En el siguiente tutorial mostraremos como realizar un theme para Wordpress en Photoshop, que más adelante iremos maquetando con HTMLy CSS. Será un proceso largo pero no nos adelantemos al tiempo primero comencemos con el diseño y ya hablaremos sobre la maquetación y su posterior conversión a Wordpres.
Entonces empecemos, este tutorial va orientado a personas que tengan unos conocimientos básicos al menos sobre el uso de las herramientas de Photoshop ya que no puedo explicar todo con tanto detalle.
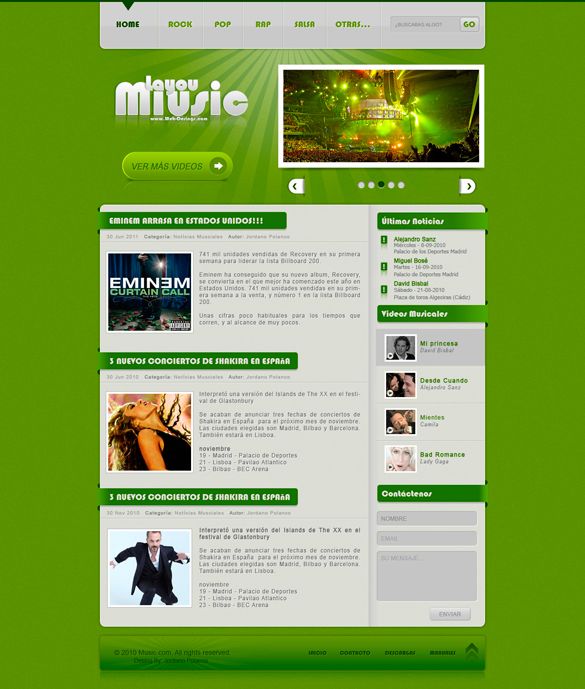
Aquí vemos el diseño de nuestro template:
Materiales para descargar:
- Fuente Utilizada:Bauhaus-93
- Degradados y Formas Utilizados
Crear el Documento de trabajo en Photoshop
Para comenzar con buen pie debemos crear un documento (Ctrl + N) con unas medidas de 1200px x 1200px, 72 píxeles/pulgadas, color de fondo blanco(#ffffff), una vez creado el documento colocaremos las guías verticales para definir una anchura de 800px que será el ancho de la web. Para crear las guías tenemos que ir a vista> Guía Nueva, en el cuadro que aparece seleccionar la opción vertical y colocar 200px para la primera guía.

Para agregar la segunda Guía, repetimos el mismo proceso, vista > guía Nueva, y en el cuadro que aparece seleccionar la opción vertical y colocar 1000px para la segunda guía.

Ahora debería tener dos guías a 200px del borde del documento y con un área central de 800px entre las guías que será el área de trabajo que utilizaremos, todo lo que se creará desde ahora estará en ese espacio.
Crear el fondo de la Web
Para empezar con nuestro fondo crearemos una capa de color uniforme desde el panel de capas, con un color de relleno verde (#6d9110).

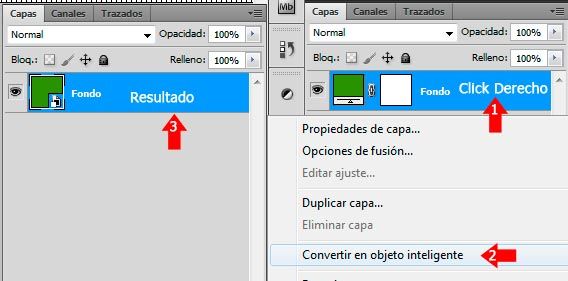
Re-nombramos la capa a fondo y conviértela en objeto inteligente (Clic derecho > Convertir a Objeto Inteligente), este paso es opcional, lo hago de esta forma por que le aplicaremos filtros a esta capa y el objeto inteligente me da la opción de poder editar esos filtros posteriormente.

