En este tutorial, vamos a explicar cómo crear una escena de ajedrez en 3D con la ayuda de la 3D Revolve Tool y máscaras de degradado. Esta es una gran introducción a la herramienta 3D en Illustrator, y le muestra cómo posar sus creaciones en un entorno de cuadros ilustrativos.
Paso 1
Comienza a dibujar una forma como se ve en la imagen de abajo. La importancia que imaginar cómo el contorno de una pieza de ajedrez parece. Por supuesto que hay muchos tipos y formas, así que escoja uno que te guste, o simplemente hacen una.
Paso 2
Tenemos que crear nuestro color para la pieza de ajedrez y yo elegimos blanco. Pero con el fin de tener algunos pendientes y no sólo un blanco llamativo, elegí un gris ligeramente sucio. Observe la carrera se pone a 1 pt.
Paso 3
Con la forma seleccionada, vaya a Efecto> 3D> Girar. Aplicar la configuración que ve en la imagen de abajo. Además, añade otro punto a destacar haciendo clic en el botón Nueva Luz. Luego haga clic en Aceptar.
Paso 4
Añadir una sombra paralela al lado y asegúrese de que usted tiene los valores opuestos en el desplazamiento X e Y Offset campos. Elija Multiplicar como modo.
Paso 5
Haga una copia de la forma 3D y colóquelo hacia abajo. A continuación, abra el 3D Revolve efecto a través de la paleta Apariencia y cambie la configuración de modo que la pieza de ajedrez parece que fue volcada.Añadir varios nuevos puntos culminantes.
Paso 6
A continuación añadimos una gota de sombra.
Paso 7
Crea un rectángulo como telón de fondo y lo rellenamos de negro, luego se coloca detrás de todas las formas.
Paso 8
Ahora haga otra copia de la primera pieza de ajedrez, cambiar el color de trazo a negro. Ahora, abra el 3D Revolve efecto a través de la paleta Apariencia y cambie la colocación de nuevo. Añadir varios puntos destacados para llevar a cabo la segunda punta sobre la pieza.
Paso 9
Ahora agregue otra gota de sombra.
Paso 10
Ahora en el patrón de ajedrez. Crear un cuadrado con la herramienta Rectángulo (M). Puede hacerlo manteniendo pulsada la tecla Shift + Alt.

Paso 11
Con la forma seleccionada, vaya a Objeto> Trazado> Filas y columnas y aplicar un ajuste de par de filas y columnas. Asegúrese de que se establece el ancho de encuadernación a 0.

Paso 12
Esta es nuestra red de ajedrez.

Paso 13
Luego, con la forma de la cuadrícula seleccionada, vaya a Objeto> Pintura interactiva> Marca (Alt + Ctrl + X)

Paso 14
A continuación, seleccione el Bote de pintura interactiva (K) y ajustar el color de trazo a Ninguno y el Color de relleno de negro.

Paso 15
Con el Bote de pintura interactiva (K) se mueve a través de las plazas y se puede ver que se pone de relieve la plaza.

Paso 16
Comience a llenar cada segundo cuadrado en nuestra red con negro con sólo hacer clic en él con el Live Paint Bucket Tool (K).

Paso 17
Repetir la pintura interactiva herramienta Cubo (K) con los otros cuadrados y llenarlos con blanco. Haga un duplicado y téngalo a mano para después.

Paso 18
Ahora seleccione la forma del patrón de ajedrez y colocarlo detrás de las piezas de ajedrez, pero en la parte superior del telón de fondo negro. Póngalo ligeramente superior, como se muestra.

Paso 19
Crear un gran rectángulo, luego llenarlo con un degradado de negro a blanco lineal, y ajuste el ángulo de -90 grados.

Paso 20
Seleccione tanto, el rectángulo y la forma del patrón de ajedrez y aplicar una máscara de opacidad. Esto oscurece la escena.

Paso 21
Utilice una copia de los patrones de ajedrez (Paso 17) y colocarlo por debajo de los demás. Entonces escalarlo proporcionalmente al seleccionar la herramienta Escala (E), a continuación, en una esquina y pulsando Ctrl + Shift + Alt y arrastre en la dirección apropiada. Puede que tenga que escalar más de un poco más grande para obtener la perspectiva correcta.

Paso 22
Aplique otra máscara de opacidad como lo hicimos en el paso 20.

Paso 23
Vemos ahora nuestras sombras de las piezas de ajedrez. Puede que tenga que ajustar la alineación de las formas de suelos y paredes de modo que van a satisfacer de manera adecuada.

Paso 24
He añadido un reflejo de la pieza de ajedrez en el frente. Usted puede hacer que al hacer una copia de la pieza de ajedrez, expanda el aspecto y aplicar una máscara de opacidad. Asegúrese de que usted lo coloque debajo de la pieza de ajedrez visible.

Paso 25
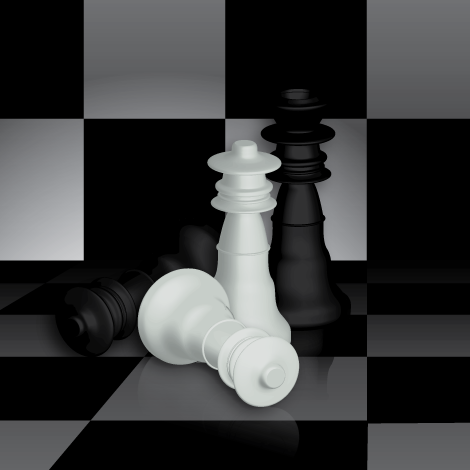
Jaque Mate! He añadido otra figura de ajedrez ligeramente diferente de la primera, un poco más grande y con una forma superior diferente. Luego he añadido más reflexiones, al igual que hice en el paso 24.También he duplicado la pared y puse el gradiente de la máscara de opacidad a radial, justo detrás de las piezas de ajedrez. Al final, he añadido una máscara de recorte con un cuadrado. Eso es todo amigos!Espero que hayan disfrutado este pequeño experimento en 3D.

Conclusión
Quité el telón de fondo y la pared, sólo para ver que hay muchas más opciones para crear la escena.También, usted puede darle color y elija un color marrón o rojo oscuro para las piezas de ajedrez. Que se diviertan!

Fuente:enlace















No hay comentarios:
Publicar un comentario