Presentación de las características de los degradados con CSS3, que permiten hacer todo tipo de gradientes sin necesidad de usar imágenes.
Los degradados son uno de los recursos que utilizan los diseñadores para decorar las webs y la verdad es que dan mucho juego para mejorar el aspecto de la página. No obstante, hasta la llegada de CSS 3, también tenían una desventaja importante, ya que para implementarlos necesitábamos usar imágenes como fondo de los elementos. Ello tiene algunas desventajas, como una mayor carga de peso en la página y la necesidad de fabricar los archivos gráficos con un programa de diseño, con la molestia adicional que necesitaríamos usar de nuevo el programa de diseño gráfico, para producir una nueva imagen, en el momento que queramos retocar el degradado.
Por suerte, dentro de poco, el uso de imágenes en degradados habrá pasado a la historia, ya que CSS 3 dispone de un potente mecanismo para producirlos que resulta todavía más versátil que el propio uso de imágenes de fondo. En este artículo introduciremos el uso de degradados en páginas web, aportando un par de ejemplos.
Nota: En el momento de escribir este artículo la especificación de CSS 3 está todavía en estado de borrador, por lo que la implementación final de los degradados puede sufrir ligeras variaciones con respecto a la que aquí se explica. Además, debemos tener en cuenta que no todos los navegadores disponen de los degradados, ya que las CSS 3 aun no se encuentran en su fase final.
En el Manual de CSS 3, en regla general, ocurre siempre este problema, pues estamos explicando cosas que todavía falta un poco para que sean un estándar definitivo.
Los degradados implementan un gradiente de color, que pasa de un estado a otro a lo largo del fondo de los elementos HTML, ya sea capas, elementos de listas, botones, etc. Dichos degradados se obtendrán por medio de la especificación de una serie de características, como la posición inicial, la dirección hacia donde se realizará, si es circular o linear, y los colores que se incorporarán en cada uno de los pasos del gradiente.
El navegador es el encargado de renderizar el degradado en función de las características escritas para definirlo. Podemos asignar degradados como fondo en cualquier elemento HTML donde se podía implementar una imagen de fondo.
La especificación que se baraja actualmente incluyen degradados de dos tipos principales:
Degradados lineares:
En los que se crea un gradiente que va de un color a otro de manera lineal. Puede ser de arriba a abajo, de izquierda a derecha y viceversa. Incluso se puede conseguir un degradado en un gradiente de una línea con cualquier ángulo.
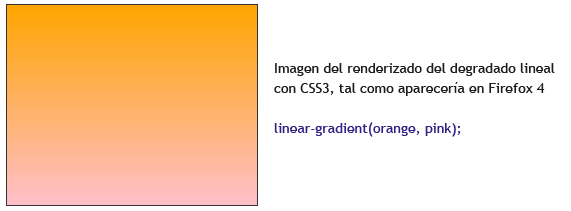
Los degradados lineares se consiguen con el atributo background asignándole el gradiente con la propiedad "linear-gradient" de CSS 3. Un ejemplo puede verse a continuación:
div{
height: 130px;
width: 630px;
background: -webkit-linear-gradient(orange, pink);
background: -moz-linear-gradient(orange, pink);
background: -o-linear-gradient(orange, pink);
}
height: 130px;
width: 630px;
background: -webkit-linear-gradient(orange, pink);
background: -moz-linear-gradient(orange, pink);
background: -o-linear-gradient(orange, pink);
}