Aplicamos ruido a la capa fondo, para ello vamos a Filtros > Ruido > Añadir ruido, con cantidad: 1%, Distribución: Gaussiano, Monocromático: si y pulsamos Ok.

Ahora crearemos unos rayos de luz para el fondo, para ello seleccionamos la herramienta forma personalizada y seleccionamos la forma que a continuación muestro en la imagen.

Si no tienes la forma la dejaré para descargar entre los materiales del tutorial, para aplicar la forma haces click y con la tecla Shift pulsada para crear un círculo perfecto, cuando lo tengas colócalo en el centro horizontal del documento y el centro vertical del círculo en el borde superior del documento, (tal cual está en la imagen).
Para eliminar los bordes selecciona la capa de la forma personalizada y agrégale una máscara de capa, con la máscara de capa seleccionada configura el blanco como color frontal y el negro color de fondo, selecciona la herramienta degradado radial y debes aplicarlo desde la parte superior del documento hasta el borde final de la forma personalizada.

Cambiamos el color de la forma personalizada a un verde oscuro (#437201). Creamos una nueva capa por encima de la forma personalizada renombrada a Brillo, le aplicaremos un degradado radial con el color blanco como frontal y el degradado que vaya de blanco a transparente y por último reducimos la opacidad de la capa al 40%, aplicarlo desde arriba hacia abajo y quedará un resultado como en la siguiente imagen.

Con esto ya tenemos el fondo terminado, para tener todo organizado puedes agrupar esas tres capas en una carpeta y llamarla fondo o como quieras, de esta forma iremos agrupando cada parte de la web que creemos.
Menú de navegación principal
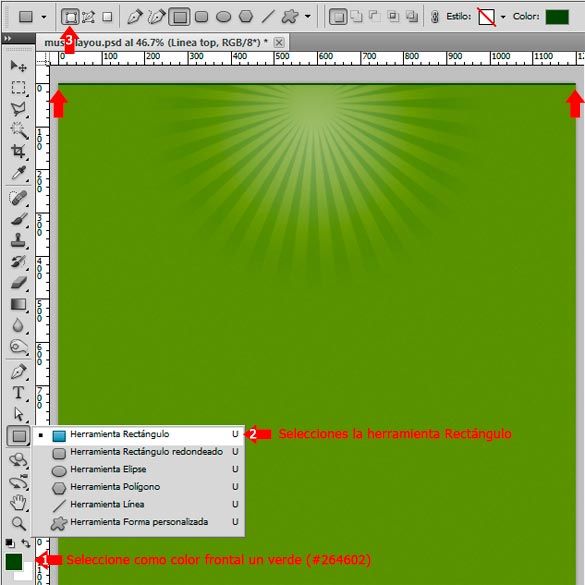
Antes de empezar con el menú crearemos un borde de 5px en la parte superior del documento, para ello seleccione el color verde(#264602) como color frontal, selecciones la herramienta Rectángulo cree una línea de 5px de alto y a todo el ancho del documento, como en la imagen siguiente:

Agregamos una nueva guía horizontal a 100px del borde superior del documento, seleccionamos la herramienta Rectángulo redondeado con un radio de 10px, realizamos el rectángulo entre las dos líneas verticales de 800px y la que acabamos de crear de 100px, el rectángulo debe sobre salir del documento por la parte de arriba para que no se visualicen las esquinas superiores y la capa debe estar por debajo del borde superior que creamos anteriormente.

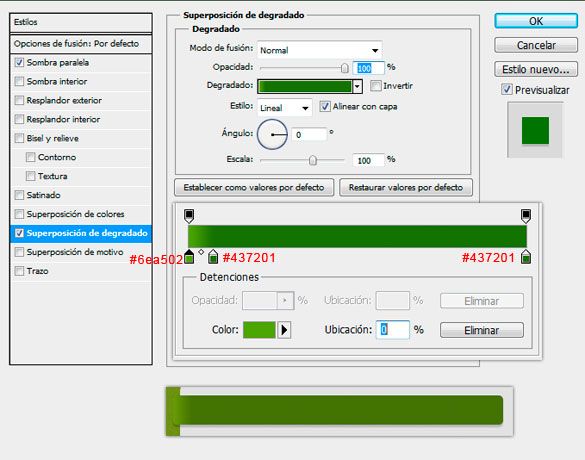
A esta barra de navegación agregaremos los siguiente estilos de capa, recuerde que en los materiales que he dejado para descargar están los degradados ya listo, si quiere puedes cargarlos.




Seleccione la herramienta texto, configure el tipo de letra en Bauhaus 93, con un color verde(#658b15), si no la tienes instalada puedes descargarla es gratuita y escribe las secciones que quieras agregar en tu web, nosotros utilizamos : Home, Rock, Pop, Rap, Salsa, otras.

Debería de quedar como en la imagen de arriba, ahora crearemos el efecto Hover para el texto, selecciona la herramienta texto y la palabra home y cambia el color a un verde más oscuro(#264602) y agregaremos con la herramienta pluma un triangulo del mismo color que el borde superior como muestro en la imagen.

Para separar cada ítem del menú crearemos una línea de 1px de color(#aab5c) y otra de 1px de color(#e2e2e2) colocada como en la imagen de abajo.

Crear el Buscador
Con la herramienta rectángulo redondeado crea dos cajas al lado derecho de la barra de navegación una para el campo de búsqueda de 135px x 35px y el botón de 40px x 30px, que irá ubicado dentro del campo de búsqueda anterior.

Al campo de búsqueda aplicaremos los siguientes estilos de capa.



Ya lista el área de búsqueda aplicaremos los siguientes estilos de capa al botón.


Para terminar agregamos un texto en el cuadro de búsqueda de color (#888888) Arial 10px, y al botón un texto, color (#6d9110) Bauhaus 93 18px. Con todos estos pasos tendremos una barra de navegación como en la siguiente imagen.

Crear el logo de la Web
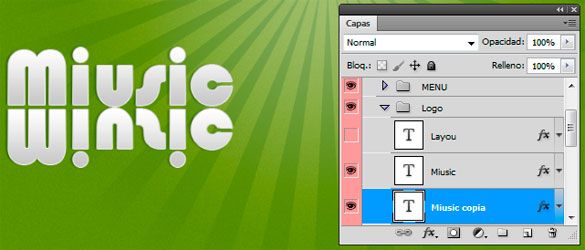
Selecciona la herramienta texto, en la parte izquierda debajo del menú pegado a la guía izquierda, crear la frase de su logo con color blanco(#ffffff), tamaño75px, luego le aplicamos los siguientes estilos de capas.



Agregaremos un reflejo al texto, para ello duplicamos la capa de texto, vamos al menú edición > transformar > voltear verticalmente , colocamos el texto uno debajo del otro creando un efecto espejo.

Apliquemos una máscara de capa al texto volteado desde el panel de capa en la parte inferior esta el botón mascara de capa, quitamos los estilos a la capaClick derecho > Borrar estilos de capa. Con la máscara de capa seleccionada coloca negro como color frontal y un degradado de negro a transparente y lo aplicamos de abajo hacia arriba en las letras del reflejo, Jugando con el degradado y la opacidad de la capa debería de quedar algo cosas como esto:

Crear el SlideShow o galería Deslizante
Para crear el slideshow empezaremos creando con la herramienta Rectángulo, un contenedor de 425px x 210px, con un color de fondo gris (#fbfbfb) , lo colocamos en la parte derecha pegado a la guía derecha del documento y a unos 35px de la barra de menú superior.

Con el rectángulo ya colocado debemos buscar una imagen para simbolizar como se verá el slider debe ser igual o más grande que el recuadro, puedes buscar una propia o visita LoremPixel para conseguir una. Coloca la imagen por encima de la capa del rectángulo u cargamos la selección del rectángulo con la teclaCtrl + Clic sobre la miniatura del rectángulo.

Con la selección cargada iremos al menú selección > Modificar > Contraer selección, en el cuadro que saldrá colocaremos 10px y pulsamos Ok.

Con la capa de la imagen seleccionada pulsamos en el botón mascara de capa en la parte inferior del panel de capa, de esta forma quedara visible solo la parte inferior del marco con la imagen.

Le agregaremos una pequeña sombra al rectángulo para simular que este flotando, para ello creamos una nueva capa por debajo de las demás la re nombramos a Sombra, seleccionamos la herramienta marco rectangular r y creamos una selección del mismo ancho que el rectángulo del slide y unos 20px de alto y la rellenamos de negro.

De seleccionamos en menú > selección > De seleccionar o Ctrl +D, transformamos la capa menú edición > transformar > perspectiva, con la herramienta selección arrastra los tiradores superiores hacia dentro y deja la capara tal como esta imagen.

Aplicaremos un desenfoque gaussiano a la capa Menú Filtro > Desenfoque > desenfoque Gaussiano , reduce su opacidad a 40% y la movemos hacia arriba de modo que solo quede unos 10px por debajo, con esto quedara lista esta parte del slider.

Crearemos la paginación del slider, para ello creamos una carpeta en el panel de capas la llamamos paginación, seleccionamos la herramienta elipse y cree un circulo más o menos de 15px x 15px de color gris (#d9dcd2) por debajo del rectángulo a unos 25px.

Le aplicaremos los siguientes estilos de capa.


Duplicamos esta capa 4 veces más y la colocamos los círculos uno al lado del otro a unos 8px de separación, al primero de ellos o al que quieras cambiamos el color a verde (#264602), para crear el efecto activo del slide.

Con esto queda terminado la paginación y empezaremos a crear la navegación del slide, para ellos seleccionamos la herramienta rectángulo redondeado a 20pxde radio, color blanco de color frontal, trazamos un rectángulo de 30px de alto y 100px de ancho, el ancho no importa mucho porque luego lo cortaremos.

Creamos una nueva capa por encima del rectángulo anterior y la llamamos Sombra, seleccionamos la herramienta marco elíptico y en el centro del rectángulo anterior creamos una selección ovalada y la rellenamos de negro, como muestra en la siguiente imagen.

De seleccionamos Ctrl + D, agrupemos la capa de rectángulo y la sombra en una carpeta la llamamos navegación. Con la capa sombra seleccionada aplicaremos Menú filtro > desenfoque gaussiano con un radio de 2px.

Seleccionamos la herramienta Marco rectangular crearemos una selección desde la mitad del ovalado hacia la Izquierda, con la carpeta Navegación seleccionada aplicamos una máscara de capa y reducimos la Opacidad de la capa Sombra al 50% .

Seleccionamos la capa del rectángulo y aplicamos estos estilos de capa.

Ahora agregaremos una flecha apuntando a la izquierda, seleccionamos la herramienta Forma personalizada y escogemos la forma que muestro en la imagen, si no la tienes cargada debes cargarla ya que son formas que trae Photoshop por defecto.

La capa de la flecha debe estar dentro de la carpeta Navegación, con esto ya tenemos la navegación izquierda creada, para crear la derecha solo tenemos que duplicar dicha carpeta y colocarla a la derecha.
Con la carpeta navegación seleccionada pulsamos clic derecho encima de la carpeta y pulsamos duplicar grupo, la ubicamos al lado derecho del slider, la giramos horizontalmente, con la carpeta seleccionada pulsamos Ctrl + T, damos clic derecho sobre la selección y pulsamos voltear Horizontal. Cambiamos el nombre a navegación right, y la de la izquierda navegación Left.

