En este tutorial vamos a conocer a un nuevo amigo, el plug-in DrawScribe , que es desarrollado porGráficos astutos para un flujo de trabajo creativo más conveniente en Adobe Illustrator. Se compone de dos herramientas: la herramienta InkScribe y la Herramienta de esbozo dinámico.
Te diré acerca de las características de estas herramientas en el proceso de creación de una ilustración de un castillo. El tutorial consta de dos partes, cada una de ellas tiene que ver con el trabajo de una herramienta. La primera parte trata de la herramienta de InkScribe. Esta herramienta está diseñada para crear trazados vectoriales consisten en curvas Bezier y segmentos de rectas, y no sólo combina las características de dibujo y herramientas de edición, sino que también contiene una serie de características que usted aprenderá acerca de después del salto.
Paso 1
En este tutorial voy a utilizar un dibujo de un castillo, que se debe pegar en el área de trabajo del documento (Archivo> Colocar).
 Para crear los elementos básicos de esta obra, que va a utilizar la herramienta InkScribe. Vamos a echar un vistazo. Después de descargar e instalar el plugin, los iconos con sus herramientas aparecerá en la parte inferior de la barra de herramientas. Para abrir el panel InkScribe, vaya a Ventana> DrawScribe> Panel InkScribe.
Para crear los elementos básicos de esta obra, que va a utilizar la herramienta InkScribe. Vamos a echar un vistazo. Después de descargar e instalar el plugin, los iconos con sus herramientas aparecerá en la parte inferior de la barra de herramientas. Para abrir el panel InkScribe, vaya a Ventana> DrawScribe> Panel InkScribe.
Paso 2
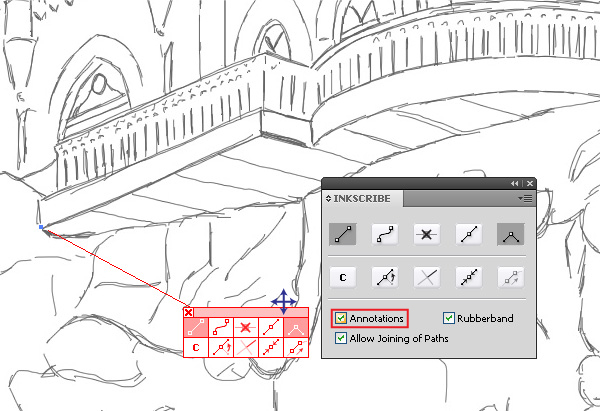
Tome la herramienta InkScribe, pulse en "Dibuja una recta segmento" y el botón "Corner punto" en el panel InkScribe y crear el primer punto de la ruta.
 Anotaciones aparecen al lado del punto creado, que puede contener todos los botones del panel InkScribe como en mi caso, o contiene sólo los que se utilizan a menudo en su trabajo. La presencia de los elementos de control al lado del punto que le ahorrará tiempo para encontrar el panel es necesario, herramienta o botón que puede ser ubicado en diferentes lugares de su área de trabajo. Puede mover las anotaciones o desactivar si es necesario.
Anotaciones aparecen al lado del punto creado, que puede contener todos los botones del panel InkScribe como en mi caso, o contiene sólo los que se utilizan a menudo en su trabajo. La presencia de los elementos de control al lado del punto que le ahorrará tiempo para encontrar el panel es necesario, herramienta o botón que puede ser ubicado en diferentes lugares de su área de trabajo. Puede mover las anotaciones o desactivar si es necesario.
Las anotaciones y los botones del panel InkScribe realizan la misma orden, y usted puede utilizar el que sea más cómodo para usted. Por lo tanto, crear un trazado cerrado que consta de segmentos de línea recta y los puntos de esquina.
Paso 3
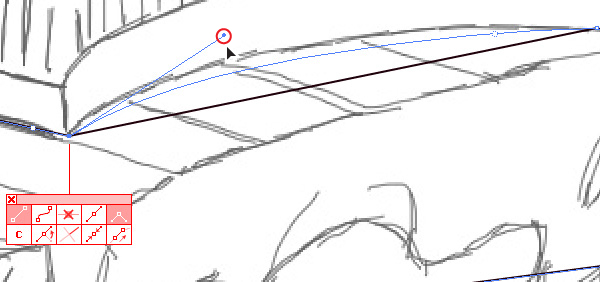
Segmentos de líneas rectas creadas con la ayuda de la herramienta InkScribe tienen una característica notable. Estos segmentos tienen un elemento de control adicional llamado manijas Ghost.
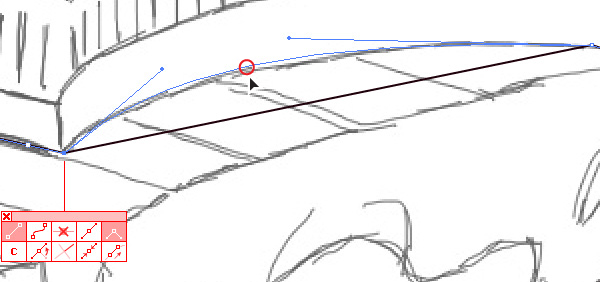
Se presentan en los segmentos donde se han retractado los controles de Curva, segmentos normalmente rectas. Se puede activar cada uno de forma individual haciendo clic y arrastrando las manijas Ghost (que las convierte en las manijas estándar curva Bezier) o arrastrando a lo largo del segmento en la dirección correcta para darle forma.
