultad de encontrar algo que previamente vimos.
*No hay forma de adelantar pasos (No apto para ansiosos):
Una gran desventaja para aquellos que quieren saltear información rápidamente.
¿Qué pasa cuando querés cargar mucha información junta en tu browser? ¡!KABUM¡! Y no creo que queramos eso.
*Mucha información junta nos puede abrumar:
Siempre es bueno tener información de buena calidad en una página web pero cuando hay un contenido ilimitado cargándose cada segundo, el usuario puede llegar a sentirse exhausto y no fijar conocimientos.
Conclusiones:
*Si usamos esta herramienta correctamente puede llegar a ser una gran ventaja.
*No es apropiado para todas las websites. Prueba ser beneficioso y atrapante en algunos casos, en otros puede ser contraproducente e ir en contra de la experiencia del usuario.
En los casos que NO:
*Webs con objetivos claros donde el usuario realiza tareas especificas y necesitamos que encuentre información específica.
*E-Commerce
En los casos que SI:
*Páginas web con mucho contenido interesante y misma jerarquía. Por ejemplo un blog con fotografías que tienen la misma probabilidad de atrapar al usuario. Por ejemplo: Elle.com
Si vas a elegir adoptar esta tendencia trata de asegurarte de cumplir las expectativas del usuario.
*Dale importancia visual a la barra de navegación.
*Combina tecnicas de mecanismo tradicional con infinite scroll agregando un botón de “Carga más información” en el pie de la página, dándole la opción al lector de seguir leyendo sin abrumarlo y de poder acceder al footer.
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros