Inicialmente creada por Apple para definir diversas directrices sobre cómo el iPhone debe renderizar un documento web, el viewport es una etiqueta META que se ha convertido en un estándar en el momento actual. La mayoría de dispositivos móviles la soportan en la mayor gama de sistemas operativos, lo que la convierte en un integrante imprescindible para cualquier página que esté pensada para verse también en dispositivos en movilidad.
El viewport es uno de esos conceptos que cuesta más de explicar que de entender, o por lo menos a mí me lo parece. Quizás tampoco sea el interlocutor más adecuado para hablar de esta etiqueta META, pero alguien la tiene que tratar con el detalle que se merece en el
Manual para el diseño web en móviles. Así que ¡vamos manos a la obra!
Básicamente, sirve para definir qué área de pantalla está disponible al renderizar un documento, cuál es nivel de escalado que puede realizar el usuario, así como si el navegador debe mostrarla con algún zoom inicial. Todo ello se indica a través de varios parámetros en la propia etiqueta META, como veremos en el presente artículo.
Entender el viewport
Comencemos por entender qué es el viewport. Y como veremos, se trata de un concepto bien sencillo, pues corresponde con el área que está disponible en la pantalla del navegador.
Aunque el viewport es algo propio de navegadores para móviles y cobra sentido justamente cuando estemos pensando en estos dispositivos con pantallas reducidas, podemos entenderlo primero en el contexto de un navegador de escritorio.
El viewport en un navegador en cualquier ordenador con sistemas tradicionales es igual al área de la ventana, o mejor dicho, al área disponible para renderizar el documento web (o sea, le restamos toda la interfaz del navegador, como botones, barra de direcciones, barra de menús, barras de desplazamiento, etc.) Dicho de otro modo, es el área útil donde se mostrará la página web.
¿Sencillo? Espero que sí. Pero ahora pensemos en móvil. Quizás sepas que cuando se ven las páginas en una dispositivo a menudo se reducen los contenidos, para conseguir que se ajusten al reducido espacio de la ventana del navegador. Es decir, para mostrar toda la página en el espacio disponible de la pantalla del dispositivo, se hace un escalado de la web, de modo que se ve todo en pequeñito.

Esta es la manera en la que se vería el sitio actual de DesarrolloWeb.com que está optimizado para ordenadores de escritorio y no tiene definida ninguna etiqueta viewport.
Bien, pues el viewport cuando estamos hablando de dispositivos móviles, no corresponde al tamaño real de la pantalla en píxeles, sino al espacio que la pantalla está emulando que tiene. Por ejemplo, en un iPhone, aunque la pantalla en vertical tiene unas dimensiones de 320 píxeles, en realidad el dispositivo está emulando tener 980 píxeles. Esto hace que ciertas páginas web (optimizadas para navegadores de escritorio) quepan en una pantalla de 320 píxeles, porque en realidad el Safari para iOS está emulando tener un espacio de 980 píxeles.
Pues bien, el viewport en estos casos es el espacio que el dispositivo emula tener, no la resolución real en píxeles que tiene la pantalla. Lo interesante en este caso es que los desarrolladores somos capaces de alterar el viewport que viene configurado en el navegador, algo que resulta totalmente necesario si queremos que nuestra página se vea correctamente en dispositivos de movilidad.
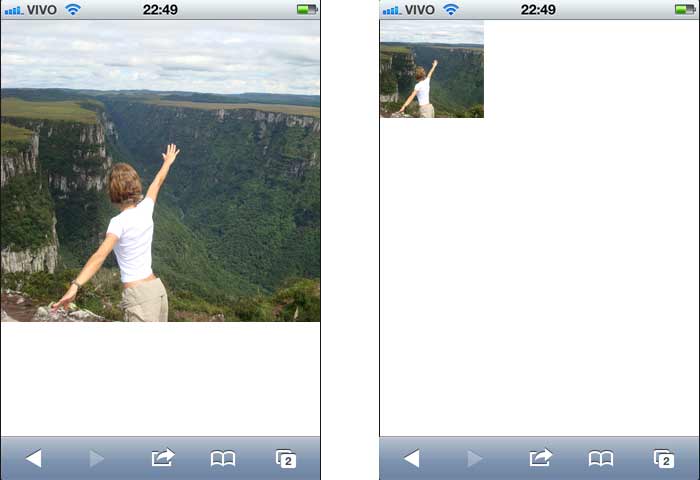
Esta imagen tiene la misma foto que se muestra en la pantalla de un iPhone. Supongamos que la foto mide 320 píxeles de ancho. En la parte de la derecha tendríamos la foto a tamaño real, que es como se vería si tuviéramos un viewport configurado a 320 píxeles de ancho. Pero al verla en un iPhone con un viewport configurado a 980 píxeles de ancho, la imagen se verá bastante más pequeña.
Configurar la etiqueta Viewport
Cuando Safari de iOS renderiza un documento web, hace un escalado de los contenidos para que las páginas diseñadas para sistemas de escritorio se vean más o menos bien en un teléfono móvil. Como pudiste apreciar en la primera imagen de este artículo, al verse el sitio web de DesarrolloWeb.com, los contenidos aparecían muy pequeñitos y ello nos obliga a hacer zoom para poder leerlos. Sin embargo, nosotros podemos configurar el viewport para decirle a Safari, o cualquier otro navegador para móviles, qué debe hacer en este sentido.
Nota: Insistimos en que, cuando hablamos de Safari, en realidad nos referimos a cualquier navegador para móviles, ya sean en dispositivos iOS, Android, Blackberry, etc., ya que la etiqueta viewport es soportada actualmente por la mayor gama de sistemas para móviles. En realidad, decimos Safari solamente porque fue el primero en utilizarla.
Es altamente recomendable que se altere la etiqueta viewport para conseguir que tu navegador se comporte como tú deseas, especialmente en el caso de las páginas que estamos diseñando para verse correctamente en pantallas pequeñas. Para ello disponemos de los siguientes parámetros en la etiqueta META.
Width: anchura virtual (emulada) de la pantalla o anchura del viewport.
Height: altura virtual de la pantalla o anchura del viewport.
Initial-scale: la escala inicial del documento.
Minimum-scale: la escala mínima que se puede poner en el documento.
Maximum-scale: la escala máxima configurable en el documento.
User-scalable: si se permite o no al usuario hacer zoom.
Como puedes ver, en la META viewport no se indica simplemente las dimensiones de la pantalla emulada, sino también el nivel de zoom que se puede estar configurando inicialmente y el nivel de zoom que se permitiría tener.
Nota: recordar que el usuario puede hacer zoom en la página web, con el gesto típico en la pantalla táctil. Al hacer zoom, realmente no estaría cambiando el viewport, sino la escala con la que se visualiza el documento.
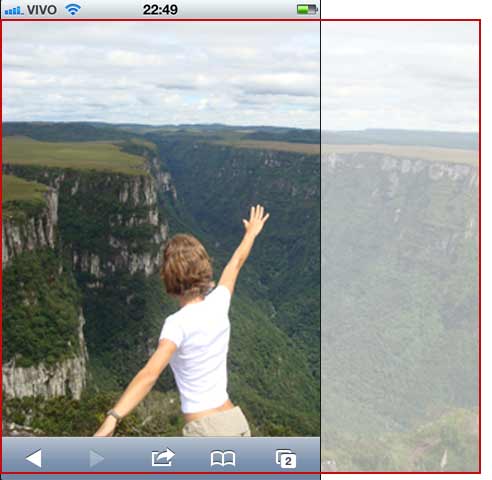
En esta tercera imagen tenemos un viewport de 320 píxeles, sin embargo hemos definido un "initial-scale" de 1.5, por eso la imagen que medía realmente 320 píxeles de ancho no cabe en la pantalla del iPhone.
Un ejemplo de etiqueta viewport sería el siguiente:
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1">
La anchura y la altura del viewport deben quedar más o menos claros, pues se refieren simplemente a las dimensiones fijas del viewport inicial. Sin embargo, esas dos medidas no se suelen indicar, siendo más habitual definir únicamente la anchura con el valor "device-width", que es una medida que hace referencia a la anchura de la pantalla del dispositivo.
Así que con width=device-width conseguimos que el viewport sea igual a la anchura real de la pantalla del dispositivo, de modo que no se tratará de emular una pantalla mayor de lo que realmente es y veremos los píxeles reales.
Con initial-scale=1 conseguimos que no se haga zoom sobre el documento. Es bien simple, el contenido de la web no se transformará, ni se agrandará, ni se hará menor.
Con user-scalable=no conseguimos que el usuario no pueda hacer zoom en la página, con lo que siempre se mantendrán las medidas que nosotros hemos definido al construir la web.
Nota: desactivar el zoom con user-scalable=no nos facilita tener siempre la escala a como nosotros hayamos definido en la etiqueta META viewport, lo que puede simplificarnos la vida a la hora de definir cómo se debe ver una web. Sin embargo, estaremos limitando la posibilidad de que el usuario haga zoom puntualmente para agrandar o empequeñecer alguna cosa. Por todo ello, cabe sopesar bien qué es lo que queremos permitir y si realmente definiendo un maximum-scale y minimum-scale, estamos acotando bien el uso de nuestra web.
Conclusión
El viewport requiere un estudio pormenorizado y algo de práctica para entender bien sus posibilidades y la manera de configurarlo, de modo que se optimice la forma con el que nuestra web se debe de ver en los dispositivos móviles. Como se ha podido comprobar, hay muchas y diversas posibilidades para explorar.
Esperamos que en este artículo te hayamos sacado de dudas, sin embargo posiblemente podríamos estar hablando del viewport durante un largo rato para resolver todas las necesidades de los desarrolladores y las dudas de aquellas personas que están diseñando webs optimizadas para móviles o adaptables a todos los dispositivos (responsive design).
Si quieres seguir aprendiendo con nosotros, puedes ingresar a nuestros