Paso 4
Todas estas manipulaciones se realizaron sólo con la herramienta InkScribe, sin recurrir a atajos o la herramienta de selección directa (A). Con la herramienta InkScribe puede realizar cualquier operación en la ruta que solía hacer antes con la herramienta de selección directa (A). Por lo tanto, la herramienta de InkScribe no es sólo una herramienta de ruta-creando, en sustitución de la herramienta de la pluma, sino también una herramienta de edición. Cambie la curvatura de la trayectoria en los ámbitos en los que es necesario de acuerdo con el croquis.
Paso 5
Todos los puntos quedan fijados en las esquinas, y la forma de la trayectoria está lejos de ser perfecto.
Ahora te diré acerca de las diversas maneras que usted puede cambiar el tipo de puntos entre suave y Corner, y mejorar la forma de la trayectoria con la ayuda de la herramienta InkScribe.
Para cambiar el tipo de punto que puede hacer clic en el botón correspondiente en el panel InkScribe o la anotación. Usted puede obtener el mismo resultado haciendo doble clic en el punto, o al final de un identificador asociado.
Paso 6
Además, no es el modo suave inteligente que convierte los puntos de esquina en las lisas por interactiva moviendo una de las asas. Con el modo suave inteligente está activada, arrastre un asa de un punto de esquina dentro de una definida por el usuario umbral ángulo del mango opuesto, una letra S aparece cerca del punto, como se muestra a continuación. Si en este momento se suelta el botón del ratón, un punto de esquina se convierte en buen uno.
Paso 7
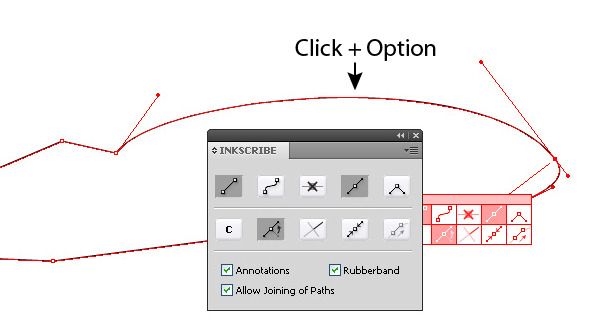
Si la forma de la ruta no parece ser lo suficientemente suave, puede quitar puntos extra con la herramienta InkScribe. El perfil de la ruta se mantendrá lo más cerca posible a la frecuencia asegurando un resultado original, más suave. El botón de apuntar Eliminar inteligente en el panel o anotación se utiliza para esta operación.
Por otra parte, si hace clic en el punto, mantenga pulsada la tecla Opción, obtendremos el mismo resultado.
Paso 8
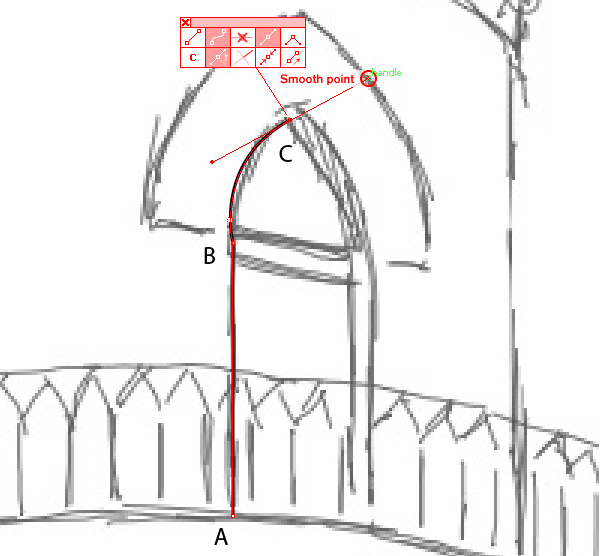
Por supuesto, usted puede crear un trazado con el clic y el método Drag que es familiar a la herramienta Pluma (P) y combinarlo con las funciones de la herramienta InkScribe. Vamos a echar un vistazo a este proceso mediante la creación de la forma de la ventana. Crear un segmento de línea recta AB, cree el punto C y tire el mango curvado segmento BC.
Ahora convertir el punto C en el punto de esquina, haga clic en una tecla de punto de esquina en la anotación, o haciendo doble clic en el punto C o el asa.
Con la ayuda de la herramienta de InkScribe, cambiar la dirección de una de las asas y crear un nuevo punto D.
Encienda el "Dibuja un segmento recto" modo y crear un segmento de DE.
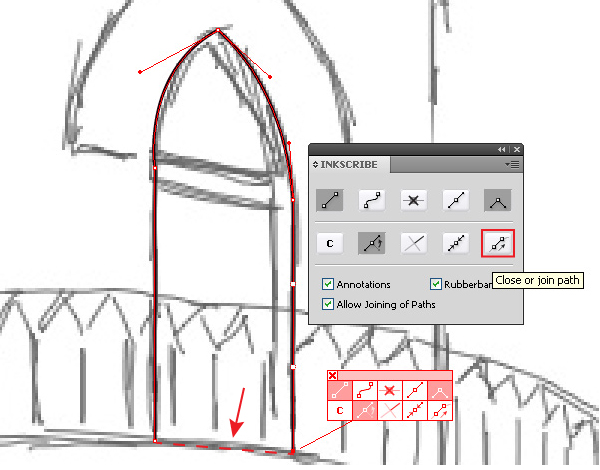
Para cerrar el trazado, puede utilizar el botón "Cerrar o ruta de combinación".
Se necesita mucho tiempo para hablar de este proceso, pero es muy rápida de hacerlo realmente, ya que todos los comandos son intuitivamente fácil y los elementos de control están a su alcance.
Paso 9
El segmento de línea recta se vuelve curvo en el punto B. Con el fin de hacer la transición suave, la dirección del mango del segmento curvo debe coincidir con la dirección del segmento de línea recta.
La herramienta de InkScribe automatiza el proceso de una combinación tal recto / curvo segmento. Activar el modo de conexión haciendo clic en el botón "C" en el panel o anotación, y empezar a mover la palanca del segmento curvo.
En el momento de la manija de curva está dentro de un valor umbral del ángulo del segmento de línea recta, una letra C aparecerá al lado del punto. Si suelta el botón del ratón y luego reanudar la manipulación en el mango, el movimiento será posible sólo en la dirección del segmento de línea recta.
aso 10
Ahora, con todos los conocimientos adquiridos, crear todos los elementos básicos del castillo. No importa qué tan precisa es el boceto, todavía tendrá muchas imprecisiones, por ejemplo, algunas líneas paralelas no ser paralelas. Trabajo con objetos arquitectónicos requiere precisión, por lo que estoy usando guías de esta obra de arte para ayudar a crear la forma correcta.
Para girar las guías utilizan la herramienta Rotar (R), duplicarlas arrastrando mientras mantiene pulsada la tecla Opción.
Paso 11
Al crear los objetos de ilustraciones complejas, coloreo en diferentes colores. Esta técnica me permite colocar los objetos correctamente respecto a la otra.
Paso 12
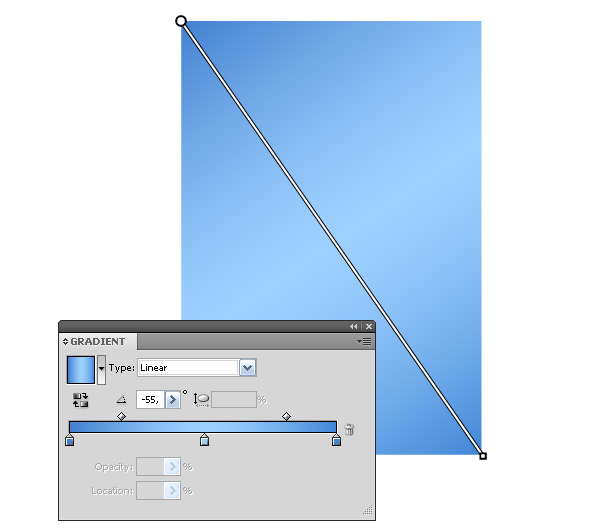
Antes de colorear, creo un fondo. En mi caso se trata de un brillante cielo de verano, así que estoy usando un gradiente lineal que contiene tres tonos de azul.
Rellene el rectángulo con el gradiente. El rectángulo debe ser colocado por debajo de todos los objetos creados previamente.
Paso 13
El error de muchos ilustradores empiezan, es que no determinan la fuente de luz (s) antes de teñirlo. Esto se debe hacer. En mi caso, no es una fuente de luz, el sol, y lo tengo en la esquina superior izquierda de la composición.
Paso 14
Ahora, con degradados lineales y radiales, llene todos los objetos del castillo.
Sabiendo que la fuente de luz, es fácil de entender donde se ubicarán las sombras. Las formas de las sombras se determinan por la forma de dos objetos. El primer objeto es un objeto que es una fuente de sombra, y el segundo es un objeto que se encuentra en la sombra.
Sombras pueden no ser sólido en color. Para no perder el tiempo de fraguado del gradiente de la sombra, utilizo una técnica diferente. Llenar la forma de la sombra con un color sólido como el gris, y establecer el modo de fusión Multiplicar en el panel Transparencia.
Puedo lograr la intensidad requerida por el ajuste del color del objeto y su opacidad. Esta técnica le permite lograr el resultado deseado rápida.































No hay comentarios:
Publicar un comentario