Nota: Como decíamos, estos ejemplos no se ven perfectamente en todos los navegadores. De momento los podrás ver Webkit como Google Chrome o Safari, en Firefox (mejor la versión 4, aunque la 3 ya los implementa también) y Opera versión 11.
De hecho, como habrás notado, todavía tenemos que escribirlos usando atributos propietarios de cada navegador, como -webkit-linear-gradient (para navegadores basados en Webkit) y -moz-linear-gradient (para navegadores de la fundación Mozilla) y -o-linear-gradient para Opera. Más adelante, estos atributos se podrán usar en sus versiones originales como linear-gradient (sin los prefijos de cada familia de navegadores)
Con respecto a Internet Explorer 9, a pesar que implementa la mayoría de las características de las CSS 3, incluso con los atributos no propietarios, no parece que los degradados estén funcionando todavía. Aunque hay modos de hacer fondos con degradados de otra manera, las propiedades linear-gradient y radial-gradient no funcionan, incluso si intento meterle el prefijo -ms-.
De hecho, como habrás notado, todavía tenemos que escribirlos usando atributos propietarios de cada navegador, como -webkit-linear-gradient (para navegadores basados en Webkit) y -moz-linear-gradient (para navegadores de la fundación Mozilla) y -o-linear-gradient para Opera. Más adelante, estos atributos se podrán usar en sus versiones originales como linear-gradient (sin los prefijos de cada familia de navegadores)
Con respecto a Internet Explorer 9, a pesar que implementa la mayoría de las características de las CSS 3, incluso con los atributos no propietarios, no parece que los degradados estén funcionando todavía. Aunque hay modos de hacer fondos con degradados de otra manera, las propiedades linear-gradient y radial-gradient no funcionan, incluso si intento meterle el prefijo -ms-.
Degradados circulares:
En ellos se implementa un gradiente que se distribuye radialmente, desde un punto del elemento hacia fuera, de manera circular, que puede tener el mismo valor de radio (para hacer degradados en círculos perfectos) o con valores de radio variables (lo que generaría elipses).
El valor que asignamos a background en este caso será por medio del atributo "radial-gradient", además de toda la serie de parámetros necesarios para definir el degradado según nuestras intenciones.
div.circular{
background: -webkit-radial-gradient(#0f0, #06f);
background: -moz-radial-gradient(#0f0, #06f);
border: 1px solid #333;
height: 200px;
width: 250px;
}
background: -webkit-radial-gradient(#0f0, #06f);
background: -moz-radial-gradient(#0f0, #06f);
border: 1px solid #333;
height: 200px;
width: 250px;
}

Nota: Volvemos a insistir en que se han utilizado los atributos propietarios -webkit-radial-gradient, -moz-radial-gradient y -o-radial-gradient, en lugar del atributo definitivo de las CSS 3 que será radial-gradient.
Otra cosa destacable es que, en el momento de escribir este artículo, Opera no soporta degradados circulares. También, de momento, en Webkit parece que sólo podemos trabajar con degradados circulares y no con degradados en forma de elipse.
Otra cosa destacable es que, en el momento de escribir este artículo, Opera no soporta degradados circulares. También, de momento, en Webkit parece que sólo podemos trabajar con degradados circulares y no con degradados en forma de elipse.
Conclusión
De momento estamos ante características todavía en fase de borrador, ya que el W3C todavía no ha aclarado como va a ser el estándar definitivo. Los navegadores ya las implementan, aunque algunos solo parcialmente, y en general todo está realizado de manera experimental.
Para asegurarse que un degradado funciona en la mayoría de las plataformas, de momento estamos obligados a escribir las reglas de estilos con etiquetas propietarias para cada navegador y más adelante podremos escribirlos sólo con la etiqueta definitiva.
Osea, para definir un degradado deberíamos escribir todos estos estilos:
background: -webkit-linear-gradient(orange, pink);
background: -moz-linear-gradient(orange, pink);
background: -o-linear-gradient(orange, pink);
background: linear-gradient(orange, pink);
background: -moz-linear-gradient(orange, pink);
background: -o-linear-gradient(orange, pink);
background: linear-gradient(orange, pink);
El primero para Webkit, segundo para Firefox, tercero para Opera y el último sería el atributo que se espera que sea definitivo, que lo podemos ir colocando para cuando Internet Explorer empiece a soportar los degradados CSS o para cuando los navegadores ya entiendan la etiqueta definitiva.
Por tanto, cuando CSS 3 se convierta en un estándar de implementación recomendada, podremos únicamente dejar la etiqueta del gradiente definitiva, linear-gradient y borrar todas las demás definiciones de estilos:
background: linear-gradient(orange, pink);
Aunque en este artículo hemos visto una simple introducción a los degradados CSS 3, el borrador actual del W3C incluye muchas otras cosas que servirán para hacer degradados bastante más complejos y configurables por infinidad de parámetros. No obstante, de momento lo dejamos por aquí y veremos más sobre este asunto ya cuando expliquemos el detalle de los degradados lineares y los degradados radiales.
Fuente:enlace






No hay comentarios:
Publicar un comentario