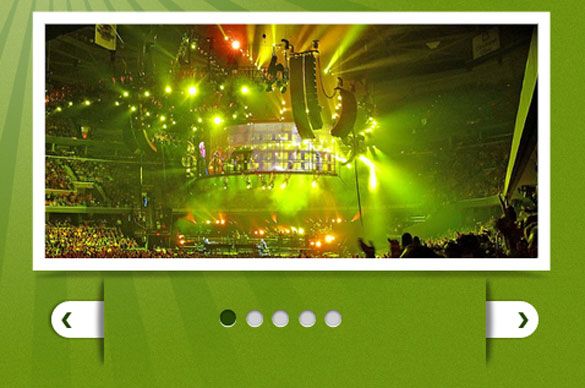
Con esto ya queda al fin terminado nuestro Slide, espero entiendan todos los pasos, de los contrario pueden preguntar y tratare de ayudarles. Este es el resultado final del slide.

Crear el Área de Contenido de la Web
El área de contenido estará compuesta por el contenido en sí y el sidebar o barra lateral, para empezar creamos una nueva guía Horizontal, Menú Vista > Guía Nueva a 50px de separación del slide.
Creamos una nueva carpeta llamada Contenido todo y trabajamos dentro de ella. Seleccionamos la Herramienta Rectángulo Redondeado con un radio de 10px y un color frontal gris (#e2e2e2) creamos un rectángulo de 800px x 900px, el ancho es el de las guía que colocamos al principio del tutorial.

Le aplicaremos los siguientes estilos de capa al contenedor general.


Dividiremos el área de contenido en 2 partes, para ello agregamos una nueva guía vertical a 550px, con lo cual nos queda un área de contenido de 550px y una barra lateral de 250px.
Ya con las dos áreas definidas empezaremos a crear una entrada en la parte izquierda, Creamos otra carpeta dentro de Contenido y la llamamos Post 1 dentro de esta crearemos primero el titulo de la entrada. Crearemos un rectángulo que será el fondo del título, para ello selecciona la herramienta Rectángulo redondeado y crea un rectángulo de 35px de alto y 375px de ancho, y lo colocamos como muestra la siguiente imagen.

Aplicamos los siguientes estilos de capa al rectángulo anterior.


Crearemos un aspecto 3D a la esquina izquierda de la barra. Con la capa de la barra de titulo seleccionada, seleccionamos la Herramienta Selección directa, seleccionamos el nodo de la izquierda y lo movemos hacia arriba, como muestra la siguiente imagen.

Lo mismo con el nodo de más abajo, debe de quedar de esta forma.

Creamos una capa nueva por debajo de las dos capas que tenemos, seleccionamos la herramienta Marco elíptico y creamos una circunferencia de 13px x 13px, la rellenamos de color verde(#437201).

Repetimos el paso anterior pero para la parte inferior de la barra, Agregamos un título de ejemplo por encima de la barra con las siguientes características, después de agregar el texto nos quedara así.

Ya con el título listo crearemos los meta datos debajo del tito a unos 10px.

Debajo de los meta datos crearemos una línea para dividirlo del contenido, para ellos seleccionamos la herramienta Marco fila única, y creamos dos líneas una a continuación de la otra, como muestra la siguiente imagen.

Para la imagen del post entraremos a la web lorempixel y generar una imagen de 200px x 200px, agregamos la imagen a10px de la línea de división y le aplicamos los siguientes estilos de capa.


Agregaremos un texto a la derecha de la imagen, a unos 20px con las siguientes características.

Con esto ya terminamos la parte del contenido, solo debes duplicar la carpeta post1 y cambiar los datos si quieres agregar más contenido. El área de contenido debería de quedar así:

Crear el Sidebar o barra lateral.
Para empezar con el sidebar crearemos una carpeta con el nombre de Sidebar.
Con la herramienta Marco rectangular creamos una selección de unos 70px de ancho y a todo el alto del área de contenido rellenado de cualquier color.

Aplicamos los siguientes estilos de capa.

El resultado sería el siguiente:

Ya tenemos el fondo del área del sidebar listo, ahora duplicaremos una barra de titulo del área de contenido y reduciremos su tamaño para adaptarlo al espacio del sidebar agregamos un titulo, en este caso Últimas noticias y ya tenemos el titulo de este widget.

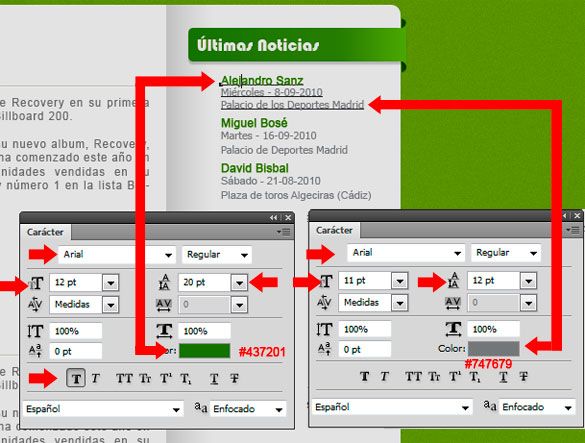
Creamos un listado de noticias, el titulo de color verde (#437201) y la descripción a gris (#747679), duplicamos la primera unas 4 veces, dejamos a su izquierda un espacio de 35px, para luego colocar en ese espacio un icono.

Crearemos el iconos para la lista de noticias, para ello seleccionamos la herramienta Rectángulo redondeado y crea un rectángulo de 15px x 18px con 2px de radio, luego carga las forma símbolo que dejo en los materiales del tutorial, escoja el símbolo de admiración, con este créalo en el centro del rectángulo con un color blanco, el icono debería quedar como esto.

Duplique el Icono que ha creado por cuantas noticias tenga.
Ahora crearemos el widget Vídeos musicales, para ellos duplicamos la barra de titulo del widget anterior y la desplazamos unos 25px de la última noticia del widget anterior.


El texto tendrá el mismo formato que el widget anterior, el titulo de verde y el autor de gris, como en la imagen de abajo.

Agrupa el texto y la imagen en una carpeta y la duplicas, dependiendo del número de noticias que quieras, con esto el widget estará terminado.
Empezamos con el widget contáctenos, duplicamos la barra de titulo del widget anterior y colocamos el nombre de Contáctenos. Seleccionamos la herramienta Rectángulo redondeado y creamos el primer campo de texto del formulario de 205px x 30px y le aplicamos los siguientes estilos de capa.


Dupliquemos el área de texto 2 veces más, tendremos 3, la última es para el campo de texto que tenemos que ampliarlo un poco más, ubicadas una debajo de la otra a unos 15px de separación.

Crearemos el texto para cada campo, estará ubicado a unos 10px del lado izquierdo y en el centro vertical, el texto tendrá las siguientes propiedades.

Para terminar crearemos el botón de enviar el formulario, seleccionamos la herramienta Rectángulo redondeado y creamos un rectángulo de 85px x 25px y le agregamos los siguientes estilos de capa.



Luego le agregamos el texto Enviar, de color gris(#888888), Arial.

Creando el footer o pie de página
Para empezar crearemos un rectángulo de 800px x 70px, para ello seleccionamos la herramienta Rectángulo redondeado con un radio de 5px.

Le aplicamos los siguientes estilos de capa.



En la parte derecha agregaremos un pequeño menú, texto color verde(#264602), fuente Bauhaus 93.

En la parte izquierda agregaremos el texto del CopyRights, de color verde(#264602), fuente Arial.

Con esto terminamos la web, este sería el resultado del footer.

Fuente:enlace






No hay comentarios:
Publicar un